标签:host 网站 闭包 运行 窗口 type ram 安全 http协议
BOM(Browser Object Model) 是指浏览器对象模型。
由于最初JavaScript就是设计在浏览器中执行的脚本语言,所以BOM是浏览器提供给JavaScript操作自身的接口。
BOM的核心对象是window对象,window对象表示一个浏览器的一个页面窗口对象。
同时window对象也是ECMAScript定义的Global对象,即网页中定义的全局属性或者全局方法最终都是定义到该对象上,同时提供JS的Global的方法如parseInt方法。
定义的全局变量都会加到window对象之上,但是通过var定义的不能使用delete删除,而通过window.xxx定义的可以使用delete删除,如下:
1 var age = 28; 2 window.name = "Li Lei"; 3 window.sex = "male"; 4 5 delete age; 6 console.log(age); // 28 7 delete window.age; 8 console.log(window.age); // 28 9 10 delete name; 11 console.log(window.name); // undefined 12 13 delete window.sex; 14 console.log(window.sex); // undefined
如果页面中包含了框架,则每个框架都会带有自己的window对象,并且会保存到包含其页面window的frames属性中,可以通过索引或id访问到当前包含的对应框架的window对象。
同时被包含的框架,可以使用window.top属性访问到最顶级窗口(即浏览器窗口)的window对象,通过window.parent属性访问到包含当前页面的父级窗口的window对象,通过window.self访问到自身的window对象。
多个窗口之间只要不跨域(跨域问题后面的笔记会涉及),可以相互调用对方定义的属性及方法,如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>A</title> 6 <script src="a.js"></script> 7 </head> 8 <body> 9 <p>A</p> 10 <input type="button" value="调用自己和其它框架的方法" onclick="AClick()"> 11 <iframe name="frameB" src="./B.html" style="width: 90%;"></iframe> 12 </body> 13 </html>
1 var aInfo = "A"; 2 3 function showInfo_pageA() { 4 console.log("This is page A print info!"); 5 } 6 7 function AClick() { 8 console.log(window.aInfo); // A 9 console.log(window.bInfo); // undefined 10 console.log(window.cInfo); // undefined 11 12 showInfo_pageA(); // This is page A print info! 13 top.frames.frameB.showInfo_pageB(); // This is page B print info! 14 top.frames.frameB.frameC.showInfo_pageC(); // This is page C print info! 15 }
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>B</title> 6 <script src="b.js"></script> 7 </head> 8 <body bgcolor="#ff0000"> 9 <p>B</p> 10 <input type="button" value="调用自己和其它框架的方法" onclick="BClick()"> 11 <iframe name="frameC" src="./C.html" style="width: 90%;"></iframe> 12 </body> 13 </html>
1 var bInfo = "B"; 2 3 function showInfo_pageB() { 4 console.log("This is page B print info!"); 5 } 6 7 function BClick() { 8 console.log(window.aInfo); // undefined 9 console.log(window.bInfo); // B 10 console.log(window.cInfo); // undefined 11 12 top.showInfo_pageA(); // This is page A print info! 13 showInfo_pageB(); // This is page B print info! 14 self.frames.frameC.showInfo_pageC(); // This is page C print info! 15 }
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>C</title> 6 <script src="c.js"></script> 7 </head> 8 <body bgcolor="#00ff00"> 9 <p>C</p> 10 <input type="button" value="调用自己和其它框架的方法" onclick="CClick()"> 11 </body> 12 </html>
1 var cInfo = "C"; 2 3 function showInfo_pageC() { 4 console.log("This is page C print info!"); 5 } 6 7 function CClick() { 8 console.log(window.aInfo); // undefined 9 console.log(window.bInfo); // undefined 10 console.log(window.cInfo); // C 11 12 self.top.showInfo_pageA(); // This is page A print info! 13 self.parent.showInfo_pageB(); // This is page B print info! 14 showInfo_pageC(); // This is page C print info! 15 }
从上面的例子来看,每个框架都会有一个自己的window对象且相互之间不会存在关联,即A定义的函数和属性不会出现在B中,而相互调用就需要使用到frames、top、parent及self属性。
window提供了获取窗口大小的属性:
同时也提供浏览器窗口位置的设置和获取属性,可以自行搜索。
可以通过window.open方法来打开一个新窗口,注意a标签必须通过点击,而该方法则可以自动打开(比如一堆不正规网站的弹出窗口)。
该方法的详细信息可点击这里查看;
打开的窗口对象还存在调整位置尺寸及关闭的方法,如下:
1 var win = window.open("http://www.cnblogs.com/"); 2 win.resizeTo(500, 500); 3 win.moveTo(100, 100); 4 setTimeout(function(){ 5 win.close(); 6 }, 1000);
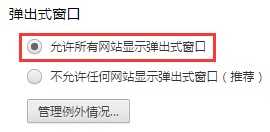
但是要注意一点,一般的浏览器都会有弹出限制,比如Chrome浏览器默认是不允许open方法打开窗口的,需要自己设定为允许打开,否则open方法返回null,下一行会报错。

在window对象中,提供了setTimeout(超时调用)和setInterval(间隔调用)两个方法,都会返回一个调用ID,可以用clearTimeout或者clearInterval传入调用ID来停止对应的调用,具体的示例可以看上一个,已经用到了setTimeout函数,指定代码在1秒后执行。
需要注意的是,这两个方法的域都是指向window的,所以要特别注意对this的处理,如下:
1 var age = 0; 2 3 function Person() { 4 this.age = 28; 5 this.foo = function() { 6 setTimeout(function(){ 7 this.age += 20; 8 }, 500); 9 }; 10 } 11 12 var p = new Person(); 13 p.foo(); 14 setTimeout(function(){ 15 console.log(p.age); // 28 16 console.log(age); // 20 17 }, 1000);
正确的做法如下:
1 var age = 0; 2 3 function Person() { 4 this.age = 28; 5 this.foo = function() { 6 var that = this; 7 setTimeout(function(){ 8 that.age += 20; 9 }, 500); 10 }; 11 } 12 13 var p = new Person(); 14 p.foo(); 15 setTimeout(function(){ 16 console.log(p.age); // 48 17 console.log(age); // 0 18 }, 1000);
详情可以参考闭包的笔记。
另外由于JS是单线程运行的,所以执行时间不会真的按照设定的时间那么精准的执行,比如你设定的时间是1秒后执行,但是接下来有一个耗时3秒的运行,那么实际超时调用执行时间是3秒之后才会调用。
浏览器还提供了3种系统对话框供JS调用:
一般的提示框,点击这里查看详请。
带有确定取消的询问框,点击这里查看详请。
带有确定取消和输入栏的询问框,点击这里查看详请。
window对象下的一个属性,表示当前页面的URL信息。例如,一个完整的URL:
http://www.example.com:8080/path/index.html?a=1&b=2#TOP
可以用location.href获取。要获得URL各个部分的值,可以这么写:
1 location.protocol; // ‘http‘ 2 location.host; // ‘www.example.com‘ 3 location.port; // ‘8080‘ 4 location.pathname; // ‘/path/index.html‘ 5 location.search; // ‘?a=1&b=2‘ 6 location.hash; // ‘TOP‘
要加载一个新页面,可以调用location.assign()。如果要重新加载当前页面,调用location.reload()方法非常方便。
1 if (confirm(‘重新加载当前页‘ + location.href + ‘?‘)) { 2 location.reload(); 3 } else { 4 location.assign(‘/discuss‘); // 设置一个新的URL地址 5 }
window对象下的一个属性,表示浏览器的信息,最常用的属性包括:
1 alert(‘appName = ‘ + navigator.appName + ‘\n‘ + 2 ‘appVersion = ‘ + navigator.appVersion + ‘\n‘ + 3 ‘language = ‘ + navigator.language + ‘\n‘ + 4 ‘platform = ‘ + navigator.platform + ‘\n‘ + 5 ‘userAgent = ‘ + navigator.userAgent);
请注意,navigator的信息可以很容易地被用户修改,所以JavaScript读取的值不一定是正确的。很多初学者为了针对不同浏览器编写不同的代码,喜欢用if判断浏览器版本,例如:
1 var width; 2 if (getIEVersion(navigator.userAgent) < 9) { 3 width = document.body.clientWidth; 4 } else { 5 width = window.innerWidth; 6 }
但这样既可能判断不准确,也很难维护代码。正确的方法是充分利用JavaScript对不存在属性返回undefined的特性,直接用短路运算符||计算:
var width = window.innerWidth || document.body.clientWidth;
window对象下的一个属性,表示屏幕的信息,常用的属性有:
window对象下的一个属性,history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。
这个对象属于历史遗留对象,对于现代Web页面来说,由于大量使用AJAX和页面交互,简单粗暴地调用history.back()可能会让用户感到非常愤怒。
新手开始设计Web页面时喜欢在登录页登录成功时调用history.back(),试图回到登录前的页面。这是一种错误的方法。
任何情况,你都不应该使用history这个对象了。
window对象下的一个属性,表示当前页面。由于HTML在浏览器中以DOM形式表示为树形结构,document对象就是整个DOM树的根节点。
关于DOM我们会在接下来的几个笔记中纤细了解,这里大致了解下document对象。
document的title属性是从HTML文档中的<title>xxx</title>读取的,但是可以动态改变:
document.title = ‘努力学习JavaScript!‘;
要查找DOM树的某个节点,需要从document对象开始查找。最常用的查找是根据ID和Tag Name。
我们先准备HTML数据:
1 <dl id="drink-menu" style="border:solid 1px #ccc;padding:6px;"> 2 <dt>摩卡</dt> 3 <dd>热摩卡咖啡</dd> 4 <dt>酸奶</dt> 5 <dd>北京老酸奶</dd> 6 <dt>果汁</dt> 7 <dd>鲜榨苹果汁</dd> 8 </dl>
用document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点:
1 var menu = document.getElementById(‘drink-menu‘); 2 var drinks = document.getElementsByTagName(‘dt‘); 3 var i, s, menu, drinks; 4 5 menu = document.getElementById(‘drink-menu‘); 6 menu.tagName; // ‘DL‘ 7 8 drinks = document.getElementsByTagName(‘dt‘); 9 s = ‘提供的饮料有:‘; 10 for (i=0; i<drinks.length; i++) { 11 s = s + drinks[i].innerHTML + ‘,‘; 12 } 13 alert(s);
document对象还有一个cookie属性,可以获取当前页面的Cookie。
Cookie是由服务器发送的key-value标示符。因为HTTP协议是无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个Cookie给浏览器,例如user=ABC123XYZ(加密的字符串)...,此后,浏览器访问该网站时,会在请求头附上这个Cookie,服务器根据Cookie即可区分出用户。
Cookie还可以存储网站的一些设置,例如,页面显示的语言等等。
JavaScript可以通过document.cookie读取到当前页面的Cookie:
document.cookie; // ‘v=123; remember=true; prefer=zh‘
由于JavaScript能读取到页面的Cookie,而用户的登录信息通常也存在Cookie中,这就造成了巨大的安全隐患,这是因为在HTML页面中引入第三方的JavaScript代码是允许的:
1 <!-- 当前页面在wwwexample.com --> 2 <html> 3 <head> 4 <script src="http://www.foo.com/jquery.js"></script> 5 </head> 6 ... 7 </html>
如果引入的第三方的JavaScript中存在恶意代码,则www.foo.com网站将直接获取到www.example.com网站的用户登录信息。
为了解决这个问题,服务器在设置Cookie时可以使用httpOnly,设定了httpOnly的Cookie将不能被JavaScript读取。这个行为由浏览器实现,主流浏览器均支持httpOnly选项,IE从IE6 SP1开始支持。
为了确保安全,服务器端在设置Cookie时,应该始终坚持使用httpOnly。
标签:host 网站 闭包 运行 窗口 type ram 安全 http协议
原文地址:http://www.cnblogs.com/hammerc/p/6435318.html