标签:bsp 页面 block pos play isp logs absolute nbsp
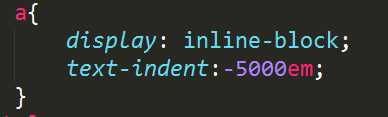
overflow:hidden; 隐藏盒子超出的部分,溢出隐藏
position:absolute; /left/top...-999px; 将位置设到不可见区域,隐藏盒子,而且占位置。
opacity:0; 隐藏盒子 隐藏之后还占据原来的位置。
visibility:hidden; 隐藏盒子 隐藏之后还占据原来的位置。
display:none; 隐藏盒子 隐藏之后不占据原来的位置。
display:block; 元素可见
display:none 和display:block 常配合js使用。
text-indent:-5000em; 将文字移出到不可见区域。

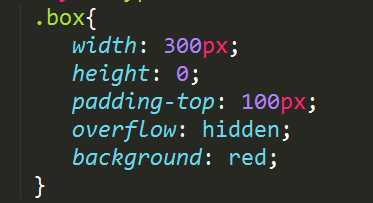
将元素高度设置为0,使用内边距将盒子撑开,给盒子使用overflow:hidden;将文字隐藏。

标签:bsp 页面 block pos play isp logs absolute nbsp
原文地址:http://www.cnblogs.com/ytwanzi/p/6501018.html