标签:box selector color tab 执行 images eve 可见性 src
jQuery,过滤选择器
学习要点:
1.基本过滤器
2.内容过滤器
3.可见性过滤器
4.子元素过滤器
5.其他方法
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3 (http://t.mb5u.com/css3/)里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规 选择器一样,jQuery 为了更方便开发者使用,提供了很多独有的过滤器。
一.基本过滤器
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类 似:使用冒号(:)开头。

$(‘li:first‘).css(‘background‘, ‘#ccc‘); //第一个元素 $(‘li:last).css(‘background‘, ‘#ccc‘); //最后一个元素 $(‘li:not(.red)).css(‘background‘, ‘#ccc‘); //非 class 为 red 的元素 $(‘li:even‘).css(‘background‘, ‘#ccc‘); //索引为偶数的元素 $(‘li:odd).css(‘background‘, ‘#ccc‘); //索引为奇数的元素 $(‘li:eq(2)).css(‘background‘, ‘#ccc‘); //指定索引值的元素 $(‘li:gt(2)‘).css(‘background‘, ‘#ccc‘); //大于索引值的元素 $(‘li:lt(2)‘).css(‘background‘, ‘#ccc‘); //小于索引值的元素 $(‘:header‘).css(‘background‘, ‘#ccc‘); //页面所有 h1 ~ h6 元素
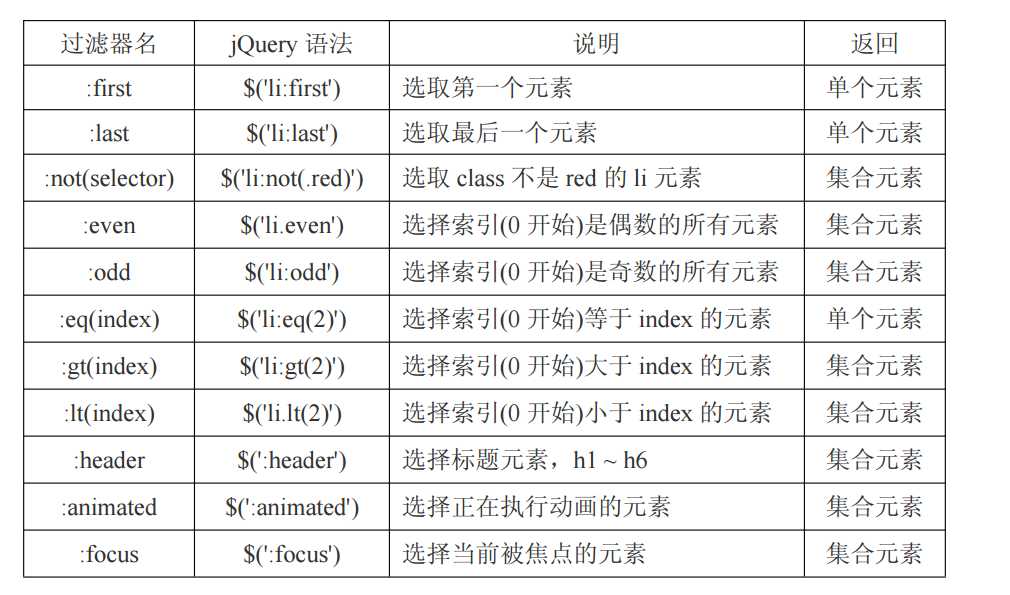
:first,语法$(‘li:first‘),选取第一个元素,返回单个元素
:last,语法,$(‘li:last‘),选取最后一个元素,返回单个元素
:not(selector),语法,$(‘li:not(.red)‘),选取 class 不是 red 的 li 元素,返回集合元素
:even,语法,$(‘li.even‘),选择索引(0 开始)是偶数的所有元素,返回集合元素
:odd,语法,$(‘li:odd‘),选择索引(0 开始)是奇数的所有元素,返回集合元素
:eq(index),$(‘li:eq(2)‘),选择索引(0 开始)等于 index 的元素,返回单个元素
:gt(index),语法,$(‘li:gt(2)‘),选择索引(0 开始)大于 index 的元素,返回集合元素
:lt(index),语法,$(‘li.lt(2)‘),选择索引(0 开始)小于 index 的元素,返回集合元素
:header,语法,$(‘:header‘),选择标题元素,h1 ~ h6,返回集合元素
:animated,语法,$(‘:animated‘),选择正在执行动画的元素,返回集合元素
注意::focus 过滤器,必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。 而不是鼠标点击或者 Tab 键盘敲击激活的。
:focus,语法,$(‘:focus‘),选择当前被焦点的元素,返回集合元素
$(‘input‘).get(0).focus(); //先初始化激活一个元素焦点 $(‘:focus‘).css(‘background‘, ‘red‘); //被焦点的元素
jQuery 为最常用的过滤器提供了专用的方法,已达到提到性能和效率的作用:
eq(2)方法,获取集合节点里指定索引的节点,参数是指定的索引,返回单个节点
first()方法,获取集合节点里第一个节点,无参,返回单个节点
last()方法,获取集合节点里第最后一个节点,无参,返回单个节点
not(‘.red‘)方法,获取集合节点里不含 class 为 red 的元素,返回集合
$(‘li‘).eq(2).css(‘background‘, ‘#ccc‘); //元素 li 的第三个元素,负数从后开始 $(‘li‘).first().css(‘background‘, ‘#ccc‘); //元素 li 的第一个元素 $(‘li‘).last().css(‘background‘, ‘#ccc‘); //元素 li 的最后一个元素 $(‘li‘).not(‘.red‘).css(‘background‘, ‘#ccc‘); //元素 li 不含 class 为 red 的元素
注意::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会 实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以, 如果需要明确是哪个父元素,需要指明:
$(‘#box li:last‘).css(‘background‘, ‘#ccc‘); //#box 元素的最后一个 li //或 $(‘#box li).last().css(‘background‘, ‘#ccc‘); //同上
标签:box selector color tab 执行 images eve 可见性 src
原文地址:http://www.cnblogs.com/adc8868/p/6502134.html