标签:复制 新建 映射 ide 通过 ring his exp rip
一、背景
用MVC来开发后台管理系统,主要是由于开发后台的时候,遇到列表分页时,对于初学者有时候会不知所措,网上的的mvc分页五花百门,而且文章都是不全面的,如果你不想花太多时间在这里,不妨用MVCpager,对于MVCPager网上也有很多文章介绍,都是不全面而且凌乱,本文将全面介绍,旨在统一一个MVCPager介绍文章,省去你看文档的麻烦(对初学者来说是不省时间的),但是MVCPager有人在维护,版本不断更新,基于此,本文章适用于想快速搭建MVC列表分页的开发者,有经验的开发者也可以参考下;
二、操作步骤
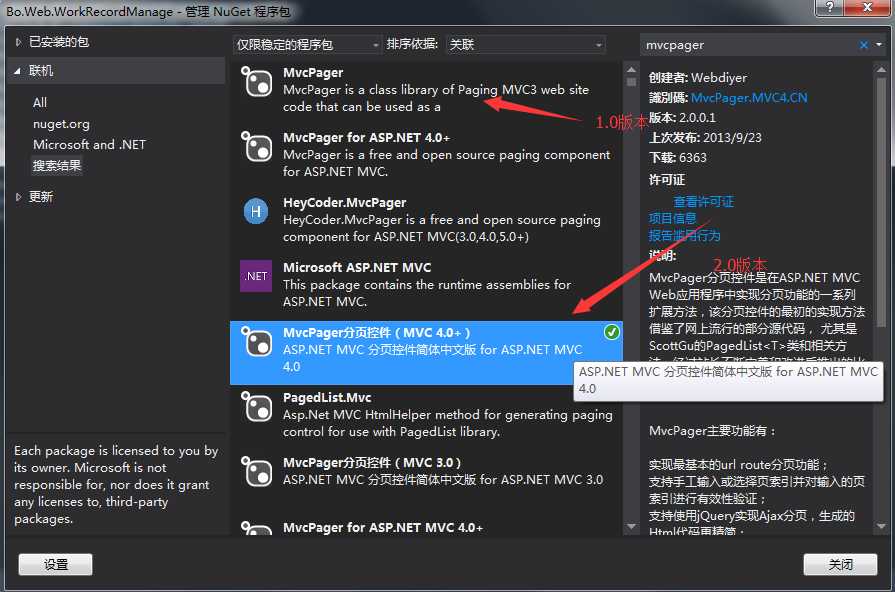
1、网上有PageList,但本文只谈MVCPager,现在用得比较多的是2.0、3.0版本,用NuGet获取的话,目前是2.01版本,现在先来介绍2.01版本,先从NUGET获取,选择下面中文版本,上面的是1.0版本,本章主要讨论2.0版本,如图:

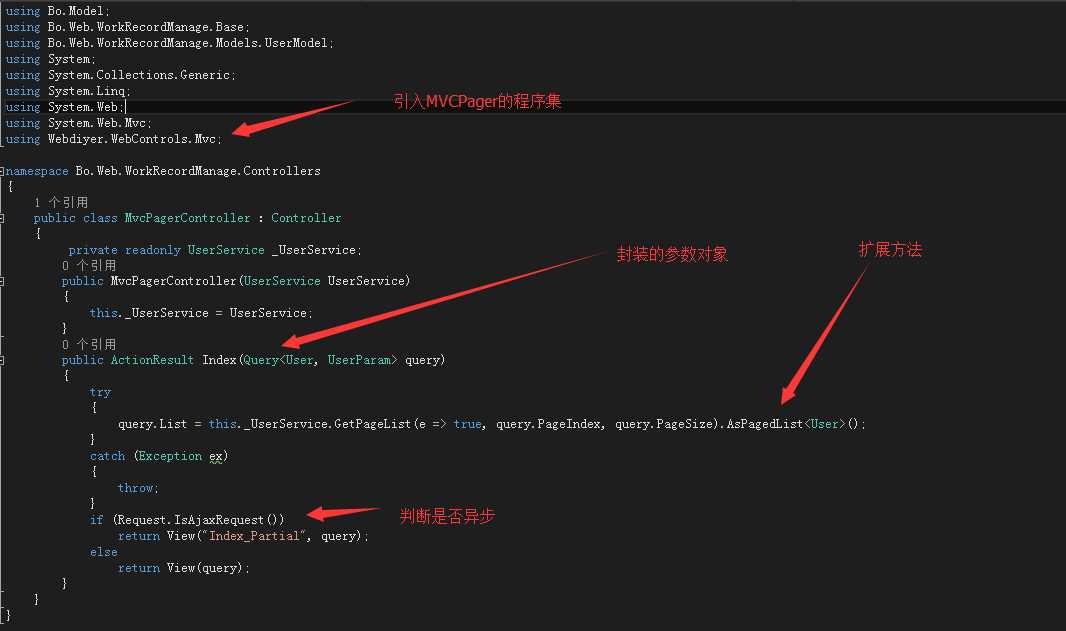
2、创建后台controller,控制器返回时判断是否是Ajax异步请求,因为列表请求都是异步请求,这里为免参数过长,添加了参数对象,参数过长往往会有数据泥团和数据重复的坏味道,这里需要注意因为MVCPager前端列表控件接受的是IPageList接口的对象,这里不能强制转换,你也可以新建一个实体实现Ipagelist接口来一个映射,将实体映射到你新建的类,但有点麻烦,这里供给那些不想太多时间的开发者,所以我这里封装了一个扩展方法泛型方法,避免代码重复,因为我这里已经封装了一个自己的pagelist<T>泛型集合,我也可以用PageList<T>实现IPageList接口,这里是应用接口的一个很好的例子,但为了省时间,做一个适配,你也可以使用你的List<T>集合,假如你没有封装自己的PageList,直接创建一个PagedList对象,只要赋值给CurrentPageIndex、TotalItemCount和PageSize即可,注意PagedList构造函数里面赋值indexPage=1,PageSize设置实际的页大小,如图:

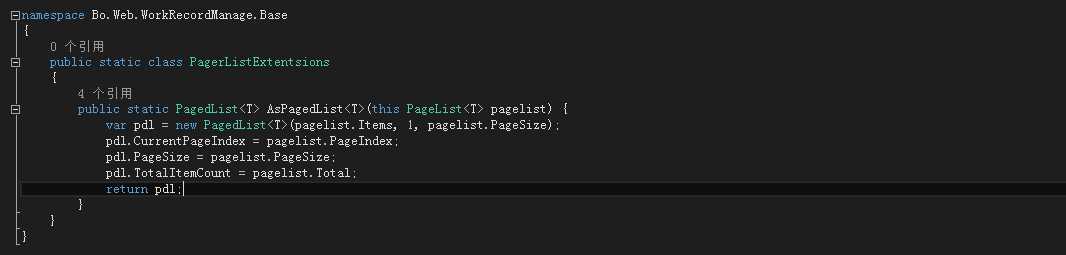
扩展方法

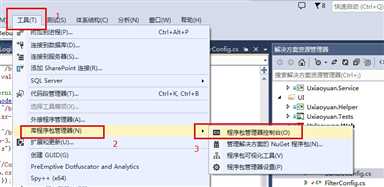
3、页面创建Index视图,Index_Partial视图,这里需要添加引用jquery.unobtrusive-ajax.min.js,你可以通过NeGet控制台获得,命令是Install-Package Microsoft.jQuery.Unobtrusive.Ajax –version 3.0.0,并且在页面Index_Partial中using Webdiyer.WebControls.Mvc;


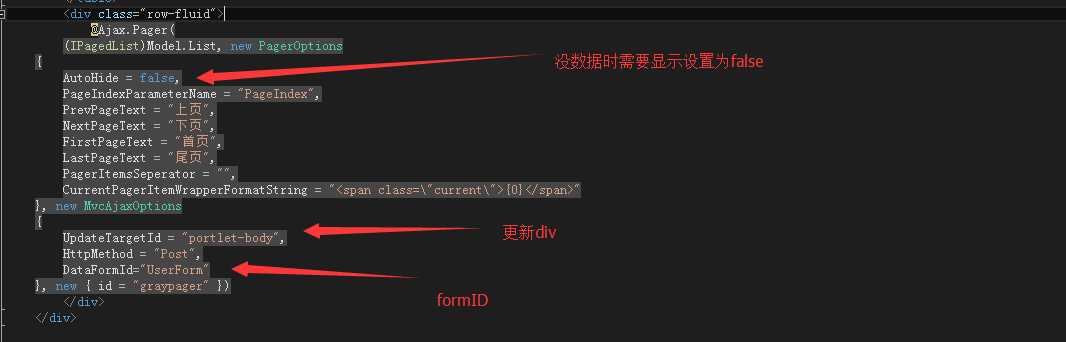
4、在Index视图中添加注册@{Html.RegisterMvcPagerScriptResource();},但如果页面多了也会有代码重复的坏味道,于是我就在Razor引擎扩展方法里面注册一下,再调用Partial,这时候在index_Partial,添加列表代码,添加插件方法,需要引用Using Webdiyer.WebControls.Mvc,在Index视图中用<div id=‘portlet-body’>包裹着,这里的id需要在MvcAjaxOptions选型中绑定,用于更新div,这个很重要,如果你有form,当你点击页面编号时需要带上条件,那么需要在DataFormID绑定form的id,这个时候就可以运行你的项目了;

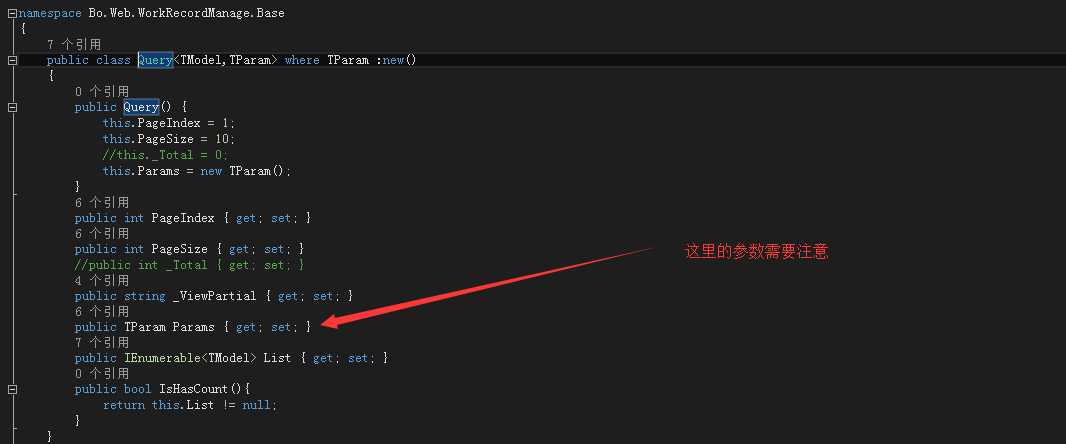
5、另外关于参数对象,获取你还想了解一下,那么我这里的封装,给大家展现一下,在接收参数的时候,参数是http请求时认name的而这里封装的参数对象,在页面需要命名为Params.参数名,这里才能接收到,另外在Index_Partial的Ajax.Pager方法选项PageIndexParameterName=“indexpage”设置页数名字要和Query对象的一致,不然接收不到;

6、说了那么多没有一些代码复制好像也不爽,那么就将上面对应的代码贴出来;
using Bo.MiniCatchService; using Bo.Model; using Bo.Web.WorkRecordManage.Base; using Bo.Web.WorkRecordManage.Models.UserModel; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Webdiyer.WebControls.Mvc; namespace Bo.Web.WorkRecordManage.Controllers { public class MvcPagerController : Controller { private readonly UserService _UserService; public MvcPagerController(UserService UserService) { this._UserService = UserService; } public ActionResult Index(Query<User, UserParam> query) { try { query.List = this._UserService.GetPageList(e => true, query.PageIndex, query.PageSize).AsPagedList<User>(); } catch (Exception ex) { throw; } if (Request.IsAjaxRequest()) return View("Index_Partial", query); else return View(query); } } }
public static class PagerListExtentsions { public static PagedList<T> AsPagedList<T>(this PageList<T> pagelist) { var pdl = new PagedList<T>(pagelist.Items, 1, pagelist.PageSize); pdl.CurrentPageIndex = pagelist.PageIndex; pdl.PageSize = pagelist.PageSize; pdl.TotalItemCount = pagelist.Total; return pdl; } }
public class Query<TModel,TParam> where TParam :new() { public Query() { this.PageIndex = 1; this.PageSize = 10; //this._Total = 0; this.Params = new TParam(); } public int PageIndex { get; set; } public int PageSize { get; set; } //public int _Total { get; set; } public string _ViewPartial { get; set; } public TParam Params { get; set; } public IEnumerable<TModel> List { get; set; } public bool IsHasCount(){ return this.List != null; } }
@model Query<Bo.Model.User, Bo.Web.WorkRecordManage.Models.UserModel.UserParam> @using Bo.Web.WorkRecordManage.Base @using Webdiyer.WebControls.Mvc @{ ViewBag.Title = "Index"; } <div class="page-content"> <div class="container-fluid"> <div class="row-fluid"> <div style="padding-top:20px;" class="span12"> <div class="alert alert-success"> <span class="label label-important">NOTE:</span> 请按下方提示操作 </div> @using (Html.BeginForm("Import", "User", FormMethod.Post, new { @id = "UserImport" })) { @Html.ImportFileFor("UserImport", "User", "Import", "用户导入") <a href="~/ExcelTemplate/用户导入模板.xlsx" class="btn purple">下载模板 <i class="m-icon-swapright m-icon-white"></i></a> } <div id="portlet-body"> @Html.RegisterPagerPartial("Index_Partial", Model) </div> </div> </div> </div> </div>
@model Query<Bo.Model.User, Bo.Web.WorkRecordManage.Models.UserModel.UserParam> @using Bo.Web.WorkRecordManage.Base @using QD.Framework; @using Webdiyer.WebControls.Mvc @{ Layout = null; } <div class="portlet box grey"> <div class="portlet-title"> <div class="caption"><i class="icon-cogs"></i>用户信息</div> <div class="tools"> </div> </div> <div class="portlet-body flip-scroll"> <table class="table table-bordered table-hover table-striped table-condensed flip-content"> <thead> <tr> <th>名称</th> <th>工号</th> <th>创建时间</th> <th>邮件地址</th> <th>操作</th> </tr> </thead> <tbody> @if (Model.IsHasCount()) { foreach (var item in Model.List) { <tr> <td> @if (item.Name.IsNullOrWhiteSpace()) { <button onclick="SetName(‘@item.UserID‘)" class="btn red mini">设置名字</button> } else { @item.Name } </td> <td>@item.UserID</td> <td>@item.CreateTime</td> <td> @if (item.Email.IsNullOrWhiteSpace()) { <button onclick="SetEmail(‘@item.UserID‘)" class="btn red mini">设置邮箱地址</button> } else { @item.Email } </td> <td> <button type="button" onclick="Delete(‘@item.UserID‘)" class="btn red mini">删除</button> <button type="button" onclick="checkIn(‘@item.JobNumber‘,‘@item.UserID‘)" class="btn green mini">获取数据</button> </td> </tr> } } else { <p>暂无数据,系统没10秒更新数据一次</p> } </tbody> </table> <div class="row-fluid"> @Ajax.Pager( (IPagedList)Model.List, new PagerOptions { AutoHide = false, PageIndexParameterName = "PageIndex", PrevPageText = "上页", NextPageText = "下页", FirstPageText = "首页", LastPageText = "尾页", PagerItemsSeperator = "", CurrentPagerItemWrapperFormatString = "<span class=\"current\">{0}</span>" }, new MvcAjaxOptions { UpdateTargetId = "portlet-body", HttpMethod = "Post" }, new { id = "graypager" }) </div> </div> </div>
namespace Bo.Web.WorkRecordManage.Base { public static class BoRenderPartialExtensions { public static MvcHtmlString RegisterPagerPartial(this HtmlHelper htmlHelper, string partialViewName, object model) { htmlHelper.RegisterMvcPagerScriptResource(); return htmlHelper.Partial(partialViewName, model); } } }
如果有遗漏,请及时通知我补充;
标签:复制 新建 映射 ide 通过 ring his exp rip
原文地址:http://www.cnblogs.com/boscobobo/p/6516187.html