标签:gradient header 大神 shadow git cti foo line set

html部分:
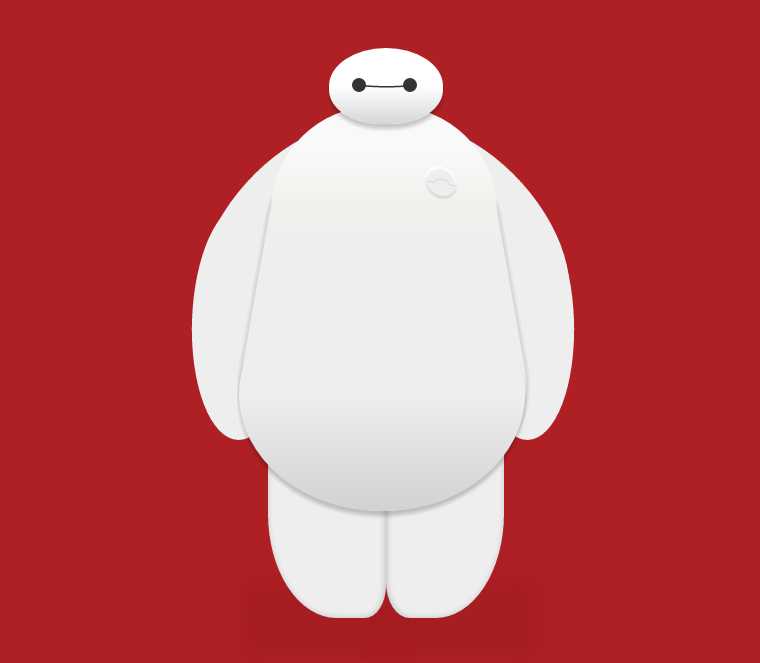
<div class="wrap"> <div class="header"> <div class="eyeLeft"></div> <div class="eyeRight"></div> <div class="eyeMouth"></div> </div> <div class="body"> <!-- 身体上部分 --> <div class="body_top"> <!-- 心脏部位 --> <div class="body_top_heart" id="TUMMY"> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> <!-- 身体中间部分 --> <div class="body_middle"> <div class="body_middle_left"></div> <div class="body_middle_right"></div> </div> <!-- 身体中间肚子 --> <div class="body_tummy"></div> <!-- 身体肚子上的显示块 --> <div class="body_display" id="SHOW"></div> <p hidden id="TELL">您好!我是大白,您的私人健康助理!</p> <!-- 身体手部分 --> <div class="head"> <div class="head_left"> <div class="head_left1"></div> <div class="head_left2"></div> </div> <div class="head_right"> <div class="head_right1"></div> <div class="head_right2"></div> </div> </div> <!-- 身体脚部分 --> <div class="body_foot"> <!-- 左边 --> <div class="body_foot_left"></div> <div class="body_foot_right"></div> </div> <!-- 身体阴影 --> <div class="body_shadow"></div> </div> </div>
css部分:
body{background: #af2024;}
.wrap{
width: 500px;
height: 700px;
margin:0 auto;
position: relative;
}
/* 头部 */
.header{
width: 114px;
height: 76px;
background: -webkit-linear-gradient(top,#fff 50%,#d6d6d6 100%);
background: linear-gradient(top,#fff 50%,#d6d6d6 100%);
border-radius: 50% 50% 45% 45%;
position: relative;
margin:0 auto;
top: 60px;
box-shadow: 0 5px 5px rgba(0,0,0,0.2);
z-index:400;
animation:turn 6s infinite;
-webkit-animation:turn 6s infinite;
}
.eyeLeft{
width: 14px;
height: 14px;
background: #333;
border-radius: 50%;
position: absolute;
left:23px;
top:30px;
animation:nication 2.3s ease infinite;
-webkit-animation:nication 2.3s ease infinite;
}
.eyeRight{
width: 14px;
height: 14px;
background: #333;
border-radius: 50%;
position: absolute;
left:74px;
top:30px;
animation:nication 2.3s ease infinite;
-webkit-animation:nication 2.3s ease infinite;
}
@keyframes nication{
0%,20%, 100%{
-webkit-transform:scale(1,1);
transform:scale(1,1);
}
10%{
-webkit-transform:scale(1,0.2);
transform:scale(1,0.2);
}
}
@-webkit-keyframes nication{
0%,20%, 100%{
-webkit-transform:scale(1,1);
transform:scale(1,1);
}
10%{
-webkit-transform:scale(1,0.2);
transform:scale(1,0.2);
}
}
@keyframes turn{
0%,10%,20%,30%,80%,90%,100%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
35%,40%,45%,50%,55%,65%,75%{
-webkit-transform:rotate(5deg);
transform:rotate(5deg);
}
}
@-webkit-keyframes turn{
0%,10%,20%,30%,80%,90%,100%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
35%,40%,45%,50%,55%,65%,70%,75%{
-webkit-transform:rotate(5deg);
transform:rotate(5deg);
}
}
.eyeMouth{
width: 55px;
height: 5px;
border-radius: 50%;
box-shadow: 0 1.5px 0 #333;
position: absolute;
top:33px;
left: 30px;
}
/* 身体 */
.body_top{
width: 226px;
height: 160px;
background: -webkit-linear-gradient(top, #f9f9f9 30%, #f1f2ed 60%, #eee 90%);
background: linear-gradient(top, #f9f9f9 30%, #f1f2ed 60%, #eee 90%);
border-radius: 105px 105px 5px 5px;
position: absolute;
top:118px;
left: 135px;
z-index:200;
}
.body_top_heart{
width: 30px;
height: 30px;
background: #eee;
border-radius: 50%;
position: absolute;
top:60px;
left: 155px;
box-shadow: 0px 3px 1px rgba(0,0,0,.1), 0px 3px 2px rgba(255,255,255,1) inset;
-webkit-transform:skew(10deg,0) rotate(10deg);
transform:skew(10deg,0) rotate(10deg);
overflow: hidden;
cursor: pointer;
}
.body_top_heart>span{
width: 8px;
height: 1px;
background: rgba(0,0,0,0.1);
position: absolute;
}
.body_top_heart>span:nth-child(1){
top:17px;
left: 0px;
}
.body_top_heart>span:nth-child(2){
width: 6px;
left: 7px;
top: 15px;
transform: rotate(-45deg);
}
.body_top_heart>span:nth-child(3){
width: 8px;
left: 12px;
top: 13px;
transform: rotate(0deg);
}
.body_top_heart>span:nth-child(4){
width: 6px;
left: 19px;
top: 15px;
transform: rotate(45deg);
}
.body_top_heart>span:nth-child(5){
left: 24px;
top:17px;
}
.body_middle_left{
width: 200px;
height: 280px;
background: #eee;
position: absolute;
top:200px;
left: 115px;
border-radius: 15% 30%;
transform: rotate(10deg);
box-shadow: -3px 0 3px rgba(0,0,0,0.1);
z-index:100;
}
.body_middle_right{
width: 200px;
height: 280px;
background: #eee;
position: absolute;
top:200px;
left: 180px;
border-radius: 30% 15%;
transform: rotate(-10deg);
box-shadow: 3px 0 3px rgba(0,0,0,0.1);
z-index:100;
}
.body_tummy{
width: 286px;
height: 233px;
border-radius: 50%;
position: absolute;
top:290px;
left: 103px;
background: -webkit-linear-gradient(top, #eee 50%,#d2d2d2 100%);
background: linear-gradient(top, #eee 50%,#d2d2d2 100%);
box-shadow: 0px 5px 5px rgba(0,0,0,.2);
z-index:300;
}
.body_foot_left{
width: 118px;
height: 180px;
position: absolute;
top:450px;
left:132px;
background:#eee;
border-radius: 10% 20% 18% 58%;
box-shadow:-1px 0px 8px rgba(0,0,0,0.2) inset;
z-index: 20;
}
.body_foot_right{
width: 118px;
height: 180px;
position: absolute;
top:450px;
left:250px;
background:#eee;
border-radius: 18% 10% 58% 20%;
box-shadow:1px 0px 8px rgba(0,0,0,0.2) inset;
z-index: 20;
}
.head .head_left1{
width: 260px;
height: 150px;
background: #eee;
position: absolute;
top: 170px;
left: 36px;
transform: rotate(-48deg);
border-radius: 50%;
}
.head .head_left2{
width: 100px;
height: 237px;
background: #eee;
position: absolute;
top:215px;
left: 56px;
transform: rotate(2deg);
border-radius: 50%;
}
.head .head_right1{
width: 260px;
height: 150px;
background: #eee;
position: absolute;
top: 170px;
left: 200px;
transform: rotate(48deg);
border-radius: 50%;
}
.head .head_right2{
width: 100px;
height: 237px;
background: #eee;
position: absolute;
top:215px;
left: 338px;
transform: rotate(-2deg);
border-radius: 50%;
}
.body_shadow{
width: 100px;
height: 80px;
position: absolute;
bottom: 100px;
left: 180px;
}
.body_shadow:before{
content: ‘‘;
width: 150px;
height: 80px;
position: absolute;
bottom:0px;
left: 125px;
box-shadow: -200px 70px 30px rgba(160,28,32,0.58);
}
.body_shadow:after{
content: ‘‘;
width: 150px;
height: 80px;
position: absolute;
bottom:0px;
left: 273px;
box-shadow: -200px 70px 30px rgba(160,28,32,0.58);
}
.body_display{
width: 135px;
height:0px;
background: #f3f3f3;
position: absolute;
top:320px;
left:170px;
z-index:99999;
box-shadow: 1px 1px 5px #eee inset;
font-size: 12px;
font-family: \5FAE\8F6F\96C5\9ED1;
line-height: 25px;
letter-spacing: 2px;
color: #a2a2a2;
overflow: hidden;
}
代码完结!
补发大白中间的那块显示屏代码(用jq实现)
<script type="text/javascript">
var num=0;
var open=true;
var word=document.getElementById(‘TELL‘).innerHTML;
var show=document.getElementById("SHOW");
var tum=document.getElementById(‘TUMMY‘);
tum.onclick=function(){
if (open==true) {
$(‘#SHOW‘).animate({‘height‘:‘50px‘,‘top‘:‘295px‘},500);
show.style.padding=‘10px‘;
time=setInterval(addTell,300);
setTimeout(clear,8000);
}
open=false;
}
/*greetings*/
function addTell(){
show.innerText = word.substring(0,num++);
console.log(num);
}
/*empty*/
function clear(){
clearInterval(time);
num=0;
$(‘#SHOW‘).html(‘‘);
$(‘#SHOW‘).animate({‘height‘:‘0px‘,‘top‘:‘320px‘},500,function(){
$(‘#SHOW‘).css(‘padding‘,‘0px‘);
return open=true;
});
}
</script>
我的github代码地址:https://github.com/Mr-hyc/CSS3-.git
标签:gradient header 大神 shadow git cti foo line set
原文地址:http://www.cnblogs.com/Mr-hyc/p/6513706.html