标签:alt htm max web ima microsoft XML 条件 通过
Webdriver提供了8种元素定位方法:id、name、class name、tag name、link text、partial link text、xpath、css selector
一、以上8种元素定位,Webdriver提供两套写法
1. 用By定位元素:通过By来声明定位的方法,需引入By模块
find_element(By.ID,"kw")
find_element(By.NAME,"wd")
2. 直接定位
find_element_by_id("kw")
find_element_by_name("wd")
二、8种元素定位
1. id定位
HTML规定id属性在HTML文档必须是唯一的。
find_element_by_id("kw")
2. name定位
name的属性值在HTML页面种可以不是唯一的。
find_element_by_name("wd")
3. class定位
通过class属性值来定位元素:
find_element_by_class_name("bg s_btn")
4. tag定位
通过<div>、<input>、<a>等tag来定位元素:
find_element_by_tag_name("input")
5. link定位
专门用来定位文本链接,通过链接文本的内容来定位元素:
find_element_by_link_text("百度新闻")
6. partial link定位
对link定位的一种补充,有些文本链接比较长,这个时候取文本的部分信息来定位元素(条件是能唯一标识这个链接)
find_element_by_partial_link_text("[百]度新[闻]")
7. xpath定位
xpath是一种在XML文档种定位元素的语言,因为HTML页可看作XML的一种实现。xpath定位方法实现基本可以到99%
策略:
(1)绝对路径定位(不建议,因对页面的应变性太差)
(2)利用元素属性定位(元素的任意属性都可以,只要是唯一)
find_element_by_xpath("//input[@id=‘kw‘]")
find_element_by_xpath("//*[@maxlength=‘100‘]")
(3)属性与层级结合
find_element_by_xpath("//span[@class=‘bg s_ipt_wr‘]/input[2]")
(4)使用逻辑运算符
find_element_by_xpath("//input[@id=‘kw‘ and @class=‘su‘]")
8. CSS定位
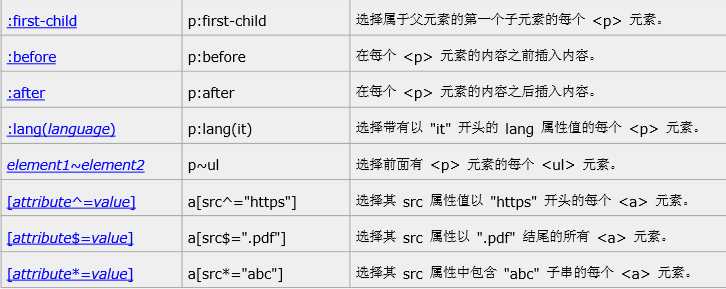
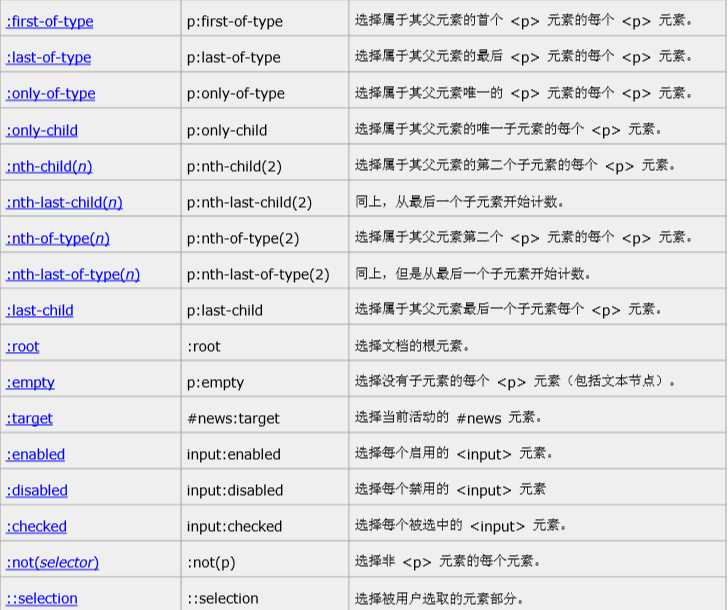
CSS是一种语言,它用来描述HTML和XML文档的表现。CSS使用选择器来为页面元素绑定属性。一般情况下定位速度要比xpath快,且定位成功率99%
验证方法:在浏览器的console里输入:$(‘‘) 例:输入$(‘.bg s_btn‘)便可验证元素是否被定位到
定位策略:
(1)通过class属性定位:
find_element_by_css_selector(".bg s_btn")
(2)通过id属性定位:
find_element_by_css_selector("#kw")
(3)通过任意属性定位:
find_element_by_css_selector("[autocomplete=‘off‘]")
(4)组合定位:
find_element_by_css_selector("span.bg s_btn>input#su")



标签:alt htm max web ima microsoft XML 条件 通过
原文地址:http://www.cnblogs.com/hlphlp/p/6498001.html