标签:css 介绍 src size png 技术 body 标签 com
(1)css有多种简单的选择器,这里先介绍最简单的版本
如下图代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.class1{font-size: 40px}
/*这是修饰class的,下面是修饰id的,id的值必须是全局第一的*/
#ppp2{background-color: aliceblue}
div.rr{
font-size: 30px;
color:coral;
}
/*这里选取class为rr的div进行装饰*/
</style>
</head>
<a>jay</a>
<p>bob</p>
<P id="ppp2">pppppp</P>
<p class="class1 class2"></p>
<!--名字是class1,也是class2,用两个名字,如果两个名字都有,在排列中下面的样式覆盖上面的-->
<div class="rr">dddiiivvv</div>
<body>
</body>
</html>
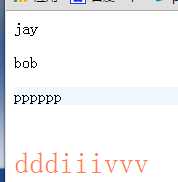
上面是几种简单的选择器,效果如图

(2)组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.class1{font-size: 40px}
div,p{
font-size: 30px;
color: red;
}
/*对这两个标签同时装饰*/
.rr1 p{
font-size: 40px;
color: chartreuse;
}
这是后代选择器,rr1定位到下面的div标签,空格表示后代选择器,修饰后面所以的P标签
.rr1> p{
font-size: 40px;
color: chartreuse;
}
/*这是子代选择器,只会修饰下一级别的p标签,跟上面的不同*/
.rr1+p{
font-size: 40px;
color: chartreuse;
}
/*毗邻元素选择器,匹配所有紧随.rr1元素的同级的div因素*/
</style>
</head>
<p>Jay</p>
<div class="rr1">hello1
<div class="rr2">hello2<p>hello4</p>
<!--p标签不能套div标签-->
</div>
<p class="rr3">hello3</p>
</div>
<body>
</body>
</html>
标签:css 介绍 src size png 技术 body 标签 com
原文地址:http://www.cnblogs.com/xiaobeibei26/p/6512522.html