标签:浏览器 .com var images 局部变量 console csharp test div
一、创建对象的方式
1.new Object();
2.var a={};
3.使用函数构建对象,如下所示:
//3.构造函数创建对象
function person() {
this.name="张丹";
this.age=26;
this.gender="女";
}
var p=new person();//创建一个新对象,继承模板person()的所有属性
p.height=160;
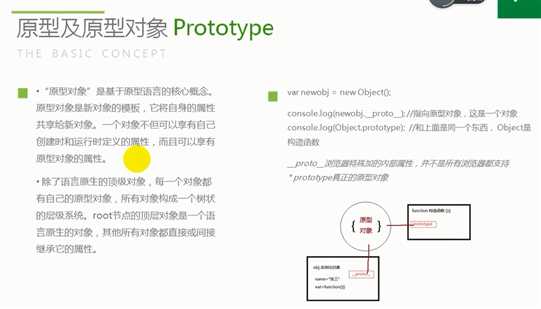
console.log(person.prototype)//只有函数才有prototype,实体没有,这里打印出来还是一个Object
二、对象是什么
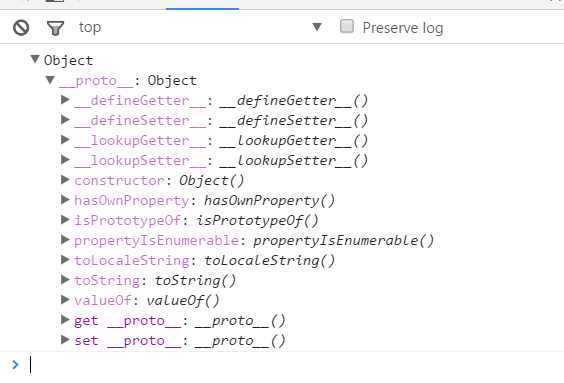
var obj=new Object();
console.log(obj)
在浏览器打印出来是如下:

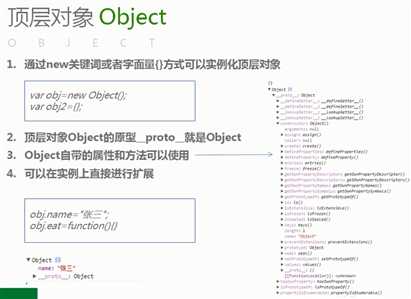
__proto__:Object 这个是原型对象。这个属性不是所有的浏览器都支持。所有的对象它最终的顶层对象就是Object。原型对象也是一种对象。


三、作用域
全局变量,局部变量
例如:
var a=100;//全局变量
function test(){
var a=11;//局部变量
标签:浏览器 .com var images 局部变量 console csharp test div
原文地址:http://www.cnblogs.com/potato-lee/p/6509368.html