标签:span 9.png discuz images png 电机 bsp 技术分享 轮播
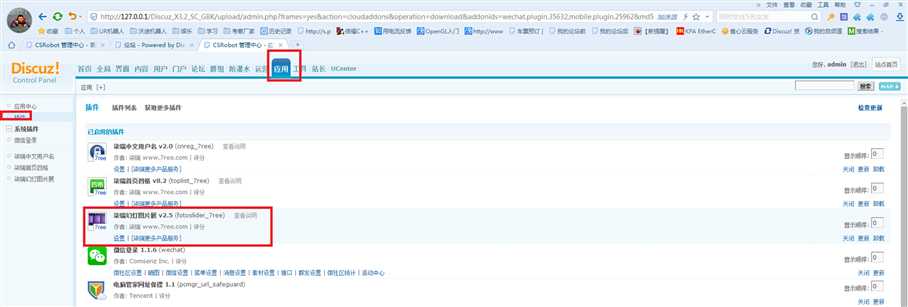
最简单的办法是用插件,在应用-插件中电机对应插件的设置(比如使用柒瑞幻灯图片展插件)

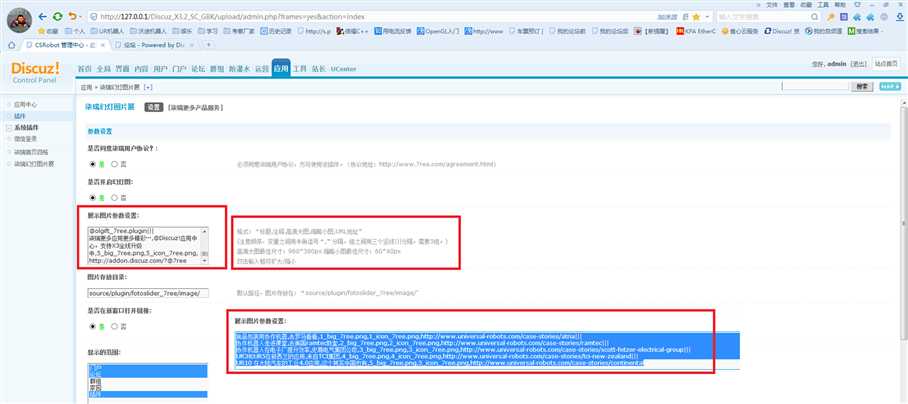
在展示图片参数设置中,按照要求放你要的设置(标题,注释,高清大图,缩略小兔,URL地址)注意一个都不能少,标题和注释不是一句话,用英文的逗号隔开(当然你标题里面就不要有逗号了,这样会误判)

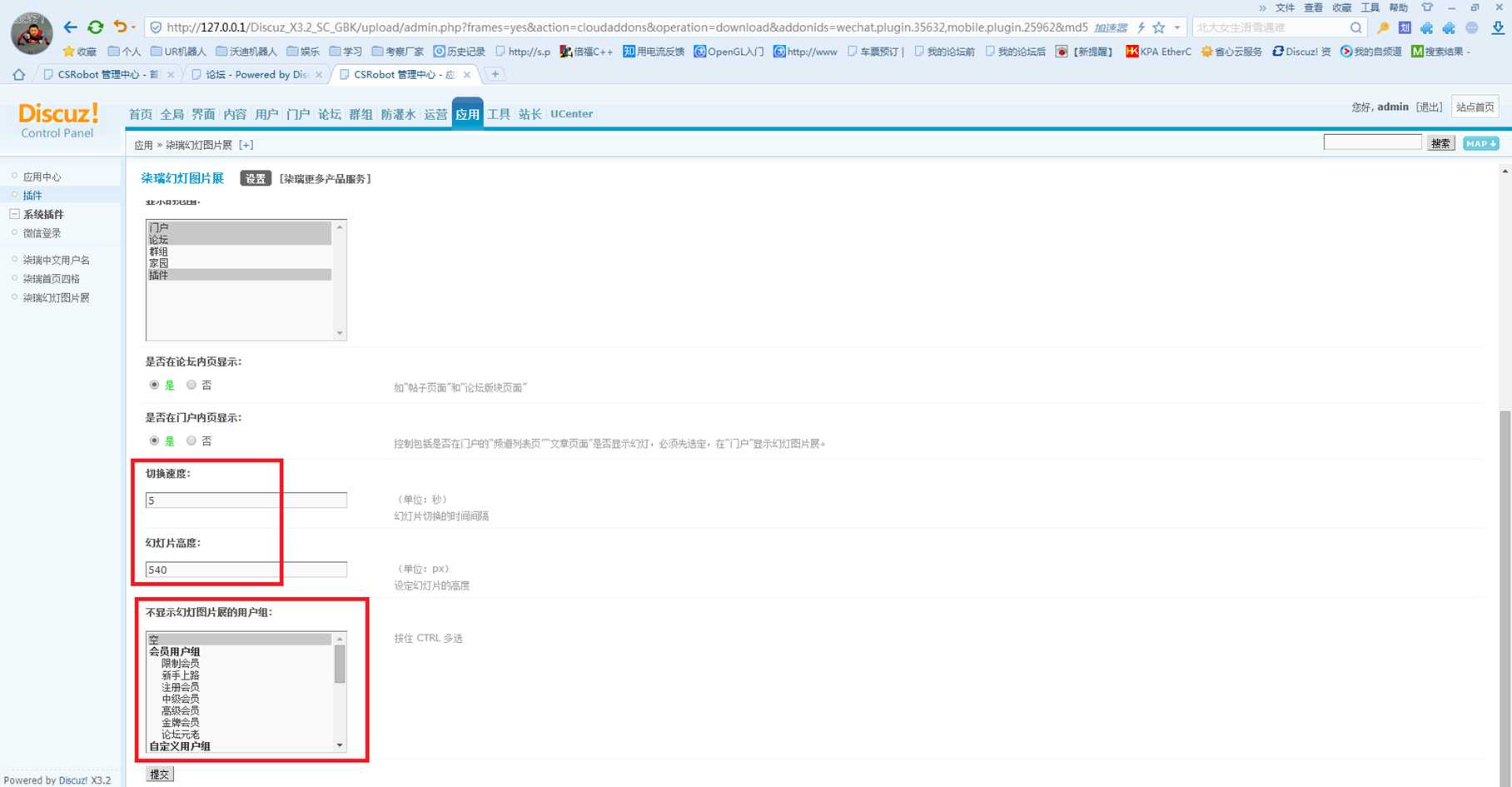
设置切换速度和幻灯片高度(可能你的图片跟范例图片不一样尺寸,那么按照高宽比设置高度即可),最后注意设置不显示幻灯片的组(最好设置为空,否则你以管理员账户登录上去是看不到效果的,当然你也可以设置具体哪些组可以看到哪些不可以)

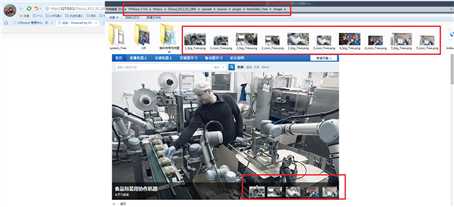
最后效果如下图所示,注意你做的小图(我把图片的名称跟他一样,这样可以直接替换)也要按照他指定的大小60X40(如果不对的话可能预览效果也不对,小图的框框会无法包住整个图片)

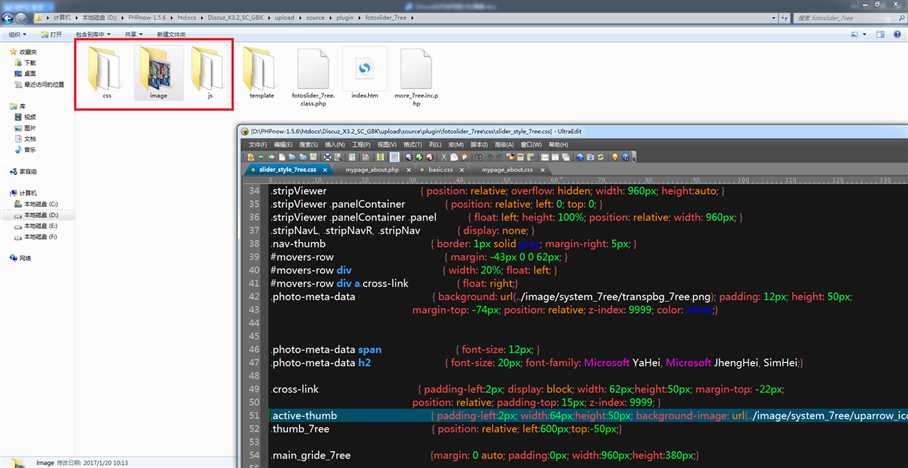
如果要做二次开发,则需要到插件目录下找到js和css文件修改即可

标签:span 9.png discuz images png 电机 bsp 技术分享 轮播
原文地址:http://www.cnblogs.com/acetaohai123/p/6505407.html