标签:tps textview list font arraylist reader 初学者 自动调用 编程
本章结尾处已放出应用DEMO,已经实现所有本文及后续文章所述全部功能,大家可以先下载下来玩玩看,欢迎在本文下方评论,小方很需要鼓励支持!!!
小说阅读器最终实现效果见上一篇博文 上一篇博文
新建一个项目
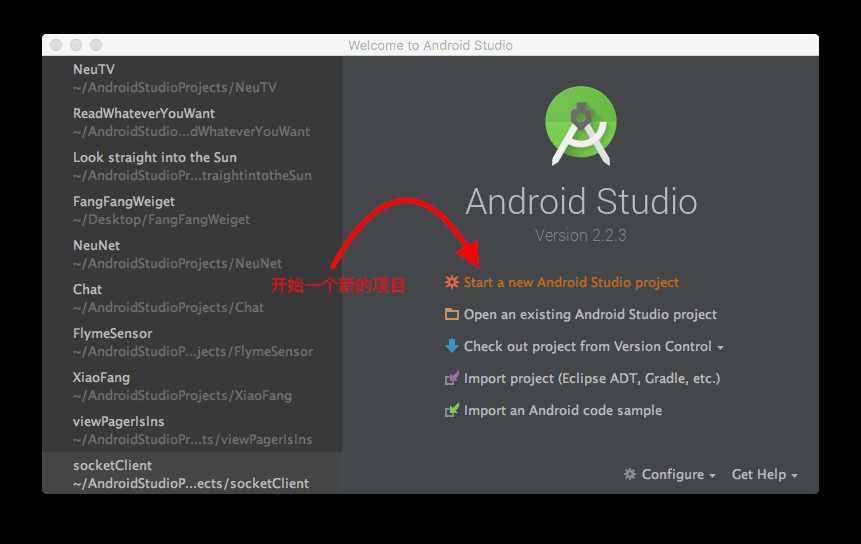
呼~我们即将步入安卓开发之旅了,首先要新建一个项目。
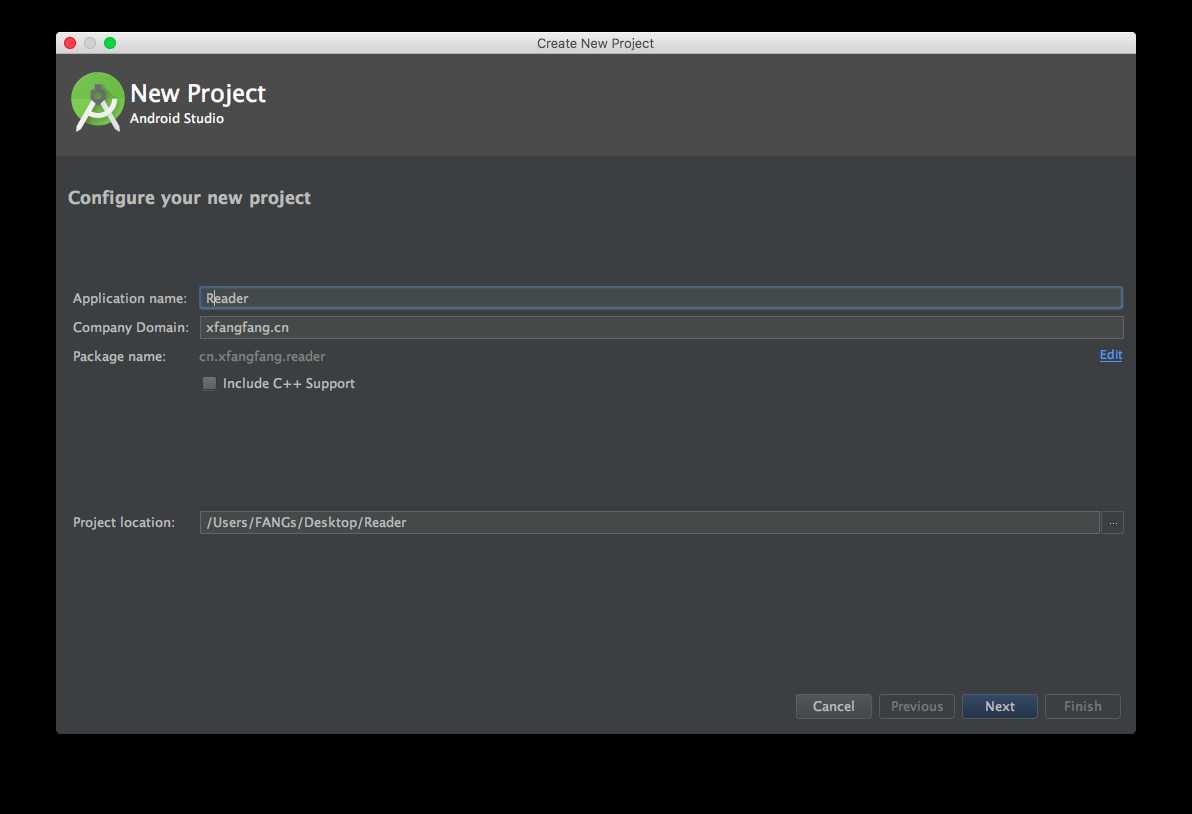
选择了开始新项目之后,会打开一个窗口让你设置应用的名字(大写字母开头),还要设置一个类似网址的东西,用来区别不同的开发者,如果你有自己的域名可以像我一样直接设置(宣传一波小方自己的站点~http://xfangfang.cn),或者设置一个自己喜欢的地址。

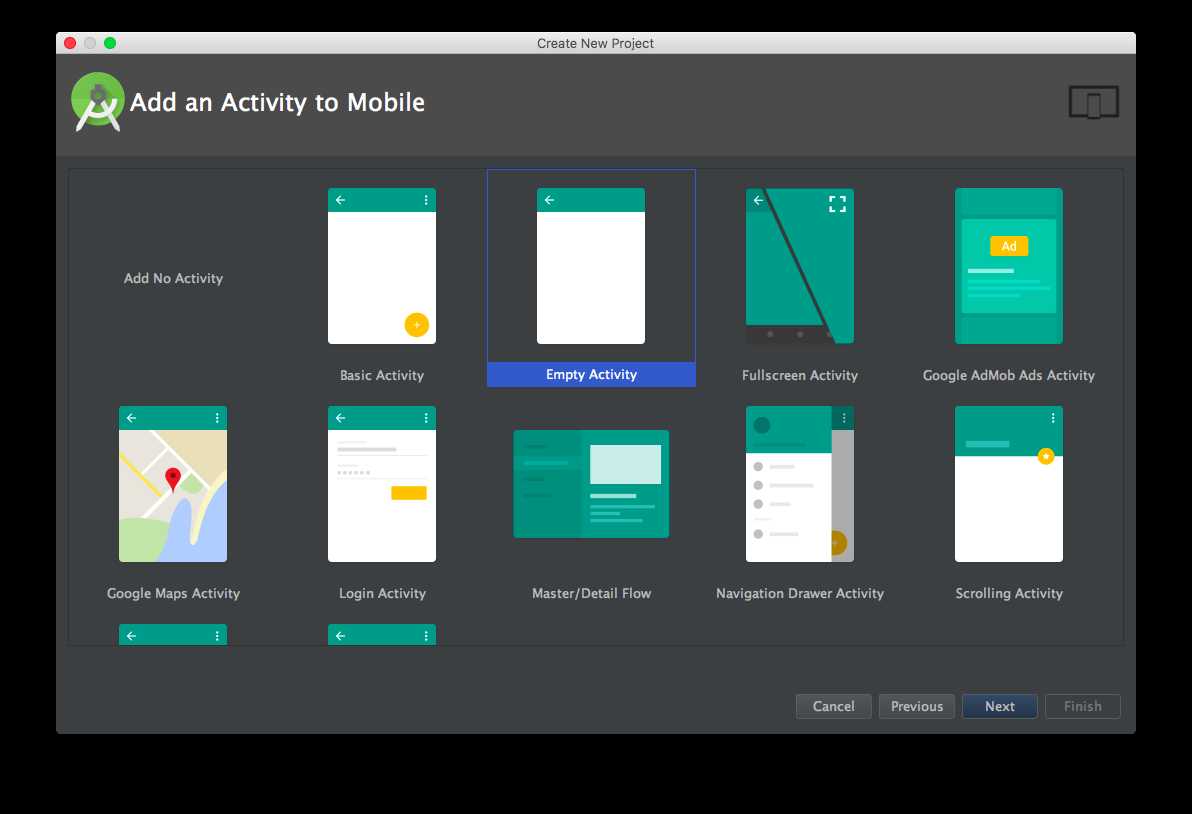
然后是对默认界面进行选择,这里我们选择空白的activity 就好。

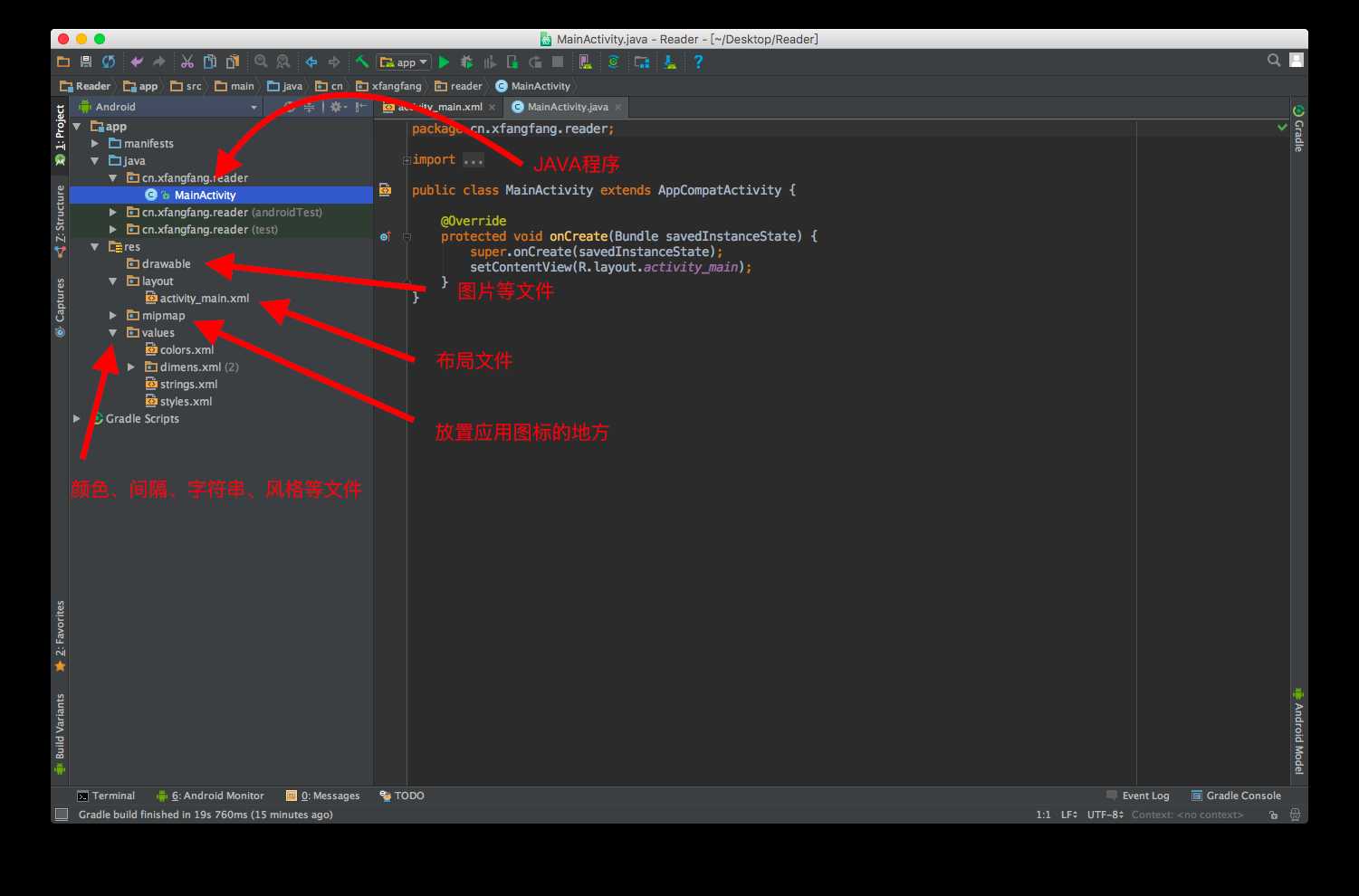
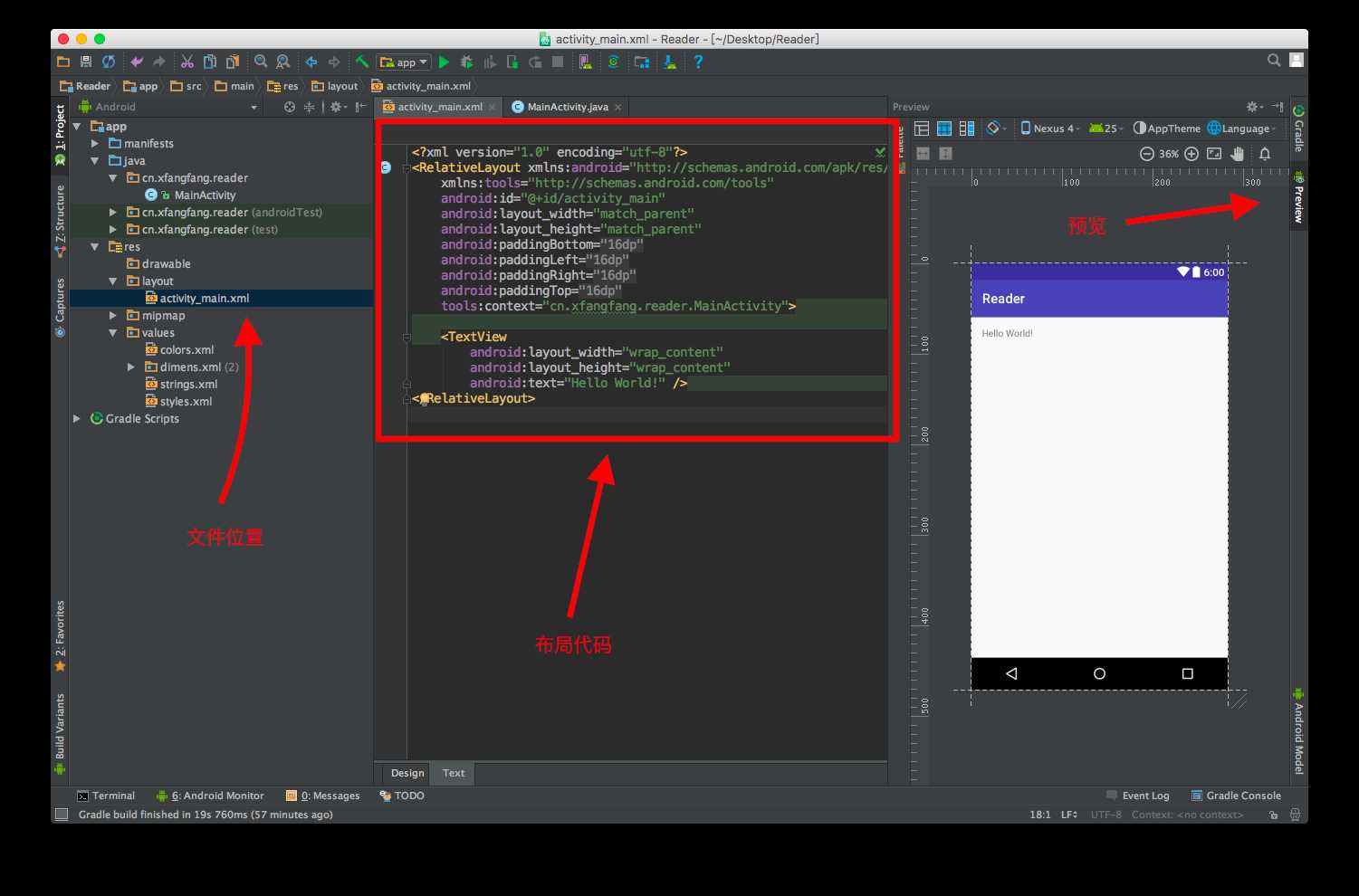
一路点击NEXT,我们就制作好了一个可以运行的Android程序,我们会看到如下的界面。
简单介绍安卓编程

左边就是你的阅读应用的项目目录,不同的文件夹里存放着不同的文件,上图已经进行了粗略的描述,如果有什么不清楚的地方,大家还请移步搜索引擎。
下面来仔细阅读一番MainActivity这个文件的内容。
1 public class MainActivity extends AppCompatActivity {
2
3 @Override
4 protected void onCreate(Bundle savedInstanceState) {
5 super.onCreate(savedInstanceState);
6 setContentView(R.layout.activity_main);
7 }
8 }
Activity 是安卓的四大组件之一,可以简单理解为我们运行的程序的每一个界面都对应了一个活动(Activity),所以活动就是我们写代码的主战场,当一个活动开始运行时,就会调用我们重写的函数 onCreat ,在这个函数中 setContentView(R.layout.activity_main); 设置了布局文件,目的是为我们的活动提供一个显示界面。
布局文件保存在layout文件夹下,以.xml为后缀,下面我们仔细了解一下。 
安卓使用xml文件作为布局文件,一个闭合的括号代表一个组件,有的组件可以作为容器盛放其他的组件,如上图中的 RelativeLayout,就能盛放 TextView,使用这种"容器"的目的是更好的编写安卓的界面,适用不同分辨率,不同屏幕比例的安卓设备。
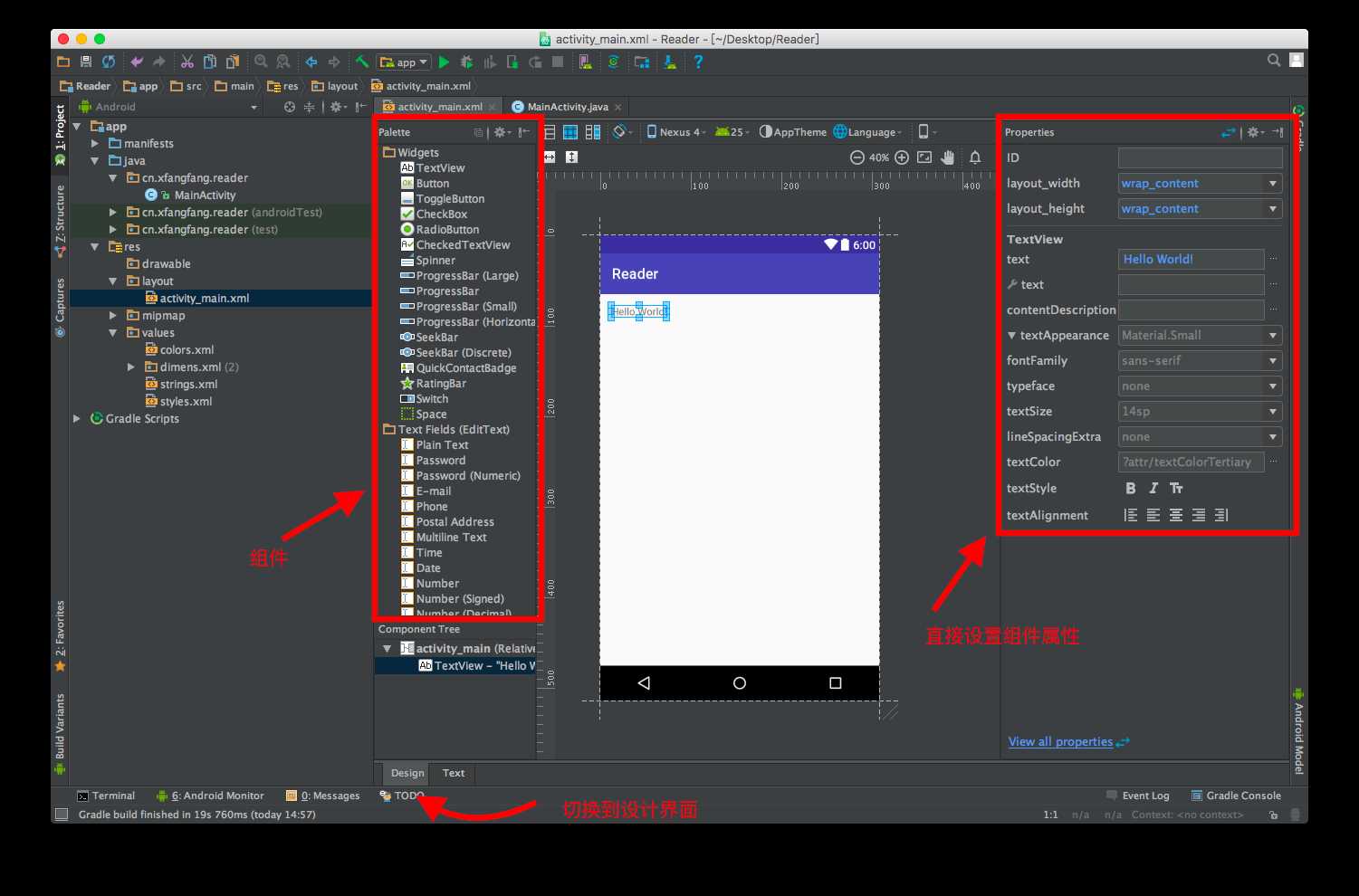
除了使用代码编写界面,android studio 还提供了另一种设置布局的方法。

在这个界面下,我们只需要使用鼠标通过简单的拖动就能完成界面设计,不过很遗憾,拖动的方法并不是万能的,程序并不能完全明白人类的想法,使用拖动组件和直接编写xml文件相结合才能更好的完成工作。同样的,在这里不多加赘述安卓开发入门的知识,小方这次的教程博客并不预计在基础部分占用太多篇幅,只是引入相关概念,初学者可以根据不同的关键词自行上网检索。
开始运行
介绍至此,我们可以尝试运行一下目前的代码,可以使用真机连接数据线至电脑进行调试,也可以使用安卓虚拟机。
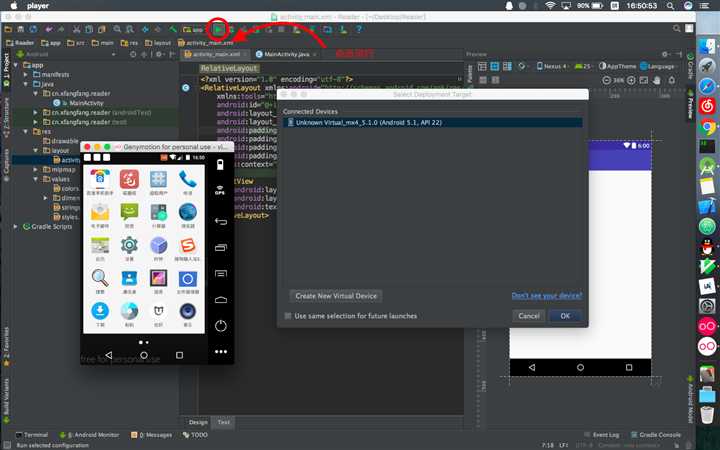
小方使用的是 Genymotion 的虚拟机运行程序,点击上面工具栏中的绿色小箭头,选择好设备就能将程序运行在设备之中了。

现在,身为初学者的你可以试着运行一下你所新建的安卓程序了,还可以试着更改TextView的文字。
使用ViewPager
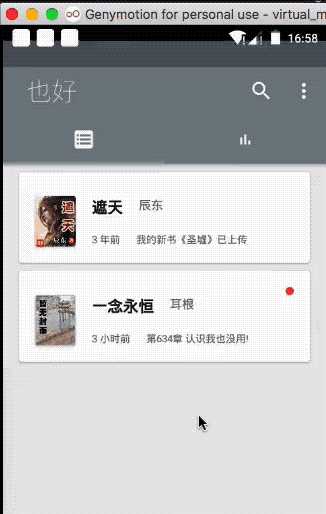
先看一下我们的ViewPager最终的实现效果。

第一步 修改布局
ViewPager这个东西,在小方看来就是将多个活动放在一起,可以便捷的滑来滑去,这样说来,我们就需要多个不同的布局文件,分别对应ViewPager中每一页的内容,右键layout文件夹,点击新建,选择第一项Layout resource file 就能建立一个布局文件,默认的布局文件中包含了LinearLayout,咱们可以随便放里面一个TextView作为标记。

如图所示,新建了两个文件。
下面开始修改主界面布局,将ViewPager插入到布局之中。
activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="cn.xfangfang.reader.MainActivity"> 12 13 <android.support.v4.view.ViewPager 14 android:id="@+id/container" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent"/> 17 18 </RelativeLayout>
到此为止,布局文件的设置内容已经结束,下面开始对MainActivity进行修改。
第二步 创建Fragment
之前说到,ViewPager 上存在着很多界面,这里每一个界面就是一个Fragment,Fragment可以理解为类似Activity的东西,我们需要为每一个界面建立一个自己的Fragment类继承自Fragment。
1 public static class FindBooksFragment extends Fragment { 2 3 public FindBooksFragment() { 4 } 5 6 @Override 7 public View onCreateView(final LayoutInflater inflater, ViewGroup container, 8 Bundle savedInstanceState) { 9 10 View rootView = inflater.inflate(R.layout.pager_book_find, container, false); 11 12 return rootView; 13 } 14 15 } 16 17 public static class ReadListFragment extends Fragment { 18 19 public ReadListFragment() { 20 } 21 22 @Override 23 public View onCreateView(final LayoutInflater inflater, ViewGroup container, 24 Bundle savedInstanceState) { 25 26 View rootView = inflater.inflate(R.layout.pager_book_list, container, false); 27 28 return rootView; 29 } 30 31 }
注意上面代码块中加粗的两行,我们需要把自己刚刚新建的两个布局文件的名字分别写到加粗指定的位置,在Fragment被创建的时候,就会自动调用onCreatView函数,这里暂时先不写其他功能。
创建好了两个Fragment,我们还需要为ViewPager设置一个适配器。
第三步 创建ViewPager的适配器
1 public class SectionsPagerAdapter extends FragmentPagerAdapter { 2 private ArrayList<Fragment> datas; 3 4 public SectionsPagerAdapter(FragmentManager fm) { 5 super(fm); 6 } 7 8 public void setData(ArrayList<Fragment> datas) { 9 this.datas = datas; 10 } 11 12 @Override 13 public Fragment getItem(int position) { 14 return datas == null ? null : datas.get(position); 15 } 16 17 @Override 18 public int getCount() { 19 return datas == null ? 0 : datas.size(); 20 } 21 22 }
在这里适配器起到把Fragment传给ViewPager的作用,通过重写getItem函数,我们就将 SectionsPagerAdapter 中的datas传给了ViewPager。
最后 整合
下面来看MainActivity的onCreat函数。
1 private SectionsPagerAdapter mSectionsPagerAdapter; 2 private ViewPager mViewPager; 3 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main); 8 9 mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager()); 10 ArrayList<Fragment> datas = new ArrayList<>(); 11 datas.add(new ReadListFragment()); 12 datas.add(new FindBooksFragment()); 13 mSectionsPagerAdapter.setData(datas); 14 15 mViewPager = (ViewPager) findViewById(R.id.container); 16 mViewPager.setAdapter(mSectionsPagerAdapter); 17 }
在MainActivity中声明ViewPager和它的适配器。
9-13行 初始化了适配器,并将两个Fragment加入到适配器的datas数组中。
15行 相信大家都懂,不懂的同学可以搜索学习一番。
最后为ViewPager设置适配器。
短短几步我们就完成了一个ViewPager的创建全过程,让我们的程序跑起来~

看是不是已经有了咱们阅读应用的雏形了,下面附上MainActivity的全部代码。
MainActivity
public class MainActivity extends AppCompatActivity { private SectionsPagerAdapter mSectionsPagerAdapter; private ViewPager mViewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager()); ArrayList<Fragment> datas = new ArrayList<>(); datas.add(new ReadListFragment()); datas.add(new FindBooksFragment()); mSectionsPagerAdapter.setData(datas); mViewPager = (ViewPager) findViewById(R.id.container); mViewPager.setAdapter(mSectionsPagerAdapter); } public static class FindBooksFragment extends Fragment { public FindBooksFragment() { } @Override public View onCreateView(final LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.pager_book_find, container, false); return rootView; } } public static class ReadListFragment extends Fragment { public ReadListFragment() { } @Override public View onCreateView(final LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View rootView = inflater.inflate(R.layout.pager_book_list, container, false); return rootView; } } public class SectionsPagerAdapter extends FragmentPagerAdapter { private ArrayList<Fragment> datas; public SectionsPagerAdapter(FragmentManager fm) { super(fm); } public void setData(ArrayList<Fragment> datas) { this.datas = datas; } @Override public Fragment getItem(int position) { return datas == null ? null : datas.get(position); } @Override public int getCount() { return datas == null ? 0 : datas.size(); } } }
完成了ViewPager的初级使用,现在你可以随意自己练习一番,在两个页面中添加不同的组件,感受安卓开发的乐趣。
最后想了想还是附上咱们应用最终的实现,就是上一篇文章那些截图的那个app。
https://pan.baidu.com/s/1eR7AOEY
未完待续...下一篇文章讲述使用 RecyclerView 实现分类界面的编写,敬请期待!!!
【新建项目&使用viewPager】实现一个Android电子书阅读APP
标签:tps textview list font arraylist reader 初学者 自动调用 编程
原文地址:http://www.cnblogs.com/xfangs/p/6498238.html