标签:return logs userinfo 处理 new com open 保存 image
近来,有个需求:用户在微信中打开第三方网页,然后输入姓名手机号登录。用户退出后,再次进入网页不需要登录。拿到需求后,就看了下微信的公众平台开发者文档,原来微信内打开第三方网页,可以拿到用户的openid(每个用户唯一),甚至经过授权后可以拿到用户的昵称、性别、所在地等信息。
废话少说,直接来吧!
第一步:获取code
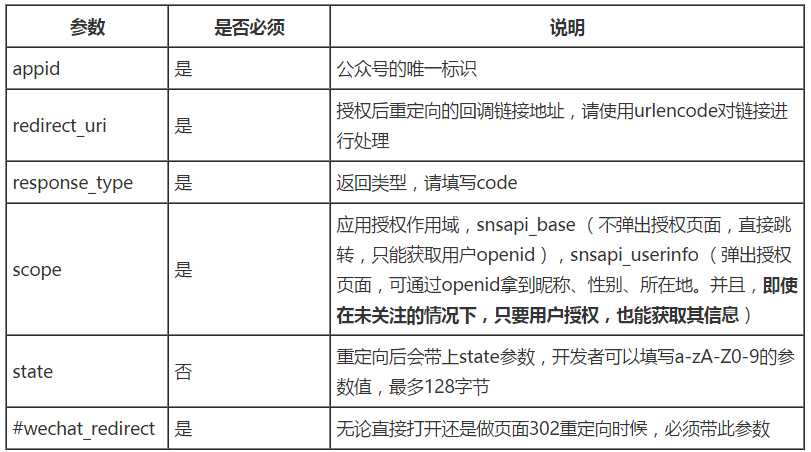
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo)。获取code可以通过一个链接,其实说白了就是你把第三方网页的链接地址与按照微信给的格式写(这里注意:第三方网址需要使用urlencode对链接进行处理),具体格式:https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect ,在访问这个链接地址的时候,会自动重定向到第三方网页网址,并带上code等参数。

示例:
浏览器中访问(scope等于snsapi_userinfo时会出现用户需要授权的页面):https://open.weixin.qq.com/connect/oauth2/authorize?appid=公众号appid&redirect_uri=http%3a%2f%2fwww.oudiguo.com%2f&response_type=code&scope=snsapi_base&state=123#wechat_redirect
访问后会自动调转到第三方网页网址,如:http://www.oudiguo.com/?code=0219jIn71P7yqR1wUWn71nBJn719jInb&state=123&winzoom=1
可以看到跳转后的网页url中带有微信加上的code参数,有了code参数才可以继续往下获取access_token。
所以,在开发时可以在html页面加载完成后,用javascript自动获取到url中的code参数,获取方法:
//获取微信code
var code = getQueryString(‘code‘);
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
}
第二步:通过code换取网页授权access_token
获取code后就可以在服务器端获取access_token了,这里一定要注意由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。不允许在客户端用javascript获取,需要在服务器端。
前端:
服务器端:
这样就可以获取access_token了。
基于node(express)实现微信内第三方网页获取用户信息
标签:return logs userinfo 处理 new com open 保存 image
原文地址:http://www.cnblogs.com/RSmountain/p/6453378.html