标签:files 提交数据 lis 独立 gif 导致 sheet title log
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。
在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。
两套运行时,同样的调用方式,可供用户任意选用。
采用大文件分片并发上传,极大的提高了文件上传效率。
分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
支持常用图片格式jpg,jpeg,gif,bmp,png预览与压缩,节省网络数据传输。
解析jpeg中的meta信息,对于各种orientation做了正确的处理,同时压缩后上传保留图片的所有原始meta数据。
支持文件多选,类型过滤,拖拽(文件&文件夹),图片粘贴功能。
粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制),Ctrl + V便可添加此图片文件。
兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求。
当文件体积大、量比较多时,支持上传前做文件md5值验证,一致则可直接跳过。
如果服务端与前端统一修改算法,取段md5,可大大提升验证性能,耗时在20ms左右。
采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
采用AMD规范组织代码,清晰明了,方便高级玩家扩展。
使用实例如下:
静态资源引用如下:
<script type="text/javascript" src="/static/webupload/js/jquery.js"></script> <script type="text/javascript" src="/static/webupload/js/webuploader.js"></script> <script type="text/javascript" src="/static/webupload/js/upload.js"></script> <link rel="stylesheet" type="text/css" href="/static/webupload/css/webuploader.css" /> <link rel="stylesheet" type="text/css" href="/static/webupload/css/style.css" />
html部分
因为是异步提交。此处我遍历了上传的文件路径,便于提交
<div id="wrapper"> <div id="container"> <!--头部,相册选择和格式选择--> <div id="uploader"> <div class="queueList"> <div id="dndArea" class="placeholder"> <div id="filePicker"></div> <p>或将照片拖到这里,单次最多可选300张</p> </div> </div> <div class="statusBar" style="display:none;"> <div class="progress"> <span class="text">0%</span> <span class="percentage"></span> </div><div class="info"></div> <div class="btns"> <div id="filePicker2"></div><div class="uploadBtn">开始上传</div> </div> </div> </div> <form action="/admin/good/img_send" method="post"> <input type="hidden" name="img_id" value="{$img_id}"> <div id=‘imglist‘></div> <button class="btn btn-primary" type="submit">提交数据</button> </form> </div> </div>
js 部分:
下载组件源代码。。找到 upload.js , 配置如下地方
// 实例化 uploader = WebUploader.create({ pick: { id: ‘#filePicker‘, label: ‘点击选择图片‘ }, formData: { uid: 123 }, dnd: ‘#dndArea‘, paste: ‘#uploader‘, swf: ‘../Uploader.swf‘, chunked: false, chunkSize: 512 * 1024, server: ‘/admin/good/webupload_send‘, // runtimeOrder: ‘flash‘, // // 只允许选择图片文件。 accept: { title: ‘Images‘, extensions: ‘gif,jpg,jpeg,bmp,png‘, mimeTypes: ‘image/*‘ }, method:‘POST‘, // 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。 disableGlobalDnd: true, fileNumLimit: 300, fileSizeLimit: 200 * 1024 * 1024, // 200 M fileSingleSizeLimit: 50 * 1024 * 1024 // 50 M }); 找到上传成功事件 uploadSuccess , 代码如下 // 文件上传成功,给item添加成功class, 用样式标记上传成功。 uploader.on( ‘uploadSuccess‘, function( file, response ) { $( ‘#‘+file.id ).addClass(‘upload-state-done‘); console.log(response.filePath); html = "<input name=‘imglist[]‘ type=‘hidden‘ value="+ response.filePath + ">"; $("#imglist").append(html); });
JS 部分就修改这些。。其他原封不动
PHP 部分 :
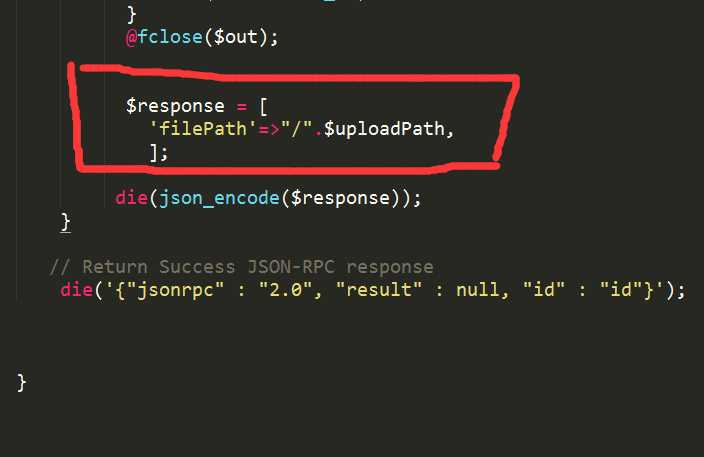
在组件源代码里边。找到 upload.php 文件。。在你的项目里新建一个方法,源代码复制进去,最后有修改,添加代码如下:
$response = [ ‘filePath‘=>"/".$uploadPath, ];

ps: 此处有个坑,不要用组件代码自带的。。我使用的时候。无论如何也不能用。一直报错。。找了半天才解决。要在你的项目里边新建PHP部分。。。
效果图如下:




标签:files 提交数据 lis 独立 gif 导致 sheet title log
原文地址:http://www.cnblogs.com/richerdyoung/p/6484371.html