标签:img lang action english submit tle 9.png name head
表单标签的属性:
用于向服务器传输数据
表单能够包含input元素,比如文本字段,复选框,单选框,提交按钮等等
表单还可以包含textarea(简介之类的),select(下拉),fieldset和label元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link>
</head>
<body>
<form action="https://www.sogou.com/web">
<!--action后面跟数据的发送终端地址-->
用户名<input type="text" name="query">
<!--name起的作用是将发送给服务端数据起键值对的作用,方便提取-->
<input type="submit" value="点击提交">
<!--submit起到提交作用,value起提示作用-->
</form>
</body>
</html>
结果如图

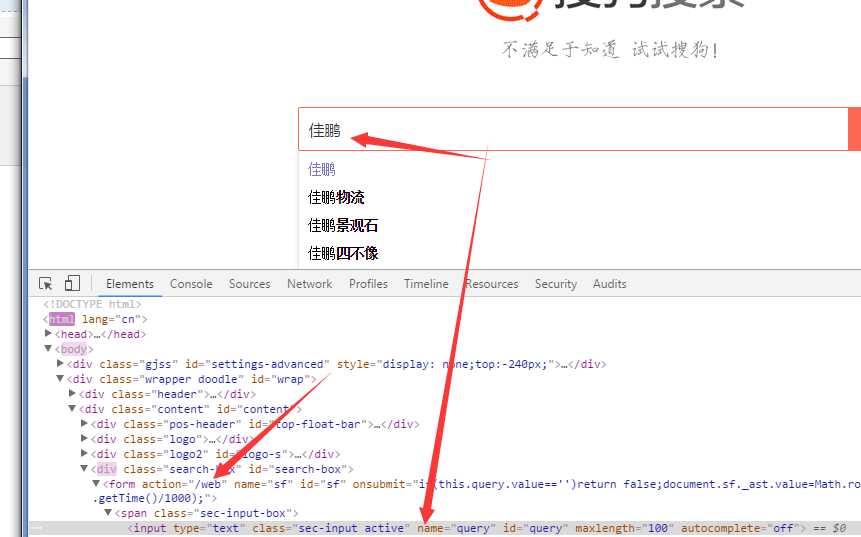
当点击了提交之后,就弹到了

这是因为在搜狗搜索引擎里面提交的键值对分别是query和一个搜索字
如图

2、提交方式
表单主要有两种提交方式:post/get,默认是get
get:提交的键值对,放在url后面,安全性较差,长度有限制
post:提交的键值对不在地址栏,安全性相对较高,提交内容理论上无限制
3、input的其他标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link>
</head>
<body>
<form action="https://www.sogou.com/web" method="post" enctype="multipart/form-data">
<!--action后面跟数据的发送终端地址,发送文件时要声明multipart/form-data-->
<p>用户名:<input type="text" name="query"></p>
<p>密码:<input type="password" name="pwd"></p>
<input type="submit" value="点击提交">
<!--submit起到提交作用,value起提示作用-->
相别
<p>男<input type="radio" name="sex" value="1"></p>
<!--radio是单选框,value起提示作用,传送到数据库的数据-->
<p>女<input type="radio" name="sex" value="2"></p>
兴趣
<p>篮球<input type="checkbox" name="hobby" value="1"></p>
<p>足球<input type="checkbox" name="hobby" value="2"></p>
<p>排球<input type="checkbox" name="hobby" value="3"></p>
<p>看书<input type="checkbox" name="hobby" value="4"></p>
<p>旅游<input type="checkbox" name="hobby" value="5"></p>
<!--这是复选-->
按钮
<p>
<input type="button" value="我是一个按钮">
</p>
<input type="file" value="I am a file">
<!--file可以上传文件给服务端-->
</form>
</body>
</html>
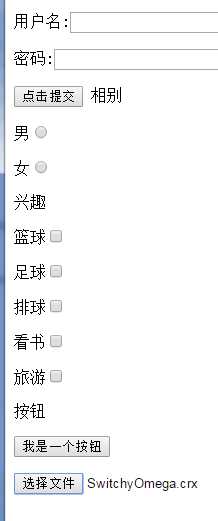
结果如图

4、
其他表单标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="language" multiple="multiple" size="3" >
<!--要放在option里面,multiple表示可以多选,size means the most you can choose-->
<optgroup label="语言学习1" >
<!--这是分组了-->
<option value="1">C</option>
<option value="2">java</option>
<option value="3">python</option>
</optgroup>
<!--要放在option里面,multiple表示可以多选,size means the most you can choose-->
<optgroup label="语言学习2">
<option value="1">Chinese</option>
<option value="2">English</option>
<option value="3">French</option>
</optgroup>
<!--要放在option里面,multiple表示可以多选,size means the most you can choose-->
<optgroup label="语言学习3">
<option value="1">mechine learning</option>
<option value="2">deep learning</option>
<option value="3">学个屁</option>
</optgroup>
</select>
<br>
备注<textarea name="text" ></textarea>
<!--添加文档-->
<br>
<label for="www">姓名</label>
<input id="www" type="text">
<!--将文本和输入框链接起来,点击文本就可以进入输入框-->
<fieldset>
<legend>登录吧</legend>
<!--加个框框-->
<input type="text">
</fieldset>
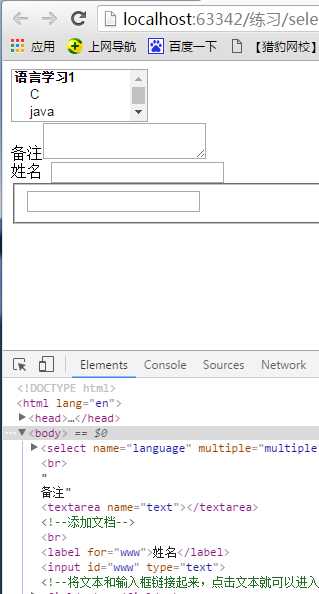
结果如图

标签:img lang action english submit tle 9.png name head
原文地址:http://www.cnblogs.com/xiaobeibei26/p/6500968.html