标签:默认 aabb meta span 百度一下 bbb div ref 技术分享
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box{ width: 400px; height: 300px; background: #eee; } .box img{ width: 50px; height: 50px; float: left; } </style> </head> <body> <div class="box"> <img src="1.jpg"> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> <p>AAAAABBBBBCCCCCDDDDDFFFFF</p> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body,ul,li{ margin: 0; padding: 0; } ul,li{ list-style: none; } .nav{ width: 400px; height: 40px; background: pink; margin: 20px auto; } .nav ul li{ float: left; } .nav ul li a{ display: inline-block; height: 40px; font: 14px/40px 微软雅黑; text-decoration: none; padding: 0 20px; } .nav ul li a:hover{ background: #aaa; } </style> </head> <body> <div class="nav"> <ul> <li> <a href="#">百度</a> </li> <li> <a href="#">百度一下</a> </li> <li> <a href="#">Google</a> </li> </ul> </div> </body> </html>

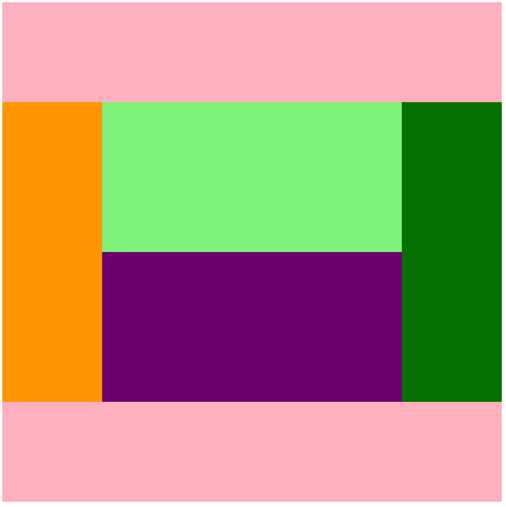
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .header,.main,.footer{ width: 500px; } .header,.footer{ height: 100px; background: pink; } .main{ height: 300px; background: blue; } .left,.right{ width: 100px; height: 300px; } .left{ background: orange; float: left; } .content{ width: 300px; height: 300px; background: yellow; float: left; } .right{ background: green; float: right; } .content-top,.content-bottom{ height: 150px; } .content-top{ background: lightgreen; } .content-bottom{ background: purple; } </style> </head> <body> <div class="header"></div> <div class="main"> <div class="left"></div> <div class="content"> <div class="content-top"></div> <div class="content-bottom"></div> </div> <div class="right"></div> </div> <div class="footer"></div> </body> </html>

<div class="left-bar"></div> <div class="right-bar"></div> <div style="clear:both;"></div>
.conent{
overflow: hidden;
width: 500px;
}
<style type="text/css">
.clearfix:after{ content: "."; display: block; height: 0; line-height: 0; visibility: hidden; clear: both; } .clearfix{ zoom: 1; } </style>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> body{ margin: 0; } .father{ width: 300px; height: 300px; background: green; position: absolute; } .box{ width: 100px; height: 100px; background: red; /*静态定位*/ /*position: static;*/ /*绝对定位*/ position: absolute; right: 100px; } .box1{ width: 200px; height: 200px; background: green; } .baby{ position: absolute; width: 100px; height: 100px; background: orange; /*调整元素的层叠顺序 默认值是 0~99, 值越大, 元素越在上面*/ z-index: 2; } .baby1{ position: absolute; width: 100px; height: 100px; background: red; } </style> </head> <body> <div class="father"> <div class="box"></div> </div> <span class="baby"></span> <span class="baby1"></span> <!-- <div class="box1"></div> --> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .father{ width: 500px; height: 500px; background: #eee; } .red,.green{ width: 100px; height: 100px; } .red{ background: red; position: relative; left: 200px; } .green{ background: green; } </style> </head> <body> <div class="father"> <div class="red"></div> </div> <!-- <div class="green"></div> --> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box,.box1{ width: 100px; height: 100px; } .box{ background: red; position: fixed; bottom: 5px; right: 5px; } .box1{ background: green; } span{ background: red; position: fixed; bottom: 5px; right: 5px; } </style> </head> <body> <div class="box"></div> <div class="box1"></div> <span></span> </body> </html>
标签:默认 aabb meta span 百度一下 bbb div ref 技术分享
原文地址:http://www.cnblogs.com/fanxiaocong/p/6507353.html