标签:for doctype http cti java ima 匿名 复选框 取值
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="jquery-1.11.2.min.js"></script><!--引入jquery-1.11.2.min.js要在最上面--> 7 </head> 8 <body> 9 <!--给按钮加个点击事件--> 10 <input type="button" value="测试" onclick="test()" /> 11 12 </body> 13 <script type="text/javascript"> 14 <!--JS方式加事件--> 15 function test() 16 { 17 alert("aa"); 18 } 19 20 </script> 21 </html> 22 点测试结果如下

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="jquery-1.11.2.min.js"></script><!--引入jquery-1.11.2.min.js要在最上面--> 7 </head> 8 <body> 9 <!--给按钮加个点击事件--> 10 <input type="button" value="测试" onclick="test()" /> 11 <!--给下面的按钮加事件用jquery--> 12 <input type="button" value="测试2" id="btn" /> 13 </body> 14 <script type="text/javascript"> 15 function test() 16 { 17 alert("aa"); 18 } 19 20 // 只有触发的时候执行 21 $(document).ready(function(e) { 22 //先找元素用$(测试2id)-用click给前面的按钮加点击事件-执行(function(){}匿名函数因为没有名字 23 $("#btn").click(function(){ 24 alert("第二个按钮");//点击之后要执行的函数。匿名函数 25 }) 26 27 28 29 }); 30 31 </script> 32 </html>

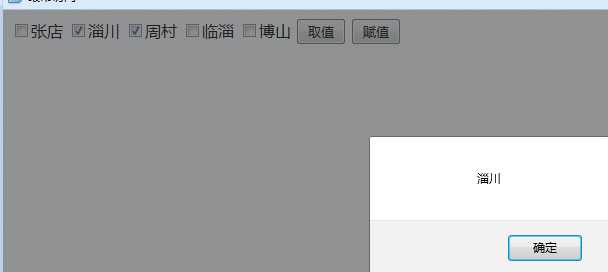
Jquery把复选框所选中的值取出来
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<input type="checkbox" class="ck" value="张店" />张店
<input type="checkbox" class="ck" value="淄川" />淄川
<input type="checkbox" class="ck" value="周村" />周村
<input type="checkbox" class="ck" value="临淄" />临淄
<input type="checkbox" class="ck" value="博山" />博山
<input type="button" value="取值" id="quck" />
<input type="button" value="赋值" id="fuck" />
</body>
<script type="text/javascript">
//复选框所选中的值取出来
$("#quck").click(function(){
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
//第2种写法用JS方式判断是不是选中 ck[i].checked
if(ck.eq(i).prop("checked"))
{
alert(ck.eq(i).val());
}
}
})
</script>
</html>

给周村赋值
$("#fuck").click(function(){ var zhi = "周村"; var ck = $(".ck"); for(var i=0;i<ck.length;i++) { if(ck.eq(i).val()==zhi) { ck.eq(i).prop("checked",true); } } })
第二种方法拼接 给周村赋值
标签:for doctype http cti java ima 匿名 复选框 取值
原文地址:http://www.cnblogs.com/aqxss/p/6249378.html