标签:阴影 round back 压缩 个数 rda one ted ice
margin缩写形式:
①一个值,上下左右均为此值;例如margin:10px=margin:10px 10px 10px 10px;
②两个值,第一个代表上下,第二个数代表左右;例如margin:10px 5px=margin:10px 5px 10px 5px;
③三个值,上,右,下(左边默认=右边)
④四个值,上,右,下,左
父容器中居中:margin:0 auto
border:边框
三个属性值:宽度,*样式,颜色
padding:内边距。
会使盒模型整个可视区域变大,使用时需要注意盒模式实际显示的区间大小。
其他使用与margin相同
Border-radius:圆角
8个属性值,前四个x轴/后四个y轴
只写x轴,y轴默认等于x轴,只写左上角,默认=右下角,只写右上角,默认=左上角
Box-shadow
box-shadow: h-shadow v-shadow blur-radius(模糊距离) spread-radius(阴影扩展半径) color inset;
Clear用户清除浮动带来的影响
Right,Left,both,none
水平排放 的盒子margin累加
垂直排放 的盒子取最大值
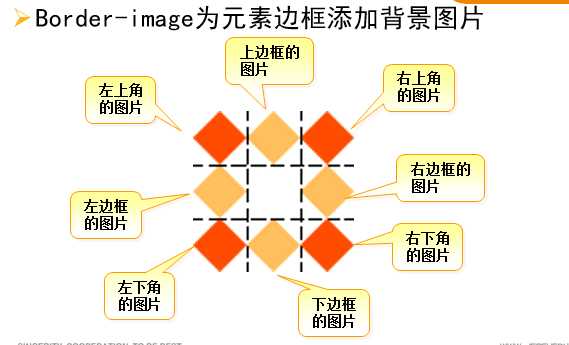
Border-image
Border-image-source:图片地址
Border-image-slice:图片切片
Border-image-repeat:边框背景是否重复,不包含对角
1、十个属性
①图片路径:url
②图片切片宽度:4个值,分别代表上、右、下、左四条切线。通过四条切线切割后,会把图片分成九宫格,四个角分别对应边框的四角,四个边分别对应边框的 四边,不会进行任何拉伸。不能带像素单位。
③图片边框的宽度:4个值。分别代表上、右、下、左四条边框,可以省略,默认=切片宽度。必须带像素单位。
④边框背景重复方式,stretch(拉伸)\round(铺满)\repeat(平铺)
【铺满会对四条边进行适当拉伸压缩】
【平铺会保持原有四条边的宽度,进行平铺,可能导致角落处无法显示完整一个图片】
2、属性值写法
border-image:① ②/③px ④;(③可以省略,默认宽度=②)
第二部分可以只写1、2、3个,判断方试与margin相同
CSS盒子模型
标签:阴影 round back 压缩 个数 rda one ted ice
原文地址:http://www.cnblogs.com/miys/p/6501997.html