标签:标签 整数 切割 表达式 blink 正则表达 tostring dea 技术分享
1、创建一个字符串的方式:
方式1:
new String("字符串的内容");
由于没有equals方法,故比较字符串内容时,采用toString()方法,转换为字符串
方式2:
var str = "字符串的内容";
2、字符串常用的方法:
anchor() 生产锚点
//就是超链接中的锚点设置
blink() 为元素添加blink标签
charAt() 返回指定索引位置处的字符。
//返回字符串中的索引值
charCodeAt() 回一个整数,代表指定位置上字符的 Unicode 编码。
fontcolor() 把带有 COLOR 属性的一个 HTML <FONT> 标记放置在 String 对象中的文本两端
indexOf() 返回 String 对象内第一次出现子字符串的字符位置
italics() 把 HTML <I> 标记放置在 String 对象中的文本两端。
link() 把一个有 HREF 属性的 HTML 锚点放置在 String 对象中的文本两端。
replace() 返回根据正则表达式进行文字替换后的字符串的复制
split() 切割
Substr() 截取子串
toUpperCase() 转大写
toLowerCase 转小写
代码:
document.write("第五章".anchor("five")+"<br/>");
document.write("第五章".blink()+"<br/>");
document.write("abc".charAt(1)+"<br/>");
document.write("abc".charCodeAt(1)+"<br/>"); //chatCodeAt返回的是索引值对应的字符的码值。
document.write("第六章".fontcolor("red")+"<br/>"); //fontcolor() 给字符串添加font标签,然后设置color的属性值。
document.write("abchellohehehello".indexOf("hello")+"<br/>"); //返回指定字符串第一次出现的索引值。
document.write("第五章".italics()+"<br/>"); //给文本添加一个i标签,把文本内容设置成斜体。
document.write("你好".link("http://www.itcast.cn")+"<br/>"); // 给文本添加一个a标签,
document.write("明天xml".replace("xml","DOM编程")+"<br/>"); // 给文本添加一个a标签,
var str = "我们-大家-好";
var arr = str.split("-");
for(var index = 0 ; index<arr.length ; index++){
document.write(arr[index]+",");
}
document.write("<br/>");
document.write("abc".toUpperCase()+"<br/>"); //转大写
document.write("ABC".toLowerCase()+"<br/>"); //转小写
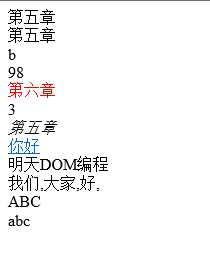
运行结果:

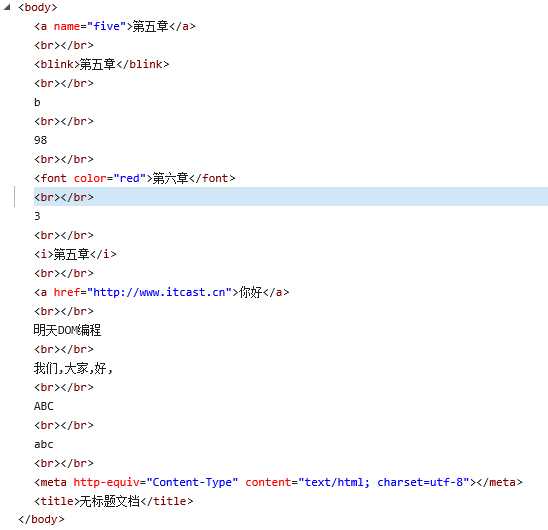
生成的HTML编码:

标签:标签 整数 切割 表达式 blink 正则表达 tostring dea 技术分享
原文地址:http://www.cnblogs.com/mswangblog/p/6444080.html