标签:file 限制 表达式 图片 特定 htm 属性 legend lsp


<select name="=city">
<option>青岛</option>
<option>烟台</option>
<option>北京</option>
<option>纽约</option>
<option>罗马</option>
</select>
常用属性
①name属性:写在select里,所有选项只有一个name
②multiple属性:multiple="multiple"设置select为多选,一般不用
③option常用属性:value=""属性,当option没有value属性时,往后台传递的是<option></option>中间的文字,
当有value属性时,传递的是value的属性值。
title=""属性,鼠标之上后现实的文字
select="select"默认属性值
④optgroup属性: 用于option属性分组,用lable属性表示分组名。
<optgroup label="中国">
<option>青岛</option>
<option>烟台</option>
<option>北京</option>
</optgroup>
【textarea】:文本域,其常用属性 :
①设置宽度高度 style="width: 150px;height: 200px;
②readonly="readonly":只读模式,不允许修改编辑
③style="resize: none;"设置为宽度高度不允许修改
④style="overflow:;"设置文字超出区域时,如何处置,常用属性值有:
hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均显示滚动
auto 自动,根据文字多少自动决定是否会显示为滚动条
【fieldset 、legend】表单的边框与标题
<fieldset> //边框
<legend> //标题
</legend>
</fieldset>
如果想让标题嵌入到边框中,需将标题标签写到边框标签里面
一个表单可以有多组标题加边框组合
【h5智能表单】
1、H5新增input的form属性,用于指定特form表单的id,实现input无需放在form标签之中,即可通过表单进行提交
<form id=foo>
……
</form>
<input type="text" name="" form="foo">
2、 input元素的新增属性:
Autocomplete:自动完成功能,记录用户之前输入的内容,并在用户下次输入时提示用户输入
》》》属性值:on/off
》》》可以再form表单使用,对整个表单的所有控件进行自动完成的开关也可以在input上使用,
对特定输入框进行修改
》》》绝大部分浏览器默认开启
Autofocus:自动获得焦点,autofocus="autofocus"只能获得一个焦点
Form:所属表单,通过id确认属于哪个表单
Required:必填,required="required",设置必填,否则停止提交
Pattern:使用正则表达式验证input的模式
Placeholder:提示,当有value时取消提示。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>请假单</title> </head> <body > <!--<table width="500"> <caption><u><b>特别请假单</b></u></caption> <tr> <td>申请日期: 年 月 日</td> </tr> </table> <table border="1" style="border-collapse: collapse;" width="500"> <tr> <td>所属单位</td> <td>卜祖班</td> <td>职称</td> <td>111</td> <td>姓名</td> <td>111</td> <td>厂长</td> </tr> <tr> <td rowspan="2">期间</td> <td colspan="3">年月日</td> <td colspan="2" rowspan="2">天数</td> <td>111</td> </tr> <tr> <td colspan="3">年月日</td> <td>主管</td> </tr> <tr> <td colspan="2">职务代理人</td> <td colspan="4">盖章</td> <td>111</td> </tr> <tr> <td colspan="1">到职日期</td> <td colspan="3">年月日</td> <td colspan="2">审核意见</td> <td colspan="1">组长</td> </tr> <tr> <td colspan="2">全年特别休假书</td> <td colspan="2" align="right">天</td> <td colspan="1">111</td> <td colspan="1">111</td> <td colspan="1">111</td> </tr> <tr> <td colspan="2">疫情家属</td> <td colspan="2"align="right">天</td> <td >人事主任</td> <td >认识经办</td> <td >班长</td> </tr> <tr> <td colspan="2">本次申请日期</td> <td colspan="2"align="right">天</td> <td rowspan="2">111</td> <td rowspan="2">111</td> <td rowspan="2">111</td> </tr> <tr> <td colspan="2">剩余请假日期</td> <td colspan="2"align="right">天</td> </table>--> <h2 style="text-decoration:underline ;text-align: center;"width="500px" >贴别休假申请单</h2> <p> 申请日期: 年 月 日</p> <table border="1" style="border-collapse: collapse;" width="500px" align="center"> <tr> <td>所属单位</td> <td>卜祖班</td> <td>职称</td> <td>111</td> <td>姓名</td> <td>111</td> <td>厂长</td> </tr> <tr> <td rowspan="2">期间</td> <td colspan="3">年月日</td> <td colspan="2" rowspan="2">天数</td> <td>111</td> </tr> <tr> <td colspan="3">年月日</td> <td>主管</td> </tr> <tr> <td colspan="2">职务代理人</td> <td colspan="4">盖章</td> <td>111</td> </tr> <tr> <td colspan="1">到职日期</td> <td colspan="3">年月日</td> <td colspan="2">审核意见</td> <td colspan="1">组长</td> </tr> <tr> <td colspan="2">全年特别休假书</td> <td colspan="2" align="right">天</td> <td colspan="1">111</td> <td colspan="1">111</td> <td colspan="1">111</td> </tr> <tr> <td colspan="2">疫情家属</td> <td colspan="2"align="right">天</td> <td >人事主任</td> <td >认识经办</td> <td >班长</td> </tr> <tr> <td colspan="2">本次申请日期</td> <td colspan="2"align="right">天</td> <td rowspan="2">111</td> <td rowspan="2">111</td> <td rowspan="2">111</td> </tr> <tr> <td colspan="2">剩余请假日期</td> <td colspan="2"align="right">天</td> </table> </body> </html>

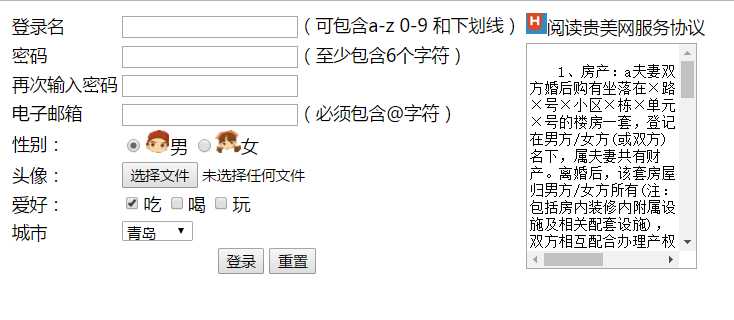
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="04_form1.html" method=""> <table > <tr> <td>登录名</td> <td> <input type="text" name="username" />(可包含a-z 0-9 和下划线) </td> <td><img src="../img/icon.png">阅读贵美网服务协议</td> </tr> <tr> <td>密码</td> <td> <input type="password" name="password1" />(至少包含6个字符) </td> <td rowspan="8"> <textarea style="width: 150px;height: 200px; resize: none;overflow: auto;"readonly="readonly"> 1、房产:a夫妻双方婚后购有坐落在×路×号×小区×栋×单元×号的楼房一套,登记在男方/女方(或双方)名下,属夫妻共有财产。离婚后,该套房屋归男方/女方所有(注:包括房内装修内附属设施及相关配套设施),双方相互配合办理产权变更登记手续。因办理产权变更登记手续所应支付的一切税费等均由男方/女方承担。取得房屋所有权的一方给予另一方经济补偿人民币×××元,在本协议签订之日起×日内付清。 b夫妻双方婚后购有坐落在×路×号×小区×栋×单元×号的楼房一套,购房时以男方/女方为主贷人向×银行按揭贷款购买,首付及按揭还款都来源于夫妻共有存款,该房属夫妻共有财产。离婚后,该套房屋归男方/女方所有(注:包括房内装修内附属设施及相关配套设施),双方相互配合办理产权变更登记及办理贷款主贷人变更手续。因办理产权变更登记及办理贷款主贷人变更手续所应支付的一切税费等均由男方/女方承担。取得房屋所有权的一方给予另一方经济补偿人民币×××元,在本协议签订之日起×内付清。 夫妻共有房屋内的家用电器及家具等等(见清单),双方同意作价×××万元,归男方/女方所有,取得的一方给予另一方经济补偿人民币×××元,在本协议签订之日起×内付清。 </textarea> </td> </tr> <tr> <td>再次输入密码</td> <td> <input type="password" name="password2" /> </td> </tr> <tr> <td>电子邮箱</td> <td> <input type="text" name="email" />(必须包含@字符) </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="男" checked="checked"/><img src="../img/male.gif" />男 <input type="radio" name="sex" value="女" /><img src="../img/female.gif" />女 </td> </tr> <tr> <td>头像:</td> <td> <input type="file" name="files" "/> </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" name="hobby" value="吃" checked="checked"/>吃 <input type="checkbox" name="hobby" value="喝"/>喝 <input type="checkbox" name="hobby" value="玩"/>玩 </td> </tr> <tr> <td>城市</td> <td> <select name="city" > <optgroup label="中国" title="中国地区"> <option title="山东青岛">青岛</option><!--可以有n多个--> <option title="山东烟台">烟台</option> <option title="首都北京">北京</option> </optgroup> <optgroup label="外国" title="外国地区"> <option title="美国纽约">纽约</option> <option title="意大利罗马">罗马</option> </optgroup> </select> </td> </tr> <tr> <td style="text-align: center;" colspan="2"> <input type="submit" name="登录" value="登录"/> <input type="reset" name="重置" value="重置"/> </td> </tr> </table> </form> </body> </html>

标签:file 限制 表达式 图片 特定 htm 属性 legend lsp
原文地址:http://www.cnblogs.com/Fanyonghong/p/6443664.html