标签:单位 span block isp doc splay 空间 css 隐藏

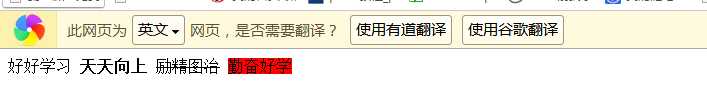
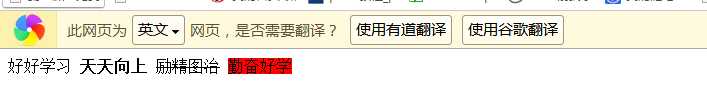
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { height: 100px; width: 1000px; background-color: red; } </style> </head> <body> <!--行内标签--> <span>好好学习</span> <strong>天天向上</strong> <s>励精图治</s> <!--块级标签--> <!--ul,ol,dl都是块级标签--> <div> 勤奋好学 </div> </body> </html>


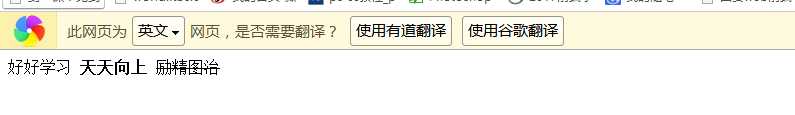
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { height: 100px; width: 1000px; background-color: red; /*使得div块变成行内元素*/ display:inline-block; } </style> </head> <body> <!--行内标签--> <span>好好学习</span> <strong>天天向上</strong> <s>励精图治</s> <!--块级标签--> <!--ul,ol,dl都是块级标签--> <div> 勤奋好学 </div> </body> </html>

display:inline;

display:block;

display:none;

行内元素不能设置宽和高
visibility:hidden;隐藏但是占用页面空间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { height: 100px; width: 1000px; background-color: red; display:block; visibility: hidden; } </style> </head> <body> <!--行内标签--> <span>好好学习</span> <strong>天天向上</strong> <s>励精图治</s> <!--块级标签--> <!--ul,ol,dl都是块级标签--> <div> 勤奋好学 </div> </body> </html>

标签:单位 span block isp doc splay 空间 css 隐藏
原文地址:http://www.cnblogs.com/juansilence/p/6513757.html