标签:... 配置文件 settings scss span type text 类型 user
github地址
https://github.com/flashlizi/cssrem
一个CSS的px值转rem值的Sublime Text 3自动完成插件。
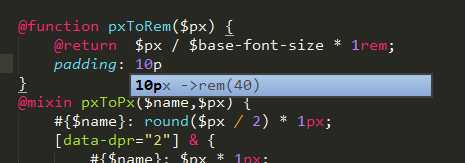
插件效果如下:
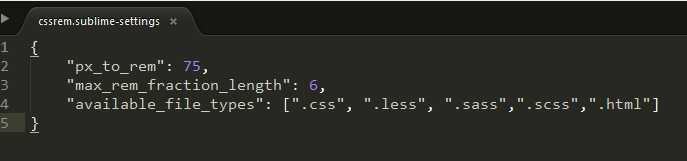
参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem
px_to_rem - px转rem的单位比例,默认为40。max_rem_fraction_length - px转rem的小数部分的最大长度。默认为6。available_file_types - 启用此插件的文件类型。默认为:[".css", ".less", ".sass",".scss"]。



标签:... 配置文件 settings scss span type text 类型 user
原文地址:http://www.cnblogs.com/CyLee/p/6494567.html