标签:who rem 技术分享 struct idt aced etc .com height
使用html2canvas的时候,经常出现没出现在屏幕里面的部分就画成黑色,在github上找到了
This issue can be shown as a duplicate of previous issues #542, #511, #588, etc. However the problem is still open.
Html2canvas is successful when the bounds of the window is never changed and the target element is always %100 visible on the screen. However, this assumption is not always valid. When the bounds of the window is changed or scroll down/up operations only effects the bounds of the defaultView, but the dom structure remains the same after first initiation. In order to fix the problem I applied the following change in the source code and works fine for my case. Hope it can be placed in 0.5.0 release.
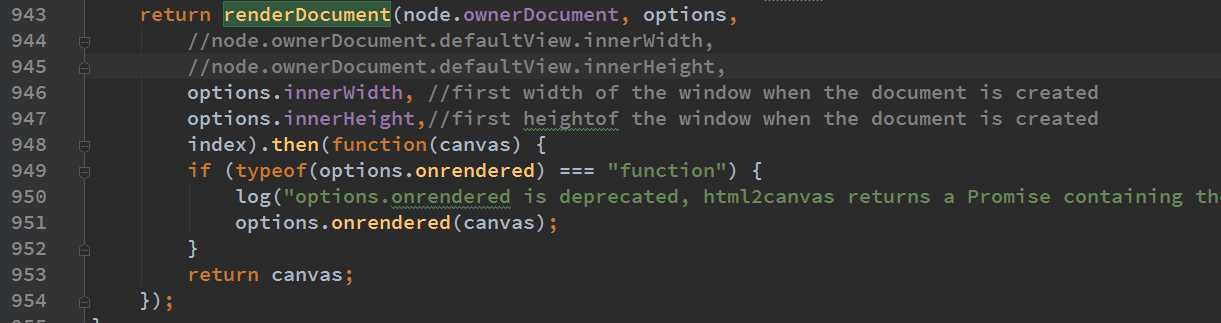
if you call renderDocument( node.ownerDocument,
options,
options.innerWidth, //first width of the window when the document is created
options.innerHeight,//first heightof the window when the document is created
index )
like this it works properly.

标签:who rem 技术分享 struct idt aced etc .com height
原文地址:http://www.cnblogs.com/yida915/p/6472515.html