标签:response 文件中 color 数据库文件 请求 post com mock r.js
在项目开发中,前后台分离,做了假数据,项目使用vue2.0重构,后台也推到重来了,为了不耽误开发进程,我做了虚拟的数据请求,使用vue-cli脚手架搭建的项目文件中dev-server搭建虚拟api请求,访问自己mock的假数据虚拟请求后台的模式,具体做法如下
在build/dev-server.js文件中
在var app = express()这个实例的下面添加如下代码
// 本地json-server服务器搭建代码 // 引入数据库文件 var appData = require(‘../mock.json‘) // 引入数据库 var getBoardList = appData.getBoardList var apiRoutes = express.Router() // 使用api的方法来创建连接时候的请求 apiRoutes.post(‘/getBoardList‘, function (req, res) { res.json({ errno: 0 , data: getBoardList }); }) // 调用api app.use(‘/api‘, apiRoutes)
其中
appData 依赖的mock.json文件是自己mock的假数据的文件,根据前后台需求自己mock或者使用mock.js制作假数据
数据大概格式如下
{ "getBoardList": { "logn":"0", "msg": { "name": "精灵", "sign": "一只可爱的小精灵", "src": "", "phoneNub": "15120171717", "six": "未知", "job": "私人金融专家", "add": "北京市 朝阳区 将台" } } }
getBoardList是一个接口,
var getBoardList = appData.getBoardList 就是在appData定义了这一个接口数据。
var apiRoutes = express.Router() 是创建了一个api的路由,apiRoutes.post是创建一个post接口,这个post接口有一个req和一个res参数,分别执行请求和返回,当返回的时候会给我们一个
json,这个json包括一个状态码errno和返回的数据data(data指向了接口数据getBoardList)。
然后当我们调用api的时候app.use(‘/api‘, apiRoutes),就能正常使用这个服务了
这里我使用了vue2.0推荐的axios请求数据,代码如下
this.$http.post(‘/api/getBoardList‘) .then(function (response) { console.log(response.data.data); alert(‘成功了‘); }) .catch(function (code) { alert(‘失败了‘); console.log(code); });
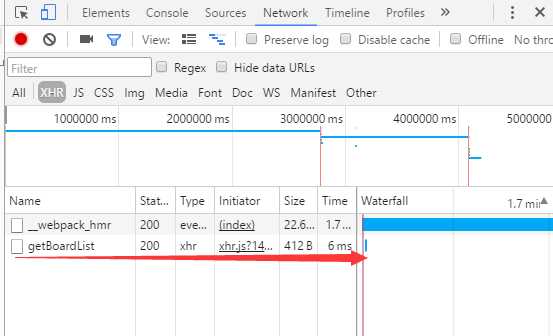
打开浏览器的控制台的network,你会发现已经产生了网络请求

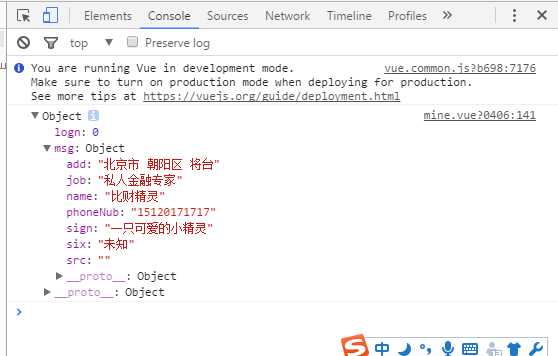
同时,数据也愉快的返回回来了:

如果想添加接口数据,继续在dev-server.js中添加就可以了,post,get等等都可以。
注意,每次更改dev-server.js后需要重新npm run dev启动项目
vue+webpack项目中使用dev-server搭建虚拟服务器,请求json文件数据,实现前后台分离开发
标签:response 文件中 color 数据库文件 请求 post com mock r.js
原文地址:http://www.cnblogs.com/jasonwang2y60/p/6498802.html