标签:元素 .com image 遍历 script 微软 循环 http 属性
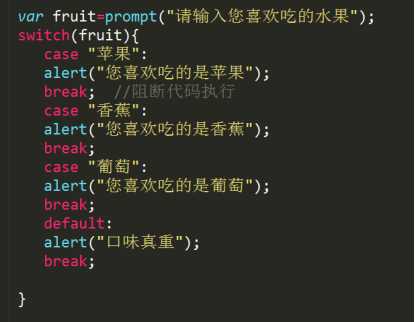
Switch(变量){
case 1:
如果变量和1的值相同,执行该处代码
break;
case 2:
如果变量和2的值相同,执行该处代码
break;
case 3:
如果变量和3的值相同,执行该处代码
break;
default:
如果变量和以上的值都不相同,执行该处代码
break;
}
switch后边的变量和case后边值的数据类型必须保持一致。

Switch语句可以对变量进行集体判断:

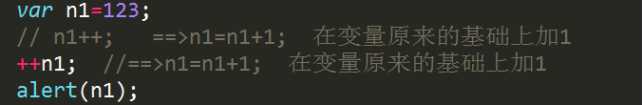
i++ ++i
◆在不参与运算的情况下,i++和++i都是在变量的基础加1

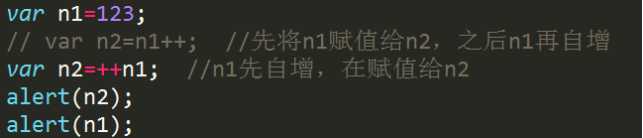
在参与运算的情况下

Var i=123;
Var j=i++; 先将i的值123赋值给j,之后再自增
j的值为123 i 的值为124
Var j=++i; i先自增,在赋值给j
J的值为124,i的值 124
While循环
While(条件表达式){
只要条件表达式结果为true,循环一直执行,当条件表达式结果为false的时候,循环终止
}
While循环语句需现在循环体外定义变量
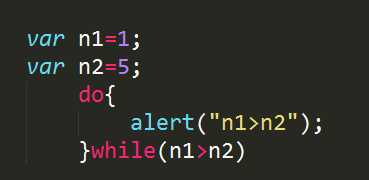
Do{
循环体代码;首先执行该循环体代码一次。如果while后边的表达式结果为true,该循环体会一直循环。如果结果false,该循环终止。
}while(条件表达式)
do while 比while循环多循环一次

for循环
for(定义变量;条件表达式;自增自减){
循环体代码
}
执行顺序:
首先定义变量
如果条件表达式结果为true的时候,执行for循环里的代码,如果为false,循环体代码终止执行。
先执行变量和条件表达式循环一次,再执行自增自减
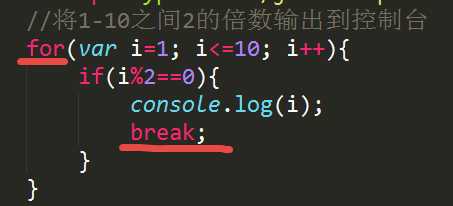
Break语句
在循环体内,只要代码遇到break,程序立马结束当前循环。
当前循环指的是break语句所在的循环体。

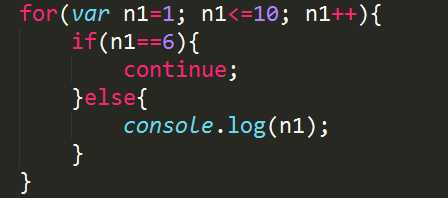
Continue语句指的是跳出本次循环,该语句后面的代码不再执行,整个循环体继续循环。

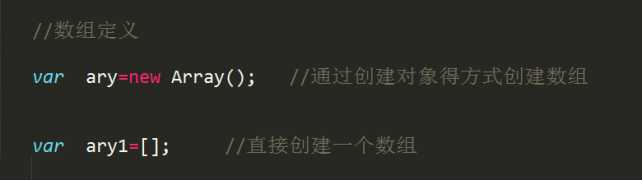
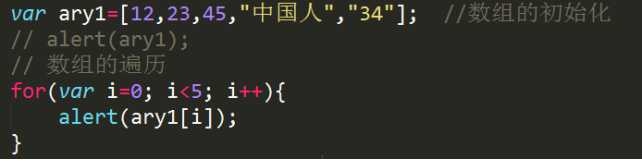
数组
定义

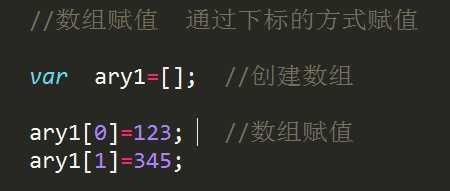
数组中通过下标的方式进行赋值。下标从0开始。


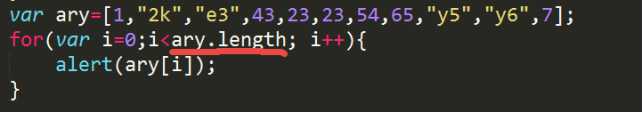
通过数组名.length获取数组长度(元素个 数)

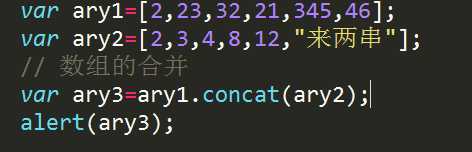
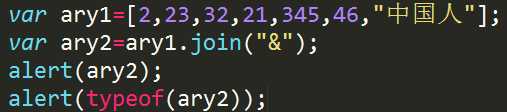
使用concat方法合并数组。


函数
函数(方法)定义
通过 function 关键字
和自定义方法名 既可定义一个函数。 如下:

方法的调用:

函数案例介绍:

Javascript.03 -- 数组、简单的逻辑、自定义函数
标签:元素 .com image 遍历 script 微软 循环 http 属性
原文地址:http://www.cnblogs.com/mingm/p/6512433.html