标签:title 显示效果 特定 补充 背景图 网络 4.0 手机号 登录
第一周的HTML5苦逼之路,就这么简单,充实,忙碌的开始了,丝毫不敢有一丢丢懈怠,压力是有的,但更多的是对自己的信心,更是对自己的踏上苦逼之路的意志的肯定。
简单回顾了下这周所学内容。从认识HTML基本结构,到制作简单表单,就是这么,下面我简单记录和整理下这周的笔记吧!!
这是这周我所做的一个简单表单,low是low了点,毕竟每个人都开始都不会一帆风顺,当然,我也是?(? ???ω??? ?)?。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>注册</h1>
<form>
<table>
<tr>
<td align="right">真实姓名</td>
<td>
<input placeholder="姓名(必填)" style="width: 300px;"/>
</td>
</tr>
<tr>
<td>手机号/邮箱</td>
<td>
<input placeholder="请输入手机号" style="width: 300px;"/>
</td>
</tr>
<tr>
<td align="right">密码</td>
<td>
<input type="password" name="password" placeholder="6-20位的字符" style="width: 300px;"/>
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="checkbox" />我能接受智联招聘的<a href="2.23-2.html">用户协议</a>和<a href="2.23-2.html">隐私政策</a>
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="submit" value="立即注册" />
</td>
</tr>
<tr>
<td> </td>
<td>已有账号,<a href="2.23-2.html">直接登录</a></td>
</tr>
<td> </td>
<td>使用其他方式登录:
<img src="../img/123.png"/>
<img src="../img/QQ截图20170225161329.png" />
</td>
</tr>
</table>
</form>
</body>
</html>
一、HTML基本格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
二、meta标签常用属性
1、charset:设置文档的字符集编码格式
HTML5中设置字符集编码:<meta charset="UTF-8">
HTML4.01之前...: <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
>>>常见的字符集编码格式:
a.GB-2312:国标码,简体中文
b.GBK:扩展的国标码
c.UTF-8:万国码 Unicode 常用
2、http-equiv属性:将我们的信息写给浏览器看,让浏览器按照这里面的要求执行,可选属性值:Content-Type(文档类型) refresh(网页定时刷新) set-cookie(设置浏览器cookie缓存)
需要配合content属性使用。(http-equiv属性只是表明需要设置哪一部分,具体的设置内容,放到content属性中)
例如:<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
3、name属性:使用方法同“http-equiv”。将我们的信息写给搜索引擎看
常用且需要掌握的属性值:author(作者) keywords(网页关键字) description(网页描述) 这两个属性设置,网页必不可少
三、title标签
<title>我的一个网页<title>
网页的标题,即网页选项卡上的文字。
四、link标签
链接网页图标(title前的小logo)
他的三个个常用属性:
rel属性:声明链接文件的类型,此处选icon
type属性:可以省略
href属性:表示图片的路径地址
<link rel="icon" type="image/x-icon" href="img/icon.png" />
五、常用块级标签

组合标签:<figure></figure> 用于显示图片及图片标题
两个子标签:<img /> 图片
<figcaption></figcaption> 图片的标题
显示效果:图片下面一个标题,同时图片和标题前带缩进。



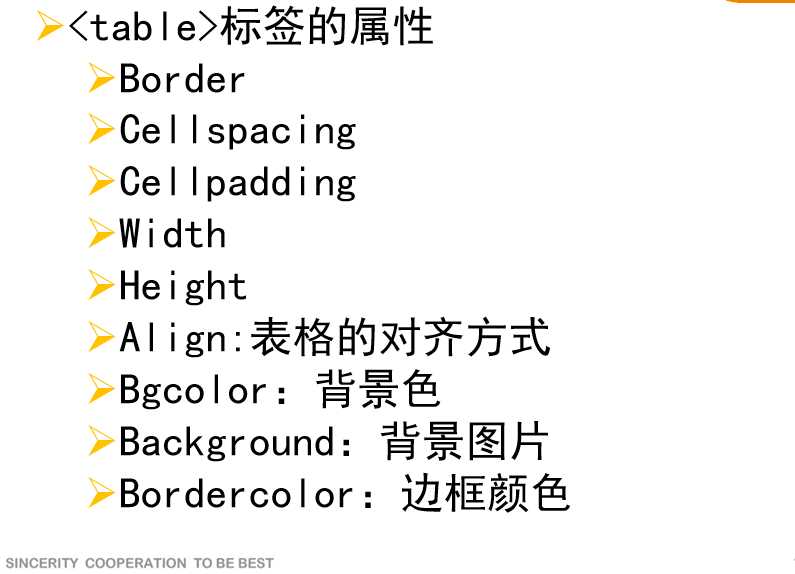
1、table常用属性
标签:title 显示效果 特定 补充 背景图 网络 4.0 手机号 登录
原文地址:http://www.cnblogs.com/youcandoit-/p/6464184.html