标签:png src 提示 找到你 html 技术分享 idt blog 支持
其实就是把html页面提交到github,为了能在线演示:
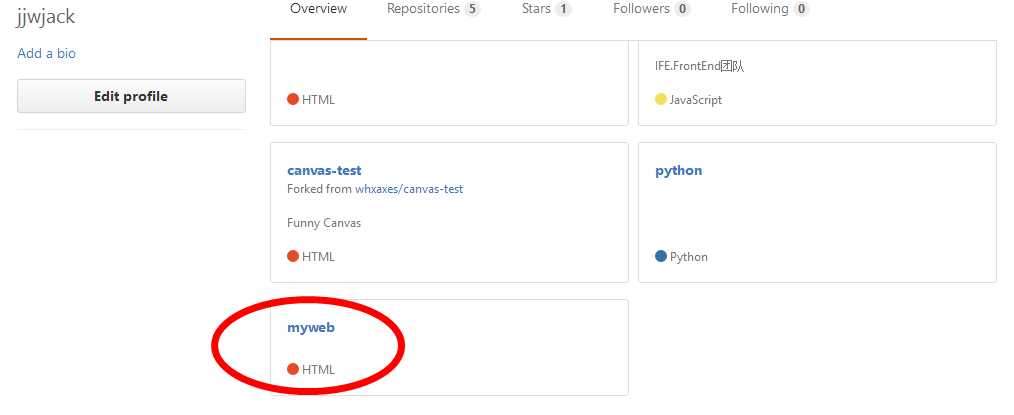
1. 首先在github网站找到你的项目

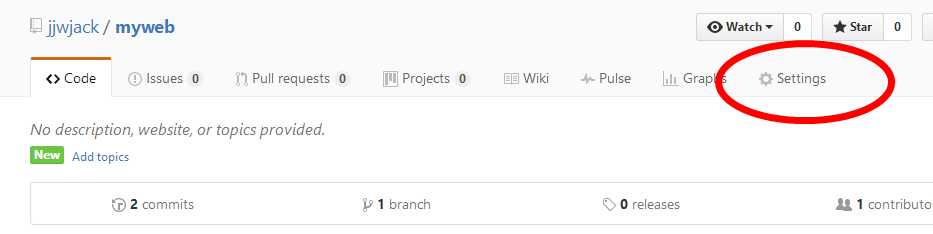
2. 点击设置

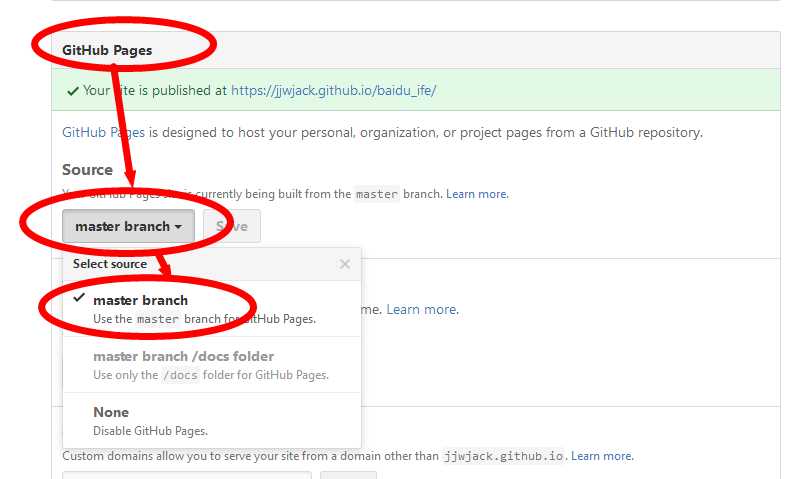
3. 找到这几个选项,选择master branch打钩,然后保存

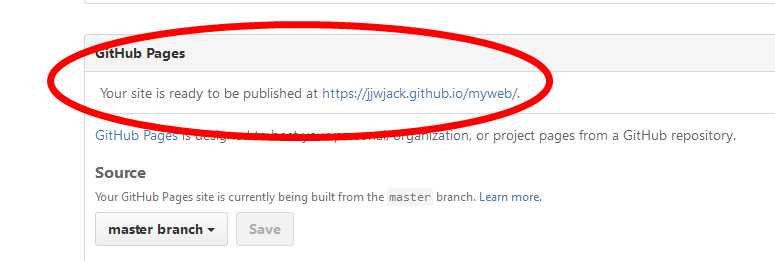
4. 然后就会提示你,你的网站可以发布了,地址就是后面那个,图中myweb是我的一个库也就是文件夹的名字,你想打开里面的哪个网页,就在后面加上网页的名字xxx.html就可以了,so easy!

说明:github只能显示前台页面,后台逻辑是没有的,所以只能用于展示页面,数据库操作是不支持的。
标签:png src 提示 找到你 html 技术分享 idt blog 支持
原文地址:http://www.cnblogs.com/Jacklovely/p/6464146.html