标签:.com com 对话 文件 order 定义 query 指定 对话框
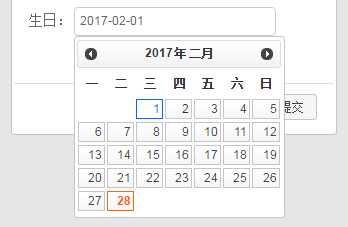
$(‘#date‘).datepicker();
.ui-datepicker-today .ui-state-highlight{
border: 1px solid #eee;
color: #f60;
}
.ui-datepicker-current-day .ui-state-active{
border: 1px solid #eee;
color: #06f;
}


$(‘#date‘).datepicker({
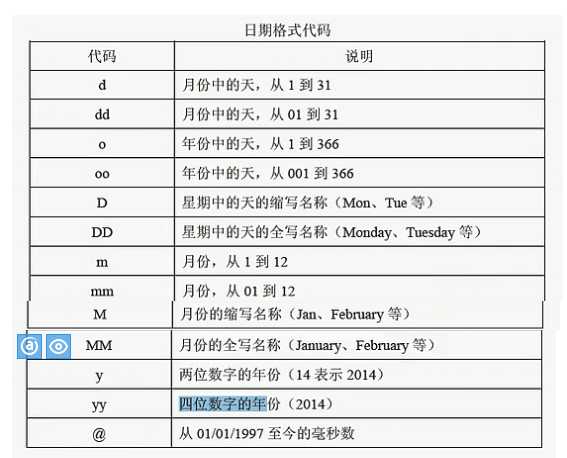
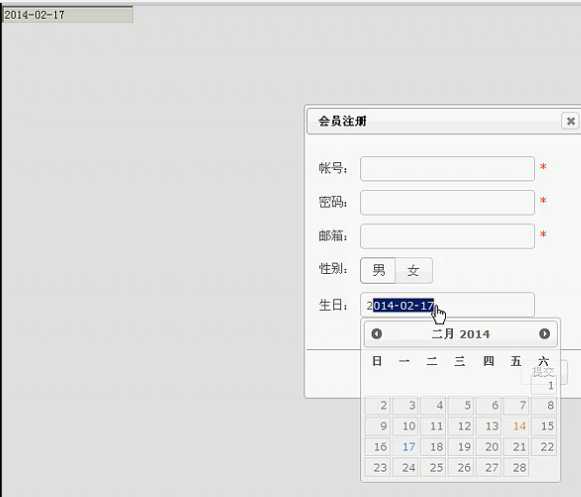
dateFormat: ‘yy-mm-dd‘
});

$(‘#date‘).datepicker({
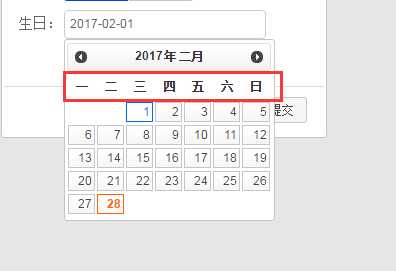
dayNamesMin: [‘日‘,‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘],
});

$(‘#date‘).datepicker({
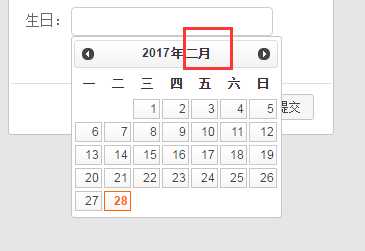
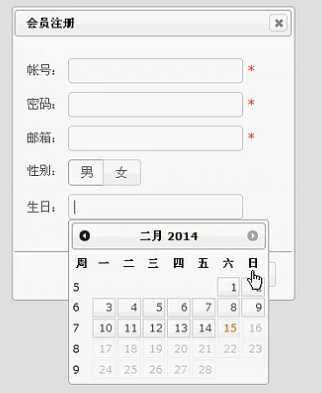
monthNames: [‘一月‘,‘二月‘,‘三月‘,‘四月‘,‘五月‘,‘六月‘,
‘七月‘,‘八月‘,‘九月‘,‘十月‘,‘十一月‘,‘十二月‘]
});

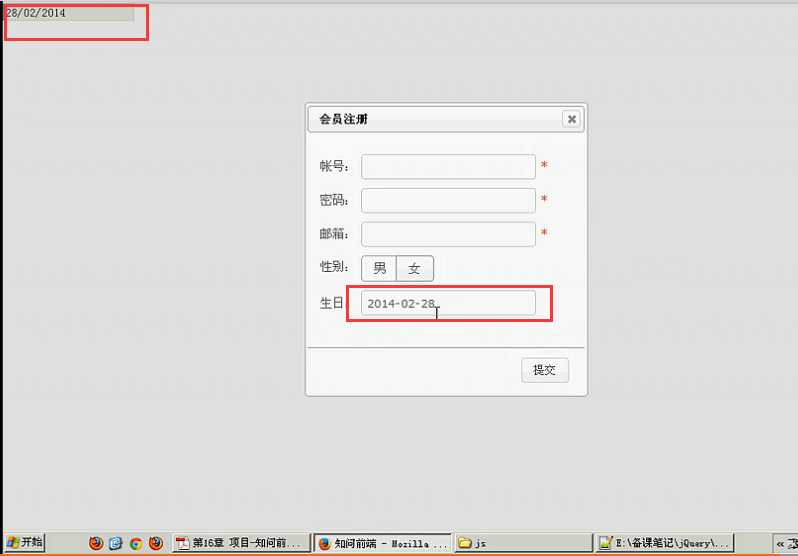
<input type="test" id="abc" /> $(‘#date‘).datepicker({ altField: ‘#abc‘ })

<input type="test" id="abc" /> $(‘#date‘).datepicker({ altField: ‘#abc‘, altFormat: ‘yy/mm/dd‘ })

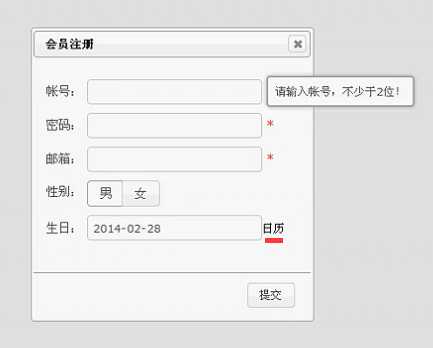
$(‘#date‘).datepicker({
appendText: ‘日历‘
})



$(‘#date‘).datepicker({
numberOfMonth: 3, // 一排3个
numberOfMonth: [3,2], // 三排每排2个
});
$(‘#date‘).datepicker({
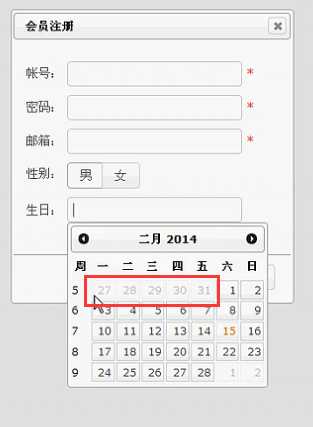
showOtherMonths: true,
});

$(‘#date‘).datepicker({
showOtherMonths: true,
selectOtherMonths: true,
})
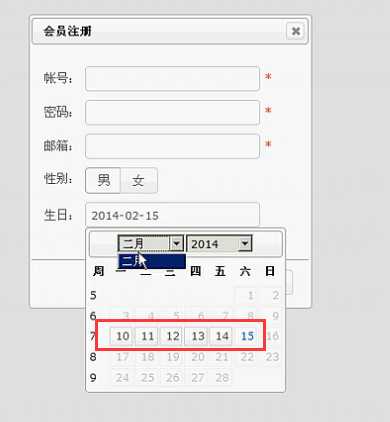
$(‘#date‘).datepicker({
changeMonth: true,
monthNamesShort: [‘一月‘,‘二月‘,‘三月‘,‘四月‘,‘五月‘,‘六月‘,‘七月‘,‘八月‘,‘九月‘,‘十月‘,‘十一月‘,‘十二月‘] //且让月份显示为中文
})

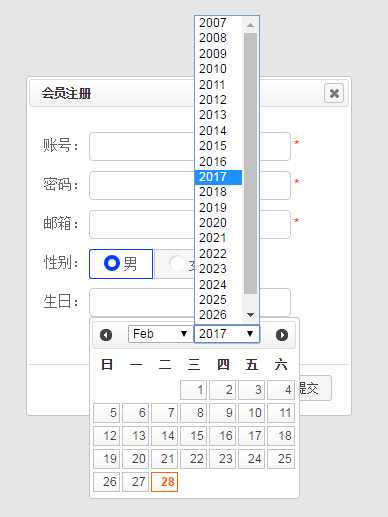
$(‘#date‘).datepicker({
changeYear: true
})

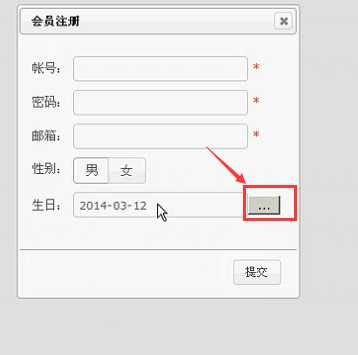
$(‘#date‘).datepicker({
showOn: ‘button‘ // 点击按钮
})




$(‘#date‘).datepicker({
maxDate: 0 // 当前日期的 0 天,就是当天
})

$(‘#date‘).datepicker({
maxDate: 0 // 当前日期之后的 0 天,就是当天
hideIfNoPrevNext: true
})

$(‘#date‘).datepicker({
maxDate: 0 // 当前日期之后的 0 天,就是当天
minDate: -5 // 当前日期之前的 5 天
hideIfNoPrevNext: true
})

$(‘#date‘).datepicker({
maxDate: 0 // 当前日期之后的 0 天,就是当天
hideIfNoPrevNext: true,
// maxDate和minDate只是限制日期,而年份限制的优先级没有另外一个高
yearRange: ‘1950:2020‘
})

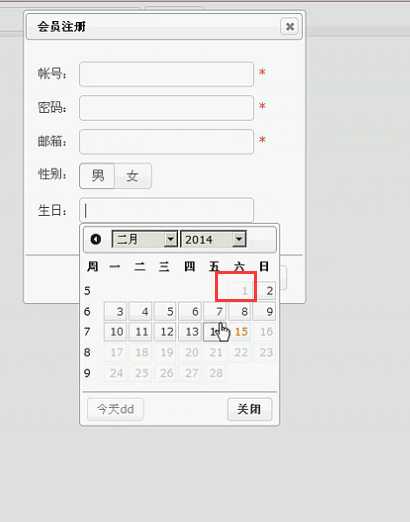
$(‘#date‘).datepicker({
beforeShowDay: function(date){
if(date.getDate() == 1 ){
return [false,‘class名‘,‘不能选择1号‘];
}else{
return [true];
}
}
})


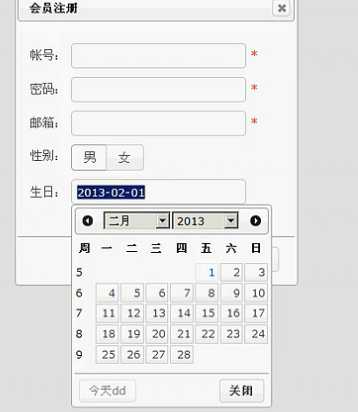
alert($(‘#date‘).datepicker(‘getDate‘)); //获取当前选定日期
alert($(‘#date‘).datepicker(‘getDate‘).getFullYear()); //获取当前选定日期的年份
$(‘#date‘).datepicker(‘getDate‘,‘2013-02-01‘)

jQuery(function($){
$.datepicker.regional[‘zh-CN‘] = {
closeText: ‘关闭‘,
prevText: ‘<上月‘,
nextText: ‘下月>‘,
currentText: ‘今天‘,
monthNames: [‘一月‘,‘二月‘,‘三月‘,‘四月‘,‘五月‘,‘六月‘,
‘七月‘,‘八月‘,‘九月‘,‘十月‘,‘十一月‘,‘十二月‘],
monthNamesShort: [‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘,
‘七‘,‘八‘,‘九‘,‘十‘,‘十一‘,‘十二‘],
dayNames: [‘星期日‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘],
dayNamesShort: [‘周日‘,‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘],
dayNamesMin: [‘日‘,‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘],
weekHeader: ‘周‘,
dateFormat: ‘yy-mm-dd‘,
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: ‘年‘};
$.datepicker.setDefaults($.datepicker.regional[‘zh-CN‘]);
});
标签:.com com 对话 文件 order 定义 query 指定 对话框
原文地址:http://www.cnblogs.com/SJBlog/p/6479709.html