标签:when padding else curl style nbsp 微信 trap boot
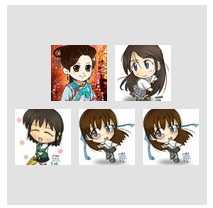
效果









1. 数据
vm.picUrl = []; var items = [‘pic1‘, ‘pic2‘, ‘pic3‘, ‘pic4‘, ‘pic5‘, ......]; //1-9 and more angular.forEach(items, function(item) { vm.picUrl.push(item.url);// 图片的url });
2. 调用显示, 大小不同
<div mult-picture pictures="picUrl" pic-height="200" pic-width="200"></div> <div mult-picture pictures="picUrl" pic-height="50" pic-width="50"></div>
3. style(css), flex布局
.mult-pic-background { background-color: #e2e2e2; } .mult-pic-flex { display: flex; } .mult-pic-justify-content { justify-content: center; } .mult-pic-box-align { align-items: center; }
4. 指令directive
//最多显示9个 define([‘angular‘, ‘bootstrap‘], function(angular) { return angular.registerDirective(‘micromallMultPicture‘, [ function() { return { replace: true, restrict: ‘EA‘, scope: { pictures: "=", picHeight: "=", picWidth: "=" }, transclude: true, template: ‘<div ng-switch = "pictures.length"> <div ng-switch-when = "1" class="mult-pic-background" ng-style="{width : picWidth + \‘px\‘, height: picHeight + \‘px\‘}"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[0] |qiniu : imgHeight}}"/> </div> <div ng-switch-when = "2" class="mult-pic-background mult-pic-flex" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘}"> <div class="mult-pic-flex mult-pic-box-align"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[0] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[1] |qiniu: imgHeight/rowNum}}"/> </div> </div> <div ng-switch-when = "3" class="mult-pic-background" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘}"> <div class="mult-pic-flex mult-pic-justify-content"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight, \‘margin-left\‘: 0}" ng-src="{{pictures[0] |qiniu: imgHeight/rowNum}}"/> </div> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[1] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[2] |qiniu: imgHeight/rowNum}}"/> </div> </div> <div ng-switch-when = "4" class="mult-pic-background" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘}"> <img ng-repeat="pic in pictures track by $index" class="pull-left" ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pic |qiniu: imgHeight/rowNum}}"/> </div> <div ng-switch-when = "5" class="mult-pic-background" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘, padding: marginCol}"> <div class="mult-pic-flex mult-pic-justify-content"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[0] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[1] |qiniu: imgHeight/rowNum}}"/> </div> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[2] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[3] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[4] |qiniu: imgHeight/rowNum}}"/> </div> </div> <div ng-switch-when = "6" class="mult-pic-background" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘, padding: marginCol}"> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[0] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[1] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[2] |qiniu: imgHeight/rowNum}}"/> </div> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[3] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[4] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[5] |qiniu: imgHeight/rowNum}}"/> </div> </div> <div ng-switch-when = "7" class="mult-pic-background" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘}"> <div class="mult-pic-flex mult-pic-justify-content"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight, \‘margin-left\‘: 0}" ng-src="{{pictures[0] |qiniu: imgHeight/rowNum}}"/> </div> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[1] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[2] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[3] |qiniu: imgHeight/rowNum}}"/> </div> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[4] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[5] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[6] |qiniu: imgHeight/rowNum}}"/> </div> </div> <div ng-switch-when = "8" class="mult-pic-background" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘}"> <div class="mult-pic-flex mult-pic-justify-content"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[0] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[1] |qiniu: imgHeight/rowNum}}"/> </div> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[2] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[3] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[4] |qiniu: imgHeight/rowNum}}"/> </div> <div class="mult-pic-flex"> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[5] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[6] |qiniu: imgHeight/rowNum}}"/> <img ng-style="{margin: imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pictures[7] |qiniu: imgHeight/rowNum}}"/> </div> </div> <div ng-switch-default class="mult-pic-background" ng-style="{width: picWidth + \‘px\‘, height: picHeight + \‘px\‘}"> <img ng-repeat="pic in pictures track by $index" class="pull-left" ng-style="{margin : imgPadding, width: smallwidth, height: smallHeight}" ng-src="{{pic |qiniu: imgHeight/rowNum}}" ng-if="$index < 9"/> </div> </div>‘, link: function(scope, element, attrs) { scope.$watch(‘pictures‘, function() { var colNum, imgPadding, isMoreRow, rowNum, smallHeight, _ref, _ref1; //求根,大约分几行 rowNum = Math.floor(Math.sqrt((_ref = scope.pictures) != null ? _ref.length : void 0)); isMoreRow = true; //根据行数求列数 colNum = Math.ceil(((_ref1 = scope.pictures) != null ? _ref1.length : void 0) / rowNum); //5, 求行数约为2, 列数约为3, 则行数为2; 7, 求行数约为2, 求列数为4, 则行数为3 if (colNum - rowNum <= 1) { isMoreRow = false; scope.rowNum = colNum; } else (colNum - rowNum > 1) { scope.rowNum = rowNum + 1; } //最多显示9个 if (scope.rowNum >= 3) { scope.rowNum = 3; } imgPadding = scope.picHeight / 25; scope.imgPadding = imgPadding + ‘px 0 0 ‘ + imgPadding + ‘px‘; //一行图片间隔两块, 两行图片间隔3块, 剩于展示的高度为 scope.imgHeight = scope.picHeight - imgPadding * (scope.rowNum + 1); //除以行数, 每行多高, 正方形, 所以每行多宽 smallHeight = scope.imgHeight / scope.rowNum; scope.smallHeight = scope.smallwidth = smallHeight + ‘px‘; // 类似于数字5, 明明应用3*3, 却显示2行, 需要加一个剩余高度一办的margin if (!isMoreRow) { scope.marginCol = (scope.picHeight - rowNum * (smallHeight + imgPadding)) / 2 - imgPadding / 2 + ‘px 0‘; } }); } }; } ]); });
标签:when padding else curl style nbsp 微信 trap boot
原文地址:http://www.cnblogs.com/floraCnblogs/p/angular-wechat-avatar.html