标签:焦点 单选按钮 转发 www root 并且 png css start
前言: 今天写一篇jQuery,发现内容太多了,那就分成两篇写吧……写完jQuery基础知识后会再写一些jQuery实例~~
jQuery下载。jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多),对javascript进行了封装,是的更加便捷的开发,并且在兼容性方面十分优秀。
学jQuery本着两方面的内容:
接下来我们一步步来学习jQuery~~
1 <!--引入jquery-->
2 <script src="jquery-3.1.1.min.js"></script>
3
4 <script>
5 // $=jQuery 相当于一个对象
6 $("#n1").text("zcl"); //$("#n1")表示去找id为n1的标签
7 $("div").text("xxoo"); //找到所有的div标签并修改内容
8 $(".c1").text("hello"); //$(".c1")表示找所有class=c1的标签
9 //用逗号分割,表示找到所有class=c1,所有a标签,所有id=n2的标签并修改它们的内容
10 $(".c1,a,#n2").text("OK");
11
12 //表示id为n4的标签下的所有div标签,div标签下的所有class=c3,...
13 $(‘#n4 div .c3 span a‘).text(‘kkkk‘); //也可以用$(‘#n4 a‘).text(‘kkkk‘);
14
15 </script>
1 <ul>
2 <li>list item 1</li>
3 <li>list item 2</li>
4 <li>list item 3</li>
5 <li>list item 4</li>
6 <li>list item 5</li>
7 </ul>
① :first(获取匹配的第一个元素)
|
1
2
|
> $(‘ul li:first‘)< [<li>?list item 1?</li>?] |
② :last(获取匹配的最后一个元素)
|
1
2
|
> $(‘ul li:last‘)< [<li>?list item 5?</li>?] |
③ :eq(匹配一个给定索引值的元素)
|
1
2
|
> $(‘ul li:eq(1)‘)< [<li>?list item 2?</li>?] |
④ :gt(匹配所有大于给定索引值的元素)
|
1
2
|
> $(‘ul li:gt(2)‘)< [<li>?list item 4?</li>?, <li>?list item 5?</li>?] |
⑤ :lt (匹配所有小于给定索引值的元素)
|
1
2
|
> $(‘ul li:lt(2)‘)< [<li>?list item 1?</li>?, <li>?list item 2?</li>?] |
⑥ 其他

:not(selector) 去除所有与给定选择器匹配的元素 :even 匹配所有索引值为偶数的元素,从 0 开始计 :odd 匹配所有索引值为奇数的元素,从 0 开始计数 :lang(language) 选择指定语言的所有元素 :header 匹配如 h1, h2, h3之类的标题元素 :animated 匹配所有正在执行动画效果的元素 :focus 匹配当前获取焦点的元素 :root 选择该文档的根元素 :targe 选择由文档URI的格式化识别码表示的目标元素
1. [ ] (匹配包含给定属性的元素)
1 <div class="c1">
2 <div James="123">123</div>
3 <div James="456">456</div>
4 </div>
5
6 > $(‘div[James]‘) //找到所有的div标签,其中有属性James
7 < [<div james=?"123">?123?</div>?, <div james=?"456">?456?</div>?]
2. [a="b"](匹配给定的属性a是b的元素)
1 <div class="c1">
2 <div James="123">123</div>
3 <div James="456">456</div>
4 </div>
5
6 > $(‘div[James="456"]‘) //找到所有div标签,并有属性James为456
7 < [<div james=?"456">?456?</div>?]
3. 更多
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[selector1][selector2][selectorN] 复合属性选择器,需要同时满足多个条件时使用
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <form>
9 <input type="text" />
10 <input type="checkbox" />
11 <input type="radio" />
12 <input type="image" />
13 <input type="file" />
14 <input type="submit" />
15 <input type="reset" />
16 <input type="password" />
17 <input type="button" />
18 <select>
19 <option/>
20 </select>
21 <textarea></textarea>
22 <button></button>
23 </form>
24 <script src="jquery-3.1.1.min.js"></script> //必须加上这句代码,否则在浏览器测试会出错
25 </body>
26 </html>
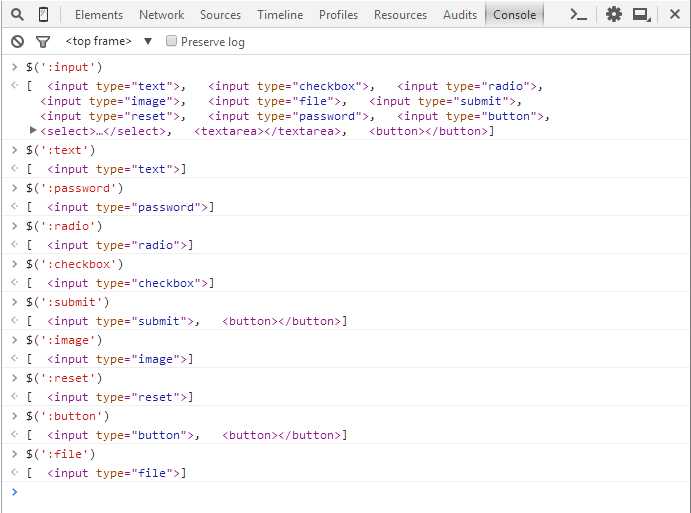
① $(":input")(匹配所有 input, textarea, select 和 button 元素)
② $(":text")(匹配所有的单行文本框; 找到所有的input的标签并且type=‘text’,它和$(‘input[type=‘text‘]‘)效果是一样的,下面同理)
③ $(":password")(匹配所有密码框)
④ $(":radio")(匹配所有单选按钮)
⑤ $(":checkbox")(匹配所有复选框)
⑥ $(":submit")(匹配所有提交按钮)
⑦ $(":image")(匹配所有图像域)
⑧ $(":reset")(匹配所有重置按钮)
⑨ $(":button")(匹配所有按钮)
⑩ $(":file")(匹配所有文件域)
下面是在浏览器测试的效果:

① $(":enabled")(匹配所有可编辑元素)
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
> $("input:enabled")
< [<input name="id" />]
② $(":disabled")(匹配所有不可编辑元素)
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
> $("input:disabled")
< [<input name="email" disabled="disabled" />]
③ $(":checked")(匹配所有选中的被选中元素)
<form>
<input type="checkbox" name="newsletter" checked="checked" value="Daily" />
<input type="checkbox" name="newsletter" value="Weekly" />
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />
</form>
> $("input:checked")
< [<input type="checkbox" name="newsletter" checked="checked" value="Daily" />,
<input type="checkbox" name="newsletter" checked="checked" value="Monthly" />]
④ $(":selected")(匹配所有选中的option元素)

<select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> > $("select option:selected") < [<option value="2" selected="selected">Gardens</option>]
1. 查找
① next(紧邻的同级下一个元素)
<p>Hello</p> <span>Hello Again</span> <div> <span>And Again</span> </div> > $("p").next() < [<span>?Hello Again?</span>?]
② prev(紧邻的同级上一个元素)
<p>Hello</p> <span>Hello Again</span> <div> <span>And Again</span> </div> > $("div").prev() < [<span>?Hello Again?</span>?]
③ parent(匹配元素的唯一父元素)

<div> <p>Hello</p> <p>Hello</p> </div> > $("p").parent() < [<div>?<p>?Hello?</p>?<p>?Hello?</p>?</div>?]
④ children(匹配元素所有子元素的元素集合)

<div> <p>Hello</p> <span> <p>Hello</p> </span> </div> > $("div").children() < [<p>?Hello?</p>?, <span>?<p>?Hello?</p>?</span>?]
⑤ siblings(匹配元素所有同级元素的元素集合)

<div> <p>Hello</p> <span>Hello Again</span> <p>Hello</p> </div> > $("span").siblings() < [<p>?Hello?</p>?, <p>?Hello?</p>?]
⑥ find(搜索所有与指定表达式匹配的元素)
<div> <p>Hello</p> <span>Hello Again</span> <p>Hello</p> </div> > ("div").find(‘span‘) < [<span>?Hello Again?</span>?]
⑦ 其他

closest 从元素本身开始,逐级向上级元素匹配,并返回最先匹配的元素
nextAll 查找当前元素之后所有的同辈元素
nextUntil 查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止
offsetParent 返回第一个匹配元素用于定位的父节点
parents 取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选
parentsUntil 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止
prevAll 查找当前元素之前所有的同辈元素
prevUntil 查找当前元素之前所有的同辈元素,直到遇到匹配的那个元素为止
siblings 取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选
2. 过滤
① hasClass: 判断是否有相应的样式并返回True或者False
html代码:
<div id=‘l1‘ class="protected"></div>
<div id=‘l2‘></div>
jQuery代码:
var result = $(‘#l1‘).hasClass(‘protected‘)
result = true
var result = $(‘#l2‘).hasClass(‘protected‘)
result = false
② map: 将一组元素转换成其他数组; map和python中的map类似, 循环每个标签并做好相应的操作, 每一个标签被循环时, 都会执行map里面的函数, 将所有的结果封装到一个数组中(列表)
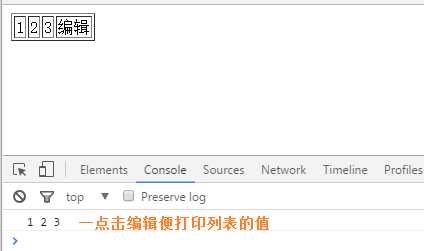
下面的map实例能让你更好理解(重要):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zcl</title> </head> <body> <table border="1"> <thead></thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="get_prev(this)">编辑</td> </tr> </tbody> </table> <script type="text/javascript" src="jquery-3.1.1.min.js"></script> <script type="text/javascript"> function get_prev(arg){ //$(arg).sibling() 当前标签的所有标签 var list = $(arg).siblings().map(function () { //map和python中的map类似,循环每个标签并做好相应的操作 //每一个标签被循环时,都会执行map里面的函数 //将所有的结果封装到一个数组中(列表) return $(this).text(); //返回列表 }); console.log(list[0],list[1],list[2]) } </script> </body> </html>

1、HTML代码/文本/值
① html(获取和设置匹配元素的内容)

<div> <p>Hello</p> <span>Hello Again</span> <p>Hello</p> </div> # 获取数据 > $(‘span‘).html() < "Hello Again" # 更改数据 > $(‘span‘).html(‘<p>James</p>‘) < [<span>?<p>?James?</p>?</span>?]
② text(获取和设置匹配元素的文本内容)
<div>
<p>Hello</p>
<span>Hello Again</span>
<p>Hello</p>
</div>
# 获取数据
> $(‘span‘).text()
< "Hello Again"
# 更改数据
> $(‘span‘).text(‘<p>James</p>‘)
< [<span>?<p>James</p>?</span>?]
> $(‘span‘).text()
< "<p>James</p>"
#此时的p是个字符而不是标签
③ val(获取和设置input、select、textarea框中的内容, 这三种不能通过attr来获取,切记切记,我已经跳过这个坑了……)

<input name="James" type="text" value="默认值"/> # 获取input框中的内容 > $(‘input‘).val() < "默认值" # 重设input框中的内容 > $(‘input‘).val(‘新输入的值‘) < [<input name=?"James" type=?"text" value=?"默认值">?] > $(‘input‘).val() < "新输入的值"

2、CSS
① addClass(为每个匹配的元素添加指定的类名)
<div>
<span>And Again</span>
</div>
> $(‘span‘).addClass(‘James‘)
< [<span class=?"James">?And Again?</span>?]
② removeClass(从所有匹配的元素中删除全部或者指定的class样式)

<div> <span class="James">And Again</span> </div> > $(‘span‘).removeClass(‘James‘) < [<span class>?And Again?</span>?]

③ toggleClass(如果存在就删除、不存在就添加)
<div>
<span class="James">And Again</span>
</div>
> (‘span‘).toggleClass(‘James‘)
< [<span class>?And Again?</span>?]
> $(‘span‘).toggleClass(‘James‘)
> [<span class=?"James">?And Again?</span>?]
转发注明出处:http://www.cnblogs.com/0zcl/p/6441957.html
jQuery API 中文在线手册: http://www.php100.com/manual/jquery/
博文参考整理自:
标签:焦点 单选按钮 转发 www root 并且 png css start
原文地址:http://www.cnblogs.com/0zcl/p/6441957.html