标签:ges 文本域 span 操作 属性 innerhtml window 处理 核心
JavaScript | 选中并获取多行文本框内容的效果
本文主要内容
1. 目标效果展示
2. 涉及的基本属性知识
3. 核心功能-选取的相关知识
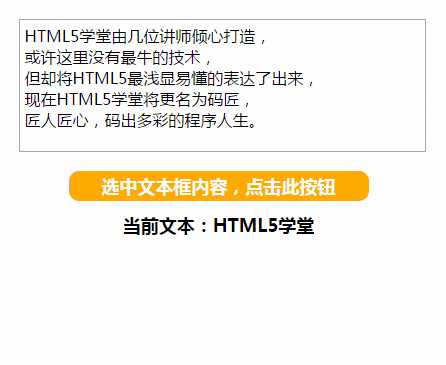
1. 目标效果展示

如上,主要实现的是用户自定义选择多行文本框中的任何内容,然后把获取的内容放到按钮下的文本中作为内容的存放,最后通过点击按钮实现内容的设置,从而把用户需要的信息从大量的内容文本中获取出来。实现这种文本操作的功能,就必然需要考虑各方面的属性以及浏览器等兼容问题,接下来就一起来看看吧~~~
2. 涉及的基本属性知识
2.1 innerHTML属性
innerHTML是一个在JS中拥有双向功能的属性,它可以获取对象的内容,同时又可以向对象插入内容。所以在使用JS处理内容时,通常是需要借助标签的innerHTML属性,对标签元素的内容进行修改。即把内容赋值给这个属性即可。如下:
for (var i = 0; i < arr.length; i++) {
// 填充用户选择到的文本
con.innerHTML += ‘<p>‘ + arr[i] + ‘</p>‘;
};
2.2 字符串方法
字符串方法是JS底层操作中经常使用到的一系列方法,本效果中主要是借助了split()方法,这个方法主要是用来实现字符串的切割,得到的是一个字符串数组,其切割的依据在于方法中的参数,参数标记是什么,那就按照这个标记进行切割。如下是依据转义字符“\n”的做字符串切割的书写:
var arr = nowText.innerHTML.split(‘\n‘);
3. 核心功能-选取的相关知识
本效果是对文本内容的处理操作,其中针对不同的浏览器就存在着不同的兼容处理,具体表现在谷歌、火狐与IE浏览器之间实现相同功能采用不同的方法。其中用户在谷歌、火狐浏览器中选择文本时需要借助getSelection()方法,而IE浏览器则借助的是selection()方法。其具体的用法及区别一起来看吧~
3.1 getSelection()方法
getSelection()方法返回的是一个selection对象,表示的是用户选择到的文本内容,支持谷歌、火狐、苹果等浏览器,具体写法如下:
if(window.getSelection) {
text = window.getSelection();
} else {
if(document.getSelection) {
text = document.getSelection();
} else {
text = "";
}
}
3.2 selection对象
selection对象代表的是选中区,即对于文档中用户可执行某些操作的元素与内容。用户和JS都可以创建选中区,用户创建选中区的办法是选中文档的某一部分;JS创建选中区是在文本域等位置调用selection对象。而在IE浏览器中要操作选中区需要先使用createRange()方法创建一个文本域对象,具体使用如下:
if(document.selection) {
// document.selection.createRange().htmlText获得包含html的内容
text = document.selection.createRange().htmlText;
} else {
text = "";
}
总结
文本操作是前端开发中一块比较复杂的处理操作,究其原因在于各个浏览器都存在着兼容问题,所以在各种使用场景中都需要考虑方法的兼容操作。上文中主要就是为大家讲解Selection对象对于页面文本内容的选中操作。
标签:ges 文本域 span 操作 属性 innerhtml window 处理 核心
原文地址:http://www.cnblogs.com/h5course/p/6445614.html