标签:布尔 过程 date 小数 ceil 赋值运算 分享 没有 数据转换
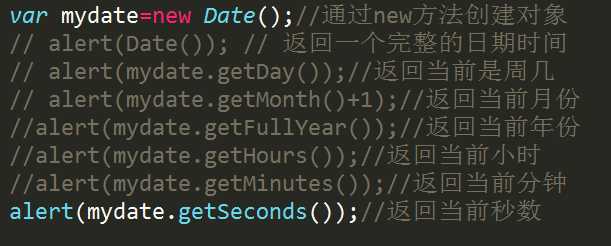
Date对象用于处理日期和时间。

◆Math.ceil() 天花板函数 向上取整 只取整数,不足则进1
◆Math.floor() 地板函数 舍去小数
◆Math.max()

◆Math.min()

◆Math.pow()

◆Math.round()

◆Math.random()

String()

变量.toString()

◆Number

★数字类型的字符串,转换之后得到的数字。
★非数字字符串,转换之后得到是NaN。
★小数类型的字符串,转换之后得到的是原数字。
◆parseInt

★整数数字类型的字符串,转换之后得到的整数数字。
★数字开头的字符串,转换之后得到的是前边的数字。
★非数字开头的字符串,转换之后得到的是NaN。
★小数类型的字符串,转换之后取整。
◆parseFloat
★整数数字类型的字符串,转换之后得到的整数数字。
★数字开头的字符串,转换之后得到的是前边的数字。
★非数字开头的字符串,转换之后得到的是NaN。
★小数类型的字符串,转换之后得到的是原数字。
Boolean()

★数字和字符串转完之后为true。
★undefined、null、0转完之后为false.
在运算过程中,程序自己进行的数据转换(程序员没有操作)
逻辑运算只有2个结果,一个为true,一个为false.
◆且&&
★两个表达式为true的时候,结果为true.
◆或||
★只要有一个表达式为true,结果为true.
◆非!
★和表达式相反的结果。
等号运算符
“=”赋值运算符
“==”只判断内容是否相同,不判断数据类型。
“===”不仅判断内容,还判断数据类型是否相同。
!= 只判断内容是否不相同,不判断数据类型。
!==不全等于 不仅判断内容是否不相同,还判断数据类型是否不相同。
变量的集体声明

If(条件表达式){
如果条件表达式结果为true,执行该处代码。 如果条件表达式结果为false,执行下边代码。
}else{
如果条件表达式结果为false,执行该处代码。
}
If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else{
如果上边条件表达式结果都为false,执行该处代码。
}
表达式?结果1:结果2;
如果表达式结果为true,执行结果1,如果表达式结果为false,执行结果2.
可以理解为if else 的另外一种写法。

代码调试
◆先让程序运行一遍
◆f12 代码调试工具

◆刷新页面
◆找到一步步调试,每点击一次,执行一步。

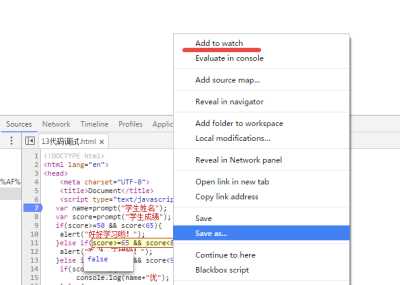
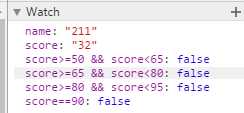
添加变量或者表达式到监视窗口。
选择变量或表达式右键add to watch.

◆监视窗口

标签:布尔 过程 date 小数 ceil 赋值运算 分享 没有 数据转换
原文地址:http://www.cnblogs.com/mingm/p/6507501.html