标签:dev alt 搜索 pps type log css 学习 垂直
jQuery Mobile 依赖 HTML5 data-* 属性来支持各种 UI 元素、过渡和页面结构。以下例子:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>欢迎访问我的主页</h1>
<div data-role="navbar">
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">第二页</a></li>
<li><a href="#">搜索</a></li>
</ul>
</div>
</div>
<div data-role="main" class="ui-content">
<p>我的内容..</p>
</div>
<div data-role="footer">
<h1>我的底部</h1>
</div>
</div>
</body>
</html>
关于data-role:
Jquery Mobile里面定义了很多的data-role,下面我把他们一一列举,总结一下
data-role="page" 是在浏览器中显示的页面。
data-role="header"是在页面顶部创建的工具条 (通常用于标题或者搜索按钮)
data-role="content" 定义了页面的内容,比如文本, 图片,表单,按钮等。
【元素中也可以自己定义data-role例如data-role="main" class="ui-content",效果等于data-role="content"】
data-role="footer" 用于创建页面底部工具条。
注:在这些容器中你可以添加任何 HTML 元素 - 段落, 图片, 标题, 列表等。
data-role="navbar"//导航栏是由一组水平排列的链接组成,通常包含在头部或尾部内。默认情况下,导航栏中的链接将自动变成按钮(不需要 data-role="button")。
使用 data-role="navbar" 属性来定义导航栏.
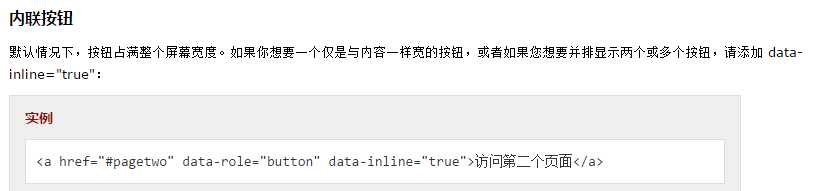
data-role="button" 在 jQuery Mobile 中,按钮会自动样式化,让它们在移动设备上更具吸引力和可用性。我们推荐您使用带有 data-role="button" 的 <a> 元素在页面间进行链接,使用 <input> 或 <button> 元素进行表单提交。3种方法创建按钮:
1.<input type="button" value="按钮">
2.<button >按钮</button>
3.<a href="#" data-role="button">按钮</a>(或者<a href="#" class="ui-btn"></a>)
data-role="controlgroup"
jQuery Mobile 提供了一个简单的方法来将按钮组合在一起。
请把 data-role="controlgroup" 属性和 data-type="horizontal"(水平放置),data-type="vertical"(垂直放置按钮) 一起使用来规定是否水平或垂直组合按钮:

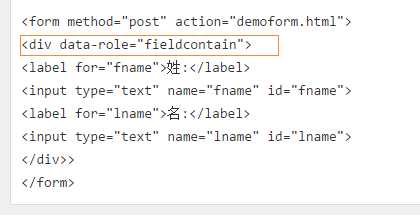
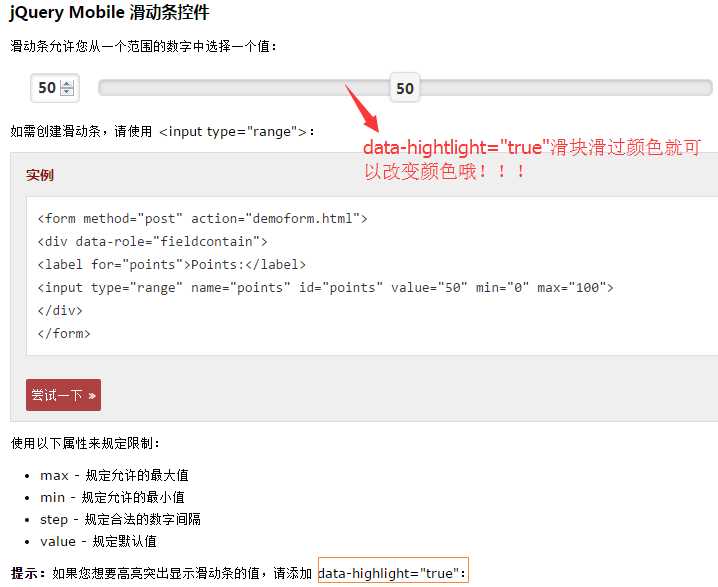
data-role="fieldcontain" 如需让标签和表单元素看起来更适应宽屏,请用带有 data-role="fieldcontain" 属性的 <div> 或 <fieldset> 元素包围 label/form 元素:


其他data-*属性:




标签:dev alt 搜索 pps type log css 学习 垂直
原文地址:http://www.cnblogs.com/houyanfang/p/6476012.html