标签:android http color java os io ar div
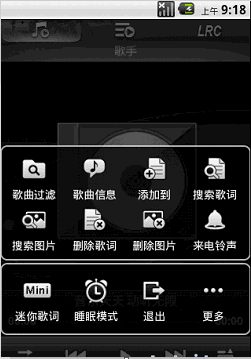
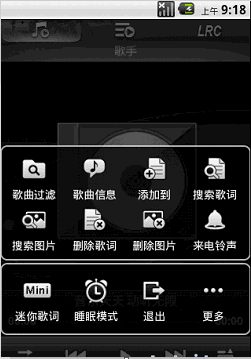
不知道大家是否用过天天动听,对于它界面上的半透明Menu效果,笔者感觉非常漂亮。下面是天天动听半透明Menu的截图,欣赏下吧:

感觉还不错吧?那么如何实现这种半透明Menu效果呢?本文就重点讨论并给出这种Menu的具体代码实现过程。
首先分析下实现这种半透明Menu所需做的工作,并进行合理分解:
1. 利用Shaper设置一个半透明圆角背景。
2. 定义Menu布局,主要就GridView,把图标都放在这个GridView。
3. Menu事件, 通过PopupWindow或者AlertDialog或者透明Activity显示到页面即可。
4. 按钮的监听事件,实例中没加。需要的话自己在Adapter里加。
比较简单,不多说了。
半透明圆角背景xml:
XML/HTML代码
- <?xml version="1.0" encoding="UTF-8"?>
-
- <shape android:shape="rectangle">
-
- <solid android:color="#b4000000" />
-
- <stroke android:width="2.0dip" android:color="#b4ffffff" android:dashWidth="3.0dip" android:dashGap="0.0dip" />
-
- <padding android:left="7.0dip" android:top="7.0dip" android:right="7.0dip" android:bottom="7.0dip" />
-
- <corners android:radius="8.0dip" />
-
- </shape>
Menu布局:
XML/HTML代码
- <?xml version="1.0" encoding="UTF-8"?>
-
- <LinearLayout
-
- android:orientation="vertical"
-
- android:layout_width="wrap_content"
-
- android:layout_height="fill_parent">
-
-
- <GridView android:gravity="center"
-
- android:layout_gravity="center"
-
- android:id="@+id/menuGridChange"
-
- android:background="@drawable/menu_bg_frame"
-
- android:padding="5.0dip"
-
- android:layout_width="fill_parent"
-
- android:layout_height="wrap_content"
-
- android:horizontalSpacing="10.0dip"
-
- android:verticalSpacing="3.0dip"
-
- android:stretchMode="columnWidth"
-
- android:columnWidth="60.0dip"
-
- android:numColumns="auto_fit"/>
-
-
- </LinearLayout>
主要类:
Java代码
- package com.yfz;
-
-
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.AlertDialog.Builder;
- import android.content.Context;
- import android.graphics.drawable.BitmapDrawable;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.ContextMenu;
- import android.view.Gravity;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.ContextMenu.ContextMenuInfo;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.PopupWindow;
- import android.widget.TextView;
- import android.widget.LinearLayout.LayoutParams;
-
- public class MenuTest extends Activity {
-
- private String TAG = this.getClass().getSimpleName();
-
- private int[] resArray = new int[] {
- R.drawable.icon_menu_addto, R.drawable.icon_menu_audioinfo,
- R.drawable.icon_menu_findlrc, R.drawable.icon_menu_scan
- };
-
- private String[] title = new String[]{
- "添加歌曲", "歌曲信息", "查找歌词", "搜索歌词"
- };
-
- private static boolean show_flag = false;
- private PopupWindow pw = null;
-
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
-
- @Override
-
- public boolean onCreateOptionsMenu(Menu menu) {
- Log.e(TAG, "------ onCreateOptionsMenu ------");
-
-
-
-
-
-
-
-
- LayoutInflater inflater = (LayoutInflater)this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
-
- View view = inflater.inflate(R.layout.menu, null);
-
- GridView grid1 = (GridView)view.findViewById(R.id.menuGridChange);
-
- grid1.setAdapter(new ImageAdapter(this));
-
-
- pw = new PopupWindow(view,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
-
-
- pw.showAtLocation(findViewById(R.id.tv), Gravity.CENTER, 0, 300);
-
- return true;
- }
-
- @Override
-
- public boolean onOptionsItemSelected(MenuItem item) {
- return super.onOptionsItemSelected(item);
- }
-
- public class ImageAdapter extends BaseAdapter {
- private Context context;
-
- public ImageAdapter(Context context) {
- this.context = context;
- }
-
- @Override
- public int getCount() {
- return resArray.length;
- }
-
- @Override
- public Object getItem(int arg0) {
- return resArray[arg0];
- }
-
- @Override
- public long getItemId(int arg0) {
- return arg0;
- }
-
- @Override
- public View getView(int arg0, View arg1, ViewGroup arg2) {
- LinearLayout linear = new LinearLayout(context);
-
- LinearLayout.LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
-
- linear.setOrientation(LinearLayout.VERTICAL);
-
- ImageView iv = new ImageView(context);
-
- iv.setImageBitmap(((BitmapDrawable)context.getResources().getDrawable(resArray[arg0])).getBitmap());
-
- LinearLayout.LayoutParams params2 = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
-
- params2.gravity=Gravity.CENTER;
-
- linear.addView(iv, params2);
-
- TextView tv = new TextView(context);
-
- tv.setText(title[arg0]);
-
- LinearLayout.LayoutParams params3 = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
-
- params3.gravity=Gravity.CENTER;
-
- linear.addView(tv, params3);
- return linear;
- }
- }
- }
到此,大家是不是觉得半透明Menu效果也是比较好实现的呢?可以根据自己的需要对此实例进行修改以求更美观好用。
实现Android半透明Menu效果的开发实例,布布扣,bubuko.com
实现Android半透明Menu效果的开发实例
标签:android http color java os io ar div
原文地址:http://www.cnblogs.com/xiaochao1234/p/3926316.html