标签:blog http ar 2014 div html log htm
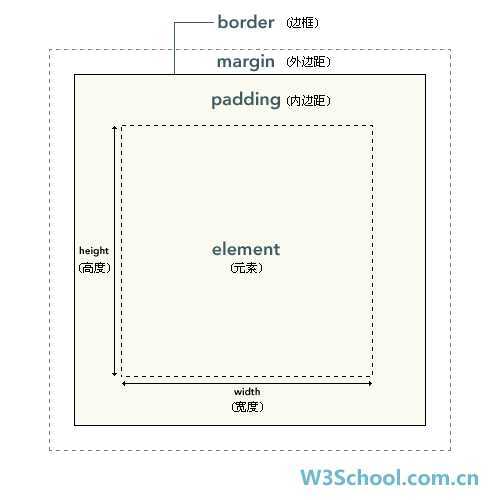
1.框模型概述:


在 w3school,我们把 padding 和 margin 统一地称为内边距和外边距。边框内的空白是内边距,边框外的空白是外边距,很容易记吧:)
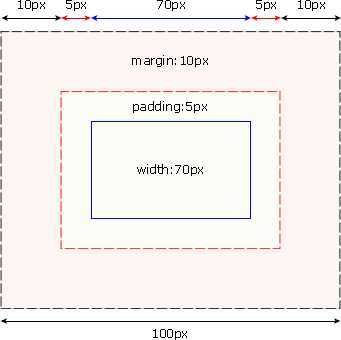
2.内边距padding:
padding:填充,内边框:
{padding:上 右 下 左;}
{padding: 10px 0.25em 2ex 20%;}
效果相同:
{
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
3.边框border:
4.外边距margin:
5.外边距合并:
标签:blog http ar 2014 div html log htm
原文地址:http://www.cnblogs.com/mvpchenjian/p/3927021.html