标签:文字阴影 如何使用 编码 复制 分享 文字 可见 渐变 网站模板
定义圆角及调用 /* 定义圆角 @radius 圆角大小 */ .round(@radius:5px){ border-radius:@radius; -webkit-border-radius: @radius; -moz-border-radius: @radius; } .round7{ .round(7px); } 定义盒子阴影及调用 /* 盒子阴影 @right_left 右边阴影为正数 左边负数 @bottom_top 下边阴影为正数 上边负数 @box 阴影大小 @box_color 阴影颜色 */ .boxshadow(@right_left:5px,@bottom_top:5px,@box :5px,@box_color:#b6ebf7){ box-shadow:@arguments; -moz-box-shadow:@arguments; -webkit-box-shadow:@arguments; } .boxshadow7{ .boxshadow(7px,7px,7px,black); } 定义文字阴影及调用 /* 文字阴影,可以指定多组阴影 @right_left1 右边阴影为正数 左边负数 @bottom_top1 下边阴影为正数 上边负数 @text 阴影大小 @text_color 阴影颜色 */ .textshadow(@right_left1:5px,@bottom_top1:5px,@text :5px,@tetx_color:#b6ebf7){ text-shadow:@arguments; } .r_b_textshadow{ .textshadow(); } 定义透明度及调用 /* 透明度 或渐变 1为不透明 0透明 css3 rgba(110, 142, 185, .4)!important;前三个是颜色值 后一个是透明值 用来兼容所有浏览器 */ .rgba(@rgba_a:.4,@rgb_b:40){ filter: alpha(opacity=@rgb_b); -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=@{rgb_b})"; opacity:@rgb_a; } .rgba4{ .rgba(); } 定义列布局及调用 /* 列布局 @c1 列数 @c2 列宽 @c3 列间距 @c4 边框样式 */ .column(@c1:3,@c2:310px,@c3:10px,@c4:1px solid #ccc){ column-count:@c1; column-width:@c2; column-gap:@c3; column-rule:@c4; -webkit-column-count:@c1; -webkit-column-width:@c2; -webkit-column-gap:@c3; -webkit-column-rule:@c4; -moz-column-count:@c1; -moz-column-width:@c2; -moz-column-gap:@c3; -moz-column-rule:@c4; } .my_column{ .column(3,50px,3px,1px solid #ccc); } 定义背景渐变及调用 复制代码 /*背景渐变 @start 渐变开始颜色 @end 结束颜色 */ .bg(@start :#00ffff,@end :#9fffff){ background:-webkit-gradient(linear,0 0, 0 100%,from(@start),to(@end)); background:-moz-linear-gradient(top,@start ,@end); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=@start , endColorstr=@end ,grandientType=0); } .my_bg{ .bg(red,yellow); } image 定义轮廓内部框及调用 /* 画轮廓 就是内部框 @outline 样式 @outline1 间距 负数在内部 */ .outline(@outline:1px solid #699,@outline1:-10px){ outline:@outline; outline-offset:@outline1; } .my_outline{ .outline(); } image 定义旋转,菱形旋转,缩放,移动及调用 /* 旋转角度 @ro定义度数 IE不支持 滤镜支持0,1,2,3 */ .rotate(@ro :30deg){ transform: rotate(@ro); -webkit-transform: rotate(@ro); -moz-transform: rotate(@ro); -o-transform: rotate(@ro); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); } .rotate50{ .rotate(50deg); } /* 菱形旋转角度 @x横向缩放比例 @y纵向缩放比例 */ .skew(@roX :30deg,@roY :30deg){ transform: skew(@roX,@roY); -webkit-transform: skew(@roX,@roY); -moz-transform: skew(@roX,@roY); -o-transform: skew(@roX,@roY); -ms-transform: skew(@roX,@roY) ; } .skew30{ .skew(50deg); } /* 放大缩小 @x横向缩放比例 @y纵向缩放比例 */ .scale(@x :1.2,@y :1.2){ transform: scale(@x,@y); -webkit-transform: scale(@x,@y); -moz-transform: scale(@x,@y); -o-transform: scale(@x,@y); -ms-transform: scale(@x,@y); } .my_scale{ .scale(); } /* 移动距离 @x横向移动距离 @y纵向移动距离 */ .translate(@x :80px,@y :80px){ transform: translate(@x,@y); -webkit-transform: translate(@x,@y); -moz-transform: translate(@x,@y); -o-transform: translate(@x,@y); -ms-transform: translate(@x,@y); } .translate80{ .translate(); } /* 综合上面4种变化,效果看下面的过度动画 @rotate @scale @skew @translate */ .transform(@rotate :360deg,@scaleX :1,@scaleY :1,@skewX :0deg,@skewY :0deg,@translateX :100px,@translateY :0px){ transform: rotate(@rotate) scale(@scaleX,@scaleY) skew(@skewX,@skewY) translate(@translateX,@translateY); -webkit-transform: rotate(@rotate) scale(@scaleX,@scaleY) skew(@skewX,@skewY) translate(@translateX,@translateY); -moz-transform: rotate(@rotate) scale(@scaleX,@scaleY) skew(@skewX,@skewY) translate(@translateX,@translateY); -o-transform: rotate(@rotate) scale(@scaleX,@scaleY) skew(@skewX,@skewY) translate(@translateX,@translateY); -ms-transform: rotate(@rotate) scale(@scaleX,@scaleY) skew(@skewX,@skewY) translate(@translateX,@translateY); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); } .my_transform{ .transform(); } 定义过度动画及调用 /* 过度动画 id是css属性 2s过度时间 0s是开始时间 ease-in进入 */ .tran(@t :id 2s ease-in 0s){ transition:@t ; -moz-transition:@t ; -o-transition:@t ; -webkit-transition:@t ; } .my_tran{ &:hover{ .transform(); .tran(all 2s ease-in 0s); } } 定义Animation动画及调用 /* less文件中定义的函数 Animation 动画 @animation-name规定需要绑定到选择器的 keyframe 名称 @animation-duration规定完成动画所花费的时间,以秒或毫秒计,默认是 0。 @animation-timing-function规定动画的速度曲线。默认是 "ease"。 @animation-delay规定在动画开始之前的延迟。默认是 0。 @animation-iteration-count规定动画应该播放的次数。默认是 1。 @animation-direction规定是否应该轮流反向播放动画。默认是 "normal"。 */ .animation(@animation-name,@animation-duration,@animation-timing-function, @animation-delay,@animation-iteration-count,@animation-direction){ animation: @arguments; /* Firefox: */ -moz-animation: @arguments; /* Safari 和 Chrome: */ -webkit-animation: @arguments; /* Opera: */ -o-animation: @arguments; } .my_animation{ .animation(mykeyframes,5s,linear,2s,infinite,normal); } /***CSS定义的keyframes如下:****/ @keyframes mykeyframes { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-moz-keyframes mykeyframes /* Firefox */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-webkit-keyframes mykeyframes /* Safari 和 Chrome */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} } @-o-keyframes mykeyframes /* Opera */ { 0% {background: red; left:0px; top:0px;} 25% {background: yellow; left:200px; top:0px;} 50% {background: blue; left:200px; top:200px;} 75% {background: green; left:0px; top:200px;} 100% {background: red; left:0px; top:0px;} }
以下写的就是关于使用less对颜色搭配的技巧。
在本教程中,我们将使用LESS中的一些函数帮助你控制颜色,更好地配色并保持其组织性。
前言:用LESS CSS框架进行编码会简化代码结构,提高我们的工作效率,但是试验后你会发现,默认情况下,LESS在Firefox中能被正确编译,实现效果,但IE和Chrome是无法解析LESS代码的,必须对浏览器进行一些设置才行。如果希望对LESS有一个最基础的了解,IBM 对LESS CSS框架的简介会帮到你http://www.ibm.com/developerworks/cn/web/1207_zhaoch_lesscss/
使用LESS color函数创建配色方案
LESS提供了一些函数,使定义和操作颜色变得超级简单。在本教程中,我们将使用其中的一些函数帮助你控制颜色,更好地配色并保持其组织性。
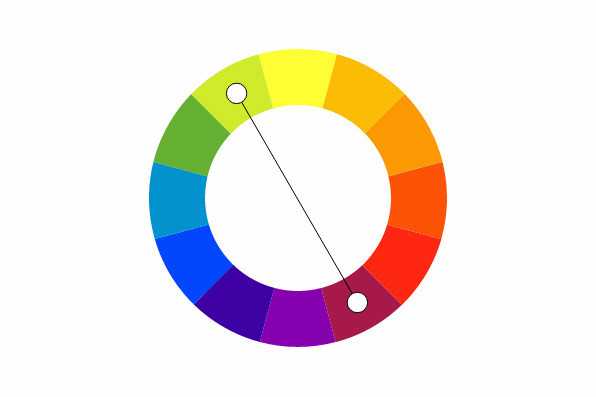
色轮
首先是spin()函数,它可以让我们在色轮上指定一种颜色。这个函数是非常有用的,比如说,在进行配色的时候。你可能已经看过一些常见的颜色结构,以一种和谐的方式进行组合,比如说互补色,三元色,混合色。使用一些工具,像 Adobe ColorCC (原名Kuler),你可以遵循这些结构快速的生成配色方案。但是如何使用LESS制定我们自己的配色方案呢?
互补色
我们将以生成最简单地色彩结构——互补色开始。这种互补的颜色正好在色轮相反的位置。

首先,我们定义一种基准色,然后参照基准色定义第二种颜色。挑选一种你最喜欢的,或者是任意一种突然浮现在你脑海里的颜色。这里我们挑选了一种青蓝色,#3bafdA,作为实例:

由于想要在色轮上得到基准色的补色,我们将度数值设为180。
@color-base : #3bafdA;
@color-complement : spin(@color-base, 180);
这让我们得到两个精确、可爱的颜色,它们是互补的。

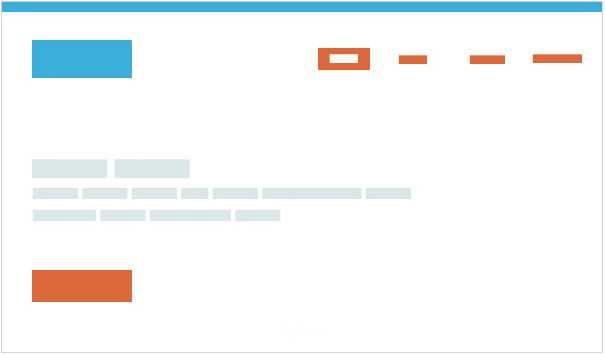
以下是将这些颜色应用到网页原型设计中的一个例子:

三元色
我们可以进一步探讨颜色模型并且创建一个三元色结构。“三元”,顾名思义,是由三种颜色组成。因此,我们将色轮分成三部分,并且用函数spin()来设置旋转的度数:
// Triadic structure
@color-base : #3bafdA;
@triadic-secondary : spin(@color-base, -(360 / 3));
@triadic-tertiary : spin(@color-base, (360 / 3));
结果证明同样是不错的:

混合色
创建配色方案的另一种方式是对两种颜色进行混合,也许就像你上小学美术课时学到的那样。例如,如果我们把红色与黄色混合,我们会得到橙色。在LESS中,我们可以使用mix()函数实现同样的效果:
div {
color: mix(red, yellow);
}
这个例子的输出的是“#ff8000”——“橙色”的准确的十六进制颜色编码:
div {
color: #ff8000;
}
提示
避免混合频谱相同的颜色。对于基准色#3bafdA——位于可见光谱蓝色光的范围之内,通过与一种对立的颜色进行混合我们将得到一种比较满意的结果,比如说中紫罗兰红或者浅海绿色:
@color-base : #3bafdA;
@color-primary : mix(@color-base, mediumvioletred);
@color-secondary : mix(@color-base, lightseagreen);
@color-tertiary : mix(@color-base, mintcream);
这给了我们一个可爱的配色方案,所有生成的颜色由于继承相同的色调#3bafdA而显得非常和谐。

假如你对色彩一无所知,你可以挑选一种你最喜欢的颜色,通过mix()函数与其他任何一种颜色进行混合,结果可能令你大吃一惊。
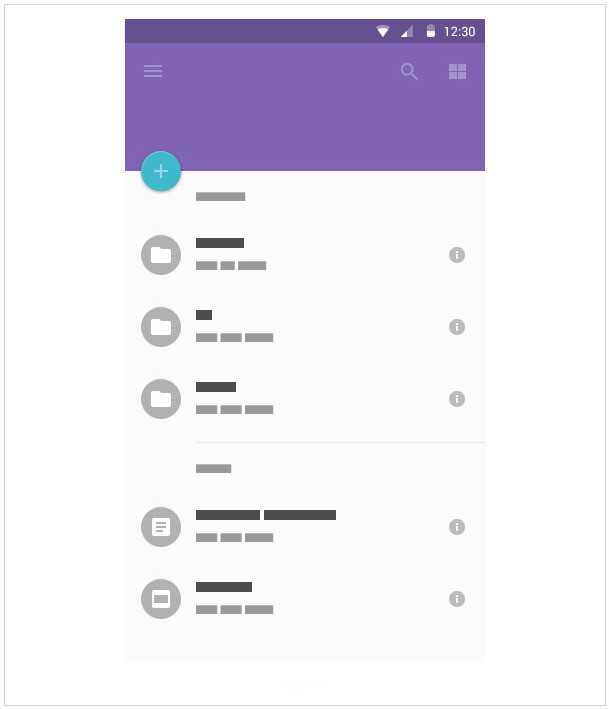
以下有一个采用混合色得到的结果进行手机原型设计的例子:

颜色的色调和饱和度
让我们研究一些其他的配色方法。
明暗度
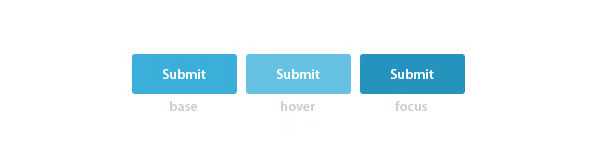
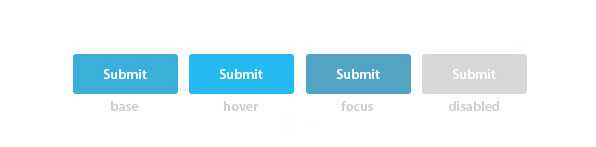
明暗度定义了一种颜色明与暗的程度。在网页设计中,明暗度一般用来区分元素的状态。举个例子,一个按钮,可能在:hover时是较浅的颜色,在:focus时是较深的颜色。在LESS里,我们就可以分别使用函数darken()和lighten()使一种颜色深一点或者浅一点。
@color-base : #3bafdA;
@color-hover : lighten(@color-primary, 10%); //#9c84c1
@color-focus : darken(@color-primary, 10%); //#684b94
结果是:

饱和度
或者,我们可以调整颜色饱和度来代替明暗度。饱和度定义了一种颜色的深度。饱和度越大,颜色越亮丽,最低饱和度则会使颜色趋于灰色。
拿上面的例子来说,我们可以用saturate() 和 desaturate()函数来替换明暗度的函数,此外,还可以定义未激活状态的颜色。
@color-base : #3bafdA;
@color-hover : saturate(@color-primary, 10%);
@color-focus : desaturate(@color-primary, 10%);
@color-disable : lightness(desaturate(@color-primary, 100%), 30%);
进一步调整颜色的不饱和度,直到认为它在你的设计背景中合适为止。
现在当我们自定义按钮样式的时候,我们的变量色都是与基准色紧密联系的;当基准色改变的时候,它们都会进行相应的变化。

智能色彩输出
LESS让我们的样式变得更智能。举例来说,我们能让我们的样式自己“思考”并决定什么颜色在什么条件下适用。假设我们正在创建一个网站模板,这是按钮的基本样式,你打算用不同的颜色和风格来扩展它。但是我们怎样控制颜色的输出呢?我们当然不希望深色的文字在深色的背景上,反之亦然。我们需要确保文本保留对比,以便于阅读,这样,contrast()函数就派上用场了。
@body-bg: #000;
body {
color: contrast(@body-bg);
}
在上面的例子中,我们通过contrast()函数来设置颜色。这样确保文本颜色与背景颜色有足够的反差。在这种情况下,由于背景颜色是#000,文本颜色应该返回#fff。如果你设置背景色为浅色,比如说白色,烟白,或者天蓝色,文本颜色应该返回#000。
body {
color: #fff;
}
你也可以自定义颜色的明暗。在下面的例子中,颜色值将返回#999或#777,而不是#fff,或者#000。
@body-bg : #f0f0f0;
@color-light : #999;
@color-dark : #777;
body {
color: contrast(@body-bg, @color-dark, @color-light);
}
通常情况下,如果颜色是透明的,尤其是背景颜色,我也不想输出颜色声明。对此,我们可以在LESS 混合闭包内封装background声明。
@bg: transparent;
.element {
& when not (@bg = transaprent) {
background: @bg;
}
}
你也可以为border属性和color属性作同样的声明,并通过删除不必要的规则在你的样式表里只保留几行代码。你同样可以在声明border与color属性时做同样的事,并只保留一些必要的代码。
结束语
我希望我介绍的某些函数能帮助你在设计中提升配色能力。你可以在LESS官网上上找到完整的函数清单,并试验它。我非常同意Kezz Bracey的说法。配色的唯一方法就是反复的试验。
“直到我通过反复试验来开始创建可靠的配色方案,我所看过的所有色彩理论才开始变得有意义”
用Less定义常用的CSS3效果函数及常用颜色搭配(让CSS写起来更有趣)
标签:文字阴影 如何使用 编码 复制 分享 文字 可见 渐变 网站模板
原文地址:http://www.cnblogs.com/RuMengkai/p/6502057.html