标签:方式 sel strong amp 应用 提高 tac 输出 文件
组件(Component)是构成Angular应用的基础核心,通俗的说就是一个组件包含了一个特定的功能,并且组件之间协同工作以组装成一个完整的应用程序;举个栗子??,一辆汽车中包含很多个零件,部件:发动机,轮胎,变速箱等,这一个一个大大小小的零部件就是汽车的组件,当然这不是颗粒度最小的组件,发动机本身也是有很多更小的组件组成。下面我们就来看看Angular中的组件吧!
一、Angular的组件
Angular的组件是自描述的,组件可以和宿主元素进行交互,组件中可以注入服务,组件有明确的Input&Output,这样就使得每一个服务都可以独立存在,所以意味着任何一个组件都可以通过bootstrap来启动,也可以路由加载,或者在其他组件中使用,大大提高了组件的复用性;
二、如何创建组件
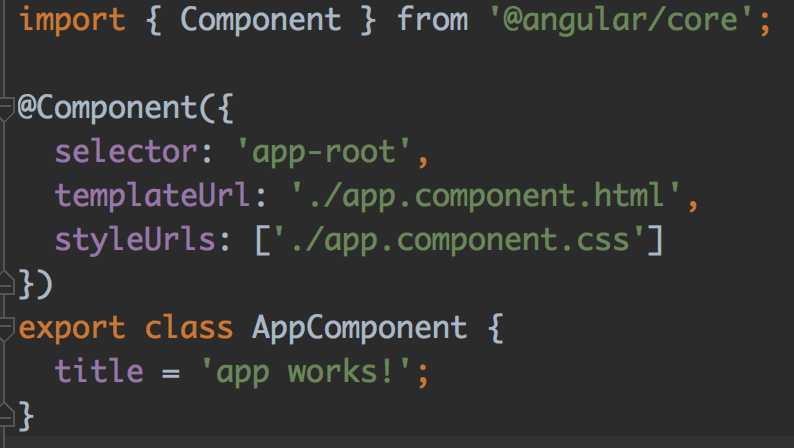
创建组件主要有三步:
如下图所示:

注意事项:
附:元数据一览
三、组件交互
一个组件可以指定输入或输出的属性,这是构成组件式自描述的原因之一。输入输出的属性可以使用属性修饰器@Input和@Output来修饰,然后通过()和[]的语法来调用
标签:方式 sel strong amp 应用 提高 tac 输出 文件
原文地址:http://www.cnblogs.com/Henry-World/p/6507617.html