标签:button 相对 gif tool pad mil 现象 missing 引用
android布局有5大布局方式,线性布局、相对布局、绝对布局、帧布局、表格布局5中,现在做下个人的总结
1.线性布局
线性布局是从上往下(垂直)布局,或从左往右(水平)布局的方式。因此必备属性android:orientation确定布局方向是vetical或者horizontal。另外android:width,android:height 属性确定此布局在容器中的位置。

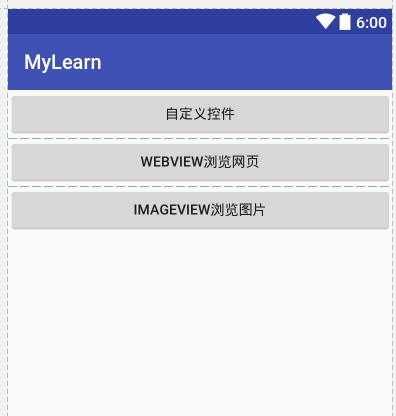
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.mylearn.activity.MainActivity"> <Button android:text="自定义控件" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/topbar"/> <Button android:text="webview浏览网页" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/webview_btn" /> <Button android:text="imageview浏览图片" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/imageview_btn"/> </LinearLayout>

控件与界面边缘之间的间隙,控件之间的间隙是系统自身的控件造成的,如果是自定义控件,就不会出现这种问题。设置控件的android:background属性为红色就可以验证此现象
2.相对布局
相对布局是通过设置容器中的控件相对位置进行布局。对于此中布局,RelativeLayout元素节点的属性无非就是设置布局的宽,高,内padding,外margin等,重点在于布局内部的控件的属性设置上,可以分为一下四方面来记忆:
第一类:属性值必须为id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左边
android:layout_toRightOf 在某元素的右边
android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐
第二类: 属性值为true或者false
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 贴紧父元素的下边缘
android:layout_alignParentLeft 贴紧父元素的左边缘
android:layout_alignParentRight 贴紧父元素的右边缘
android:layout_alignParentTop 贴紧父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
第三类:属性值为具体的像素值
android:layout_marginBottom 离某元素底边缘的距离
android:layout_marginLeft 离某元素左边缘的距离
android:layout_marginRight 离某元素右边缘的距离
android:layout_marginTop 离某元素上边缘的距离
第四类:其他
EditText的android:hint 设置EditText为空时输入框内的提示信息。
android:gravity android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,
android:gravity="right"则button上面的文字靠右
android:layout_gravity android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左、靠右等位置
就可以通过该属性设置.以button为例,android:layout_gravity="right"则button靠右
标签:button 相对 gif tool pad mil 现象 missing 引用
原文地址:http://www.cnblogs.com/gsonkeno/p/6476913.html