标签:bpa blog index 基础上 png save 生成 自动 com
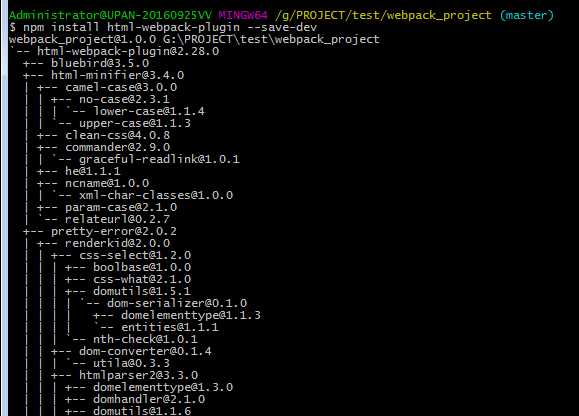
1.安装html-webpack-plugin插件,输入命令:npm install html-webpack-plugin --save-dev

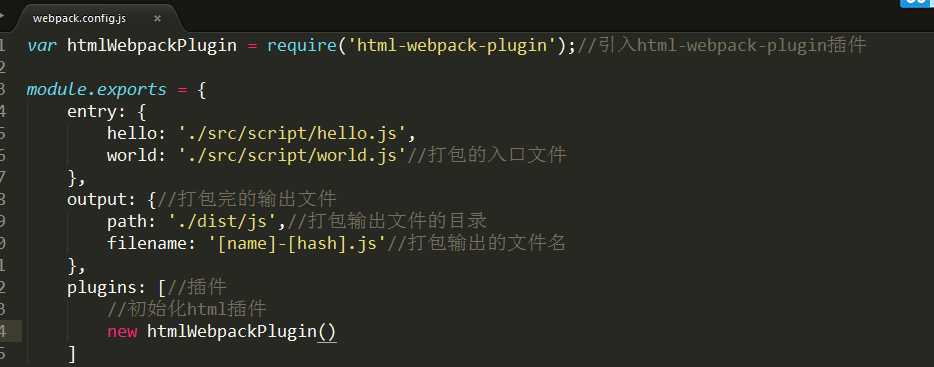
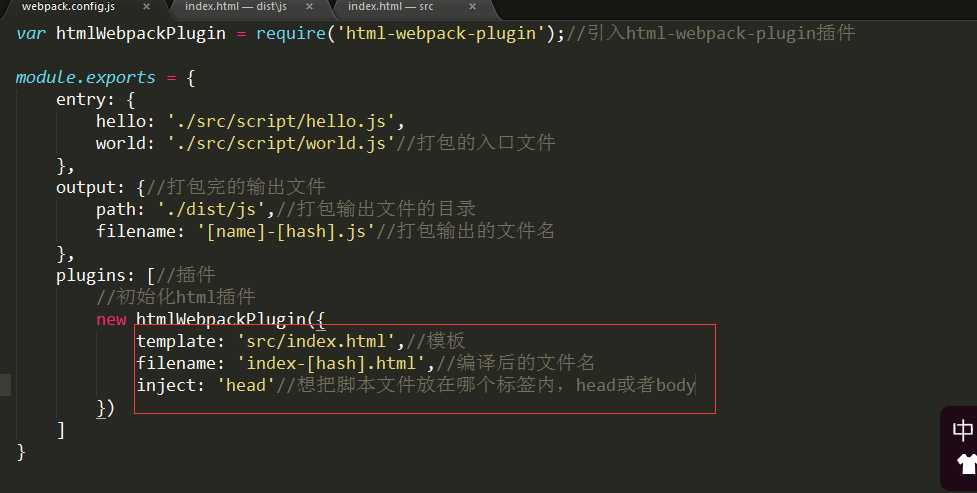
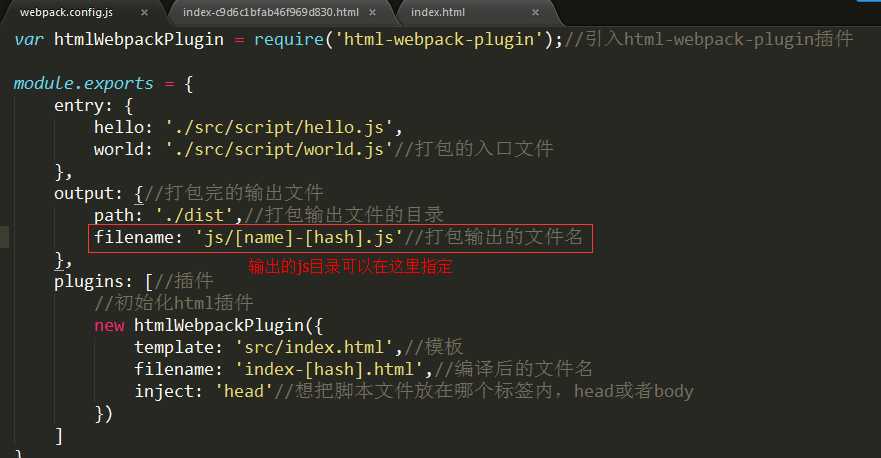
2.在webpack.config.js文件中,引入html-webpack-plugin插件

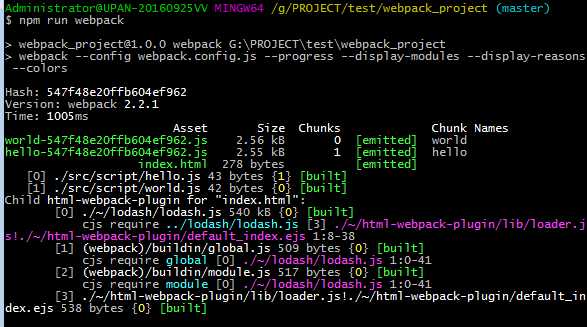
3.输入命令:npm run webpack,编译打包

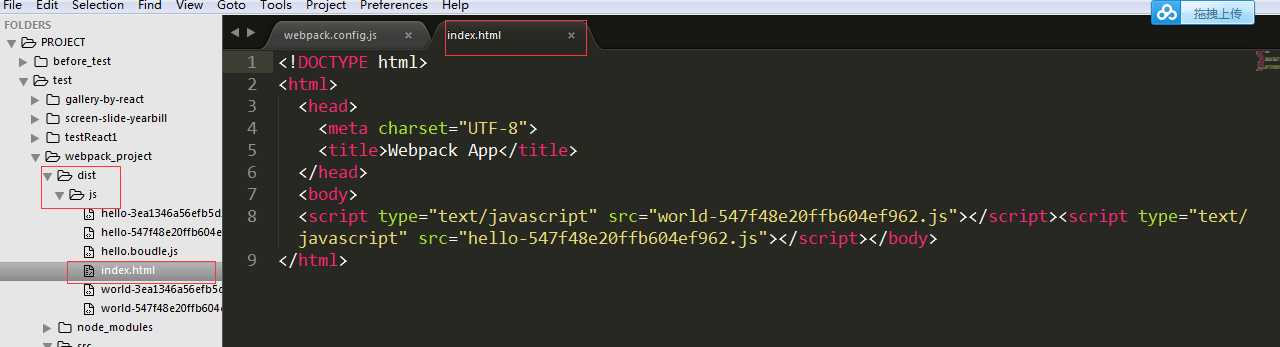
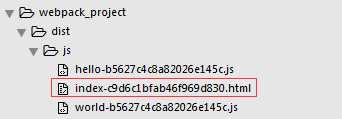
可以看到在dist/js目录下新生成了一个index.html文件,并且引入了新编译生成的两个js,但此index.html与src文件夹下面的index.html并无关系

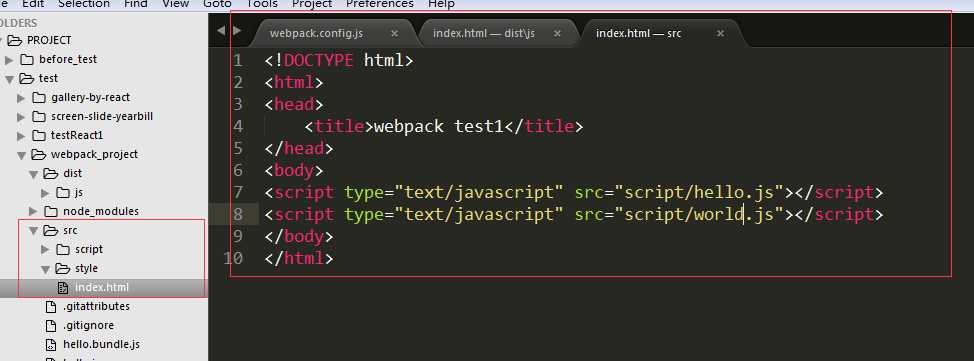
src下面的index.html如下

4.如果在此基础上编译生成新的html,需要配置webpack.config.js里面的html插件的参数

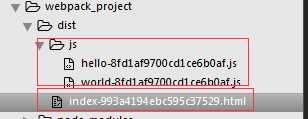
编译打包之后,dist下的文件目录如下:

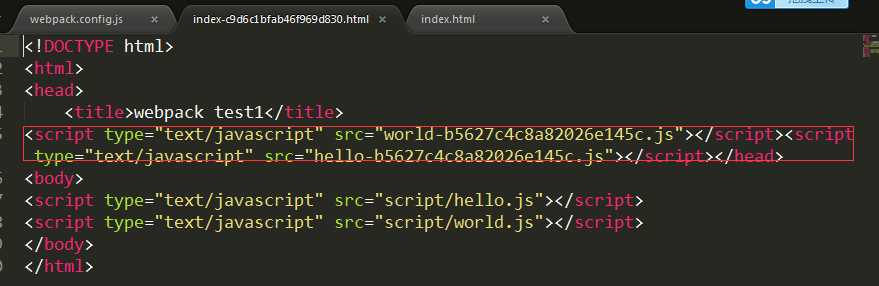
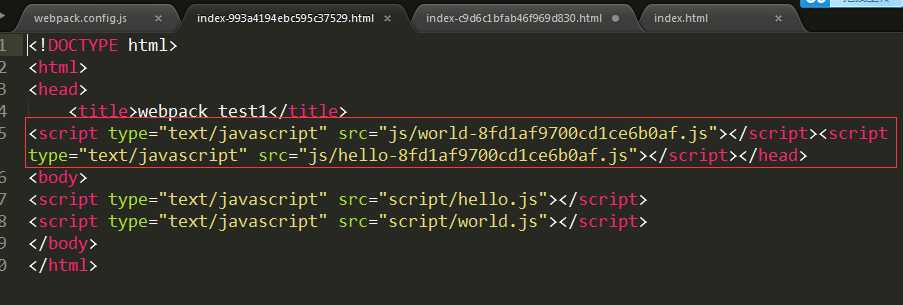
编译生成的index.html文件如下

5.但我们在平时项目中,并不希望html文件与js文件在同一级目录下,修改webpack.config.js文件中的output属性值

输入命令:npm run webpack,编译打包后的目录为


webpack前端构建工具学习总结(四)之自动化生成项目中的html页面
标签:bpa blog index 基础上 png save 生成 自动 com
原文地址:http://www.cnblogs.com/eyunhua/p/6507303.html