标签:tail dev log 事件 console 请求 ons 环境 工具
刚开始进行微信的开发测试,从最基础的入手:
控件、接口等的使用参考https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=2017117
今天测试wx.request接口的时候出现域名网址不合法的情况,捣鼓了好久,网上说需要在小程序的公众平台账号上配置域名才能正常访问:
但今天测试出来了另外一种方法(适用于测试):
将微信开发工具左上角的设置——》设置代理栏选为不使用任何代理,直接连接服务器

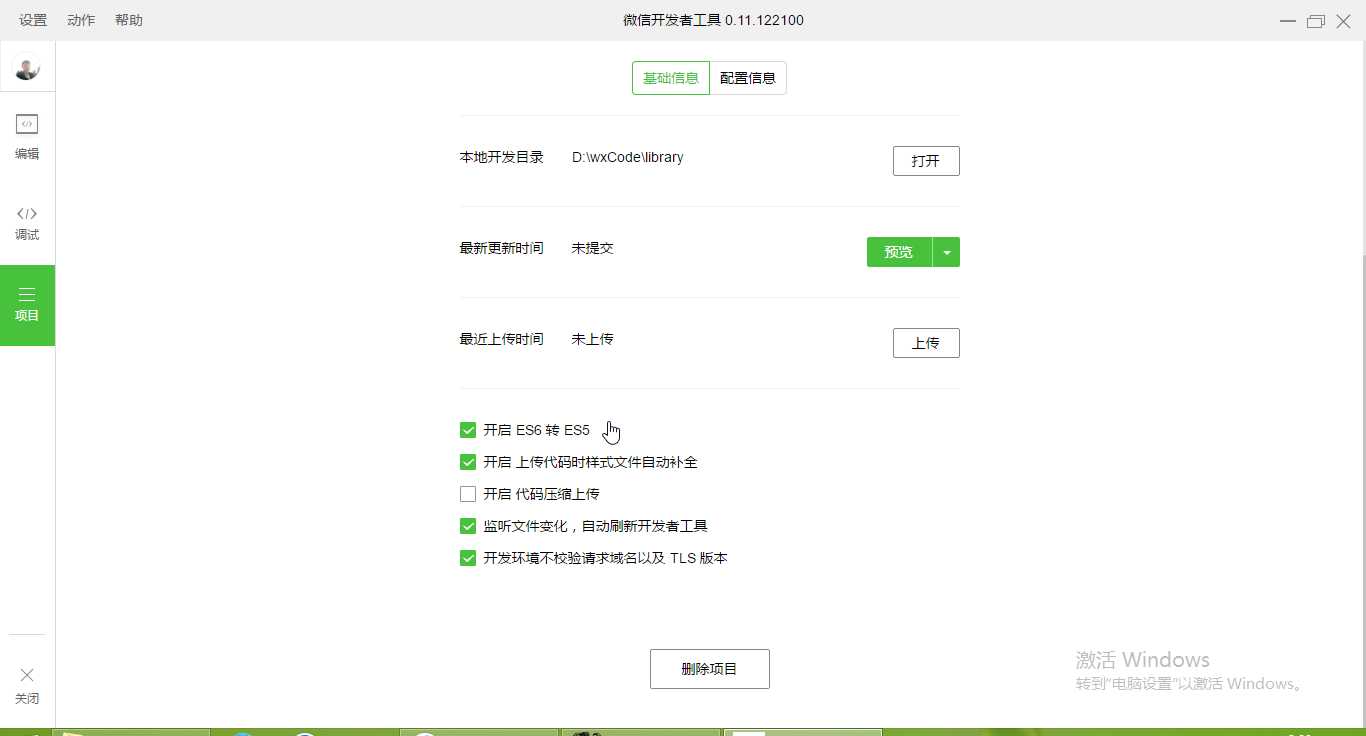
然后勾选项目中的开发环境不校验请求域名与TLS版本:

然后就能访问对应的域名地址了,请求的代码书写(这是表单的提交时对应的两个事件):
formSubmit: function(e) { console.log(‘form发生了submit事件,携带数据为:‘, e.detail.value.slider) wx.request({ url: ‘https://192.168.191.1:8443/vocation/bbb‘, data: {name:"111",password:"123",id:"123"}, method: ‘post‘, // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT // header: {}, // 设置请求的 header success: function(res){ // success console.log("返回数据为:"+res.data); console.log(‘submit success‘); }, fail: function() { // fail console.log(‘submit fail‘); }, complete: function() { // complete console.log(‘submit comlete‘); } }) }, formReset: function() { console.log(‘form发生了reset事件‘) }
<form bindsubmit="formSubmit" bindreset="formReset"></form>
标签:tail dev log 事件 console 请求 ons 环境 工具
原文地址:http://www.cnblogs.com/weifengxiyu/p/6512820.html