标签:ref webp 兼容 com vue 分享 top pac demo
webpack2.0加载postcssloader以及autoprefixer实现自动根据兼容性的需求给css加私有前缀的功能,给开发带来便利,
下面是我的配置信息,亲测有效:
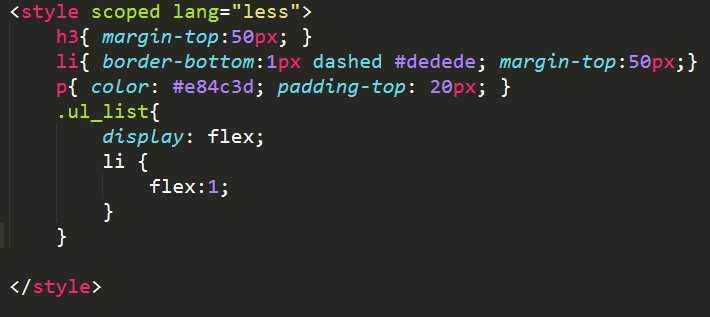
1.webpack.config.js的配置:
module: {
rules: [
{
test: /\.vue$/,
loader: ‘vue-loader‘,
options: {
// vue-loader options go here
postcss: [require(‘autoprefixer‘)({ browsers: [‘last 10 Chrome versions‘, ‘last 5 Firefox versions‘, ‘Safari >= 6‘, ‘ie > 8‘] })]
}
},
{
test: /\.js$/,
loader: ‘babel-loader‘,
exclude: /node_modules/
},
{
test: /\.css$/,
loaders:‘style-loader!css-loader‘
},
{
test: /\.less$/,
loader: ‘style-loader!css-loader!postcss-loader!less-loader‘,
exclude: /node_modules/
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: ‘file‘
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: ‘file-loader‘,
options: {
name: ‘[name].[ext]?[hash]‘
}
}
]
}
其他配置略。。。
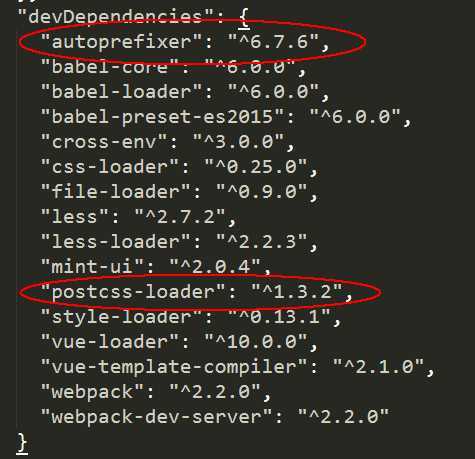
2.package.json的依赖:
npm install autoprefixer postcss-loader --save--dev
或 npm i autoprefixer postcss-loader -D

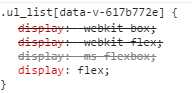
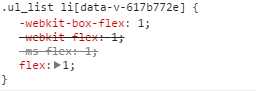
实现的效果如下:

编译完成:


给一个我的demo的链接:https://github.com/BugsMaster/test.git
webpack加载postcss,以及autoprefixer的loader
标签:ref webp 兼容 com vue 分享 top pac demo
原文地址:http://www.cnblogs.com/bug-master/p/6489284.html