标签:min oam too ima install use image npm project
1.win+R,运行npm install postcss-cli -g
2.安装autoprefixer
npm install autoprefixer -g
3.安装
npm install postcss-cli -g
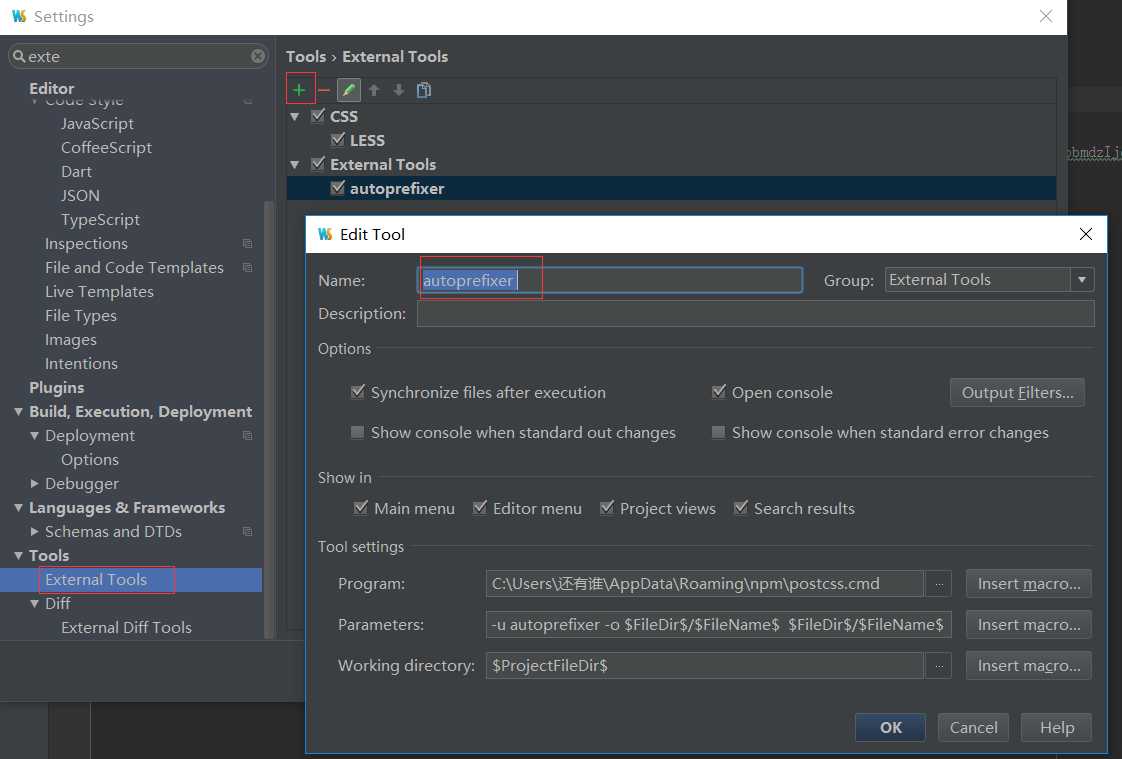
4.打开webstorm——settings——找到External Tools,新增Tools

配置参数
Program:填入你的PATH,postcss.cmd所在的文件夹 我的是C:\Users\还有谁\AppData\Roaming\npm\postcss.cmd Parameters:-u autoprefixer -o $FileDir$/$FileName$ $FileDir$/$FileName$ Working directory :$ProjectFileDir$
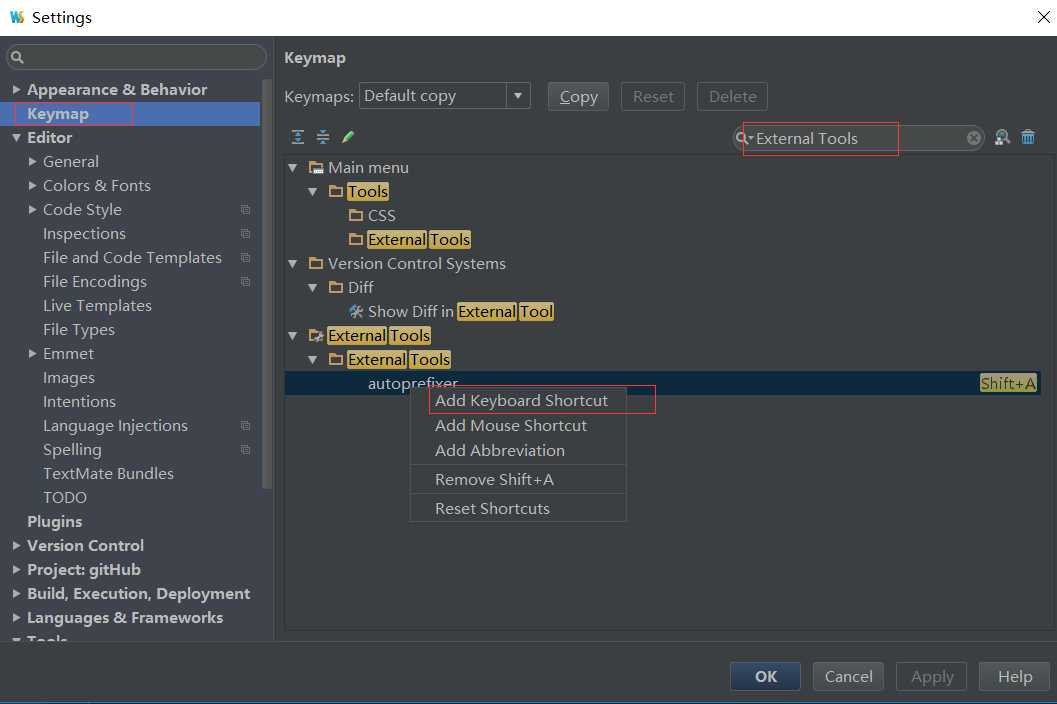
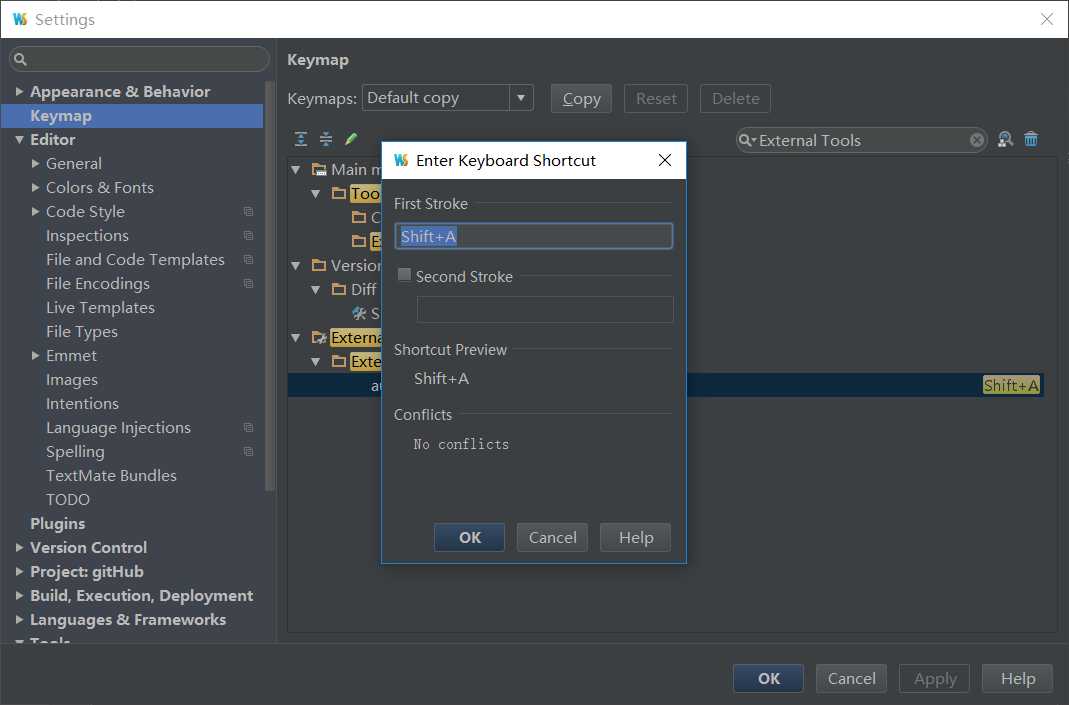
5.配置快捷键


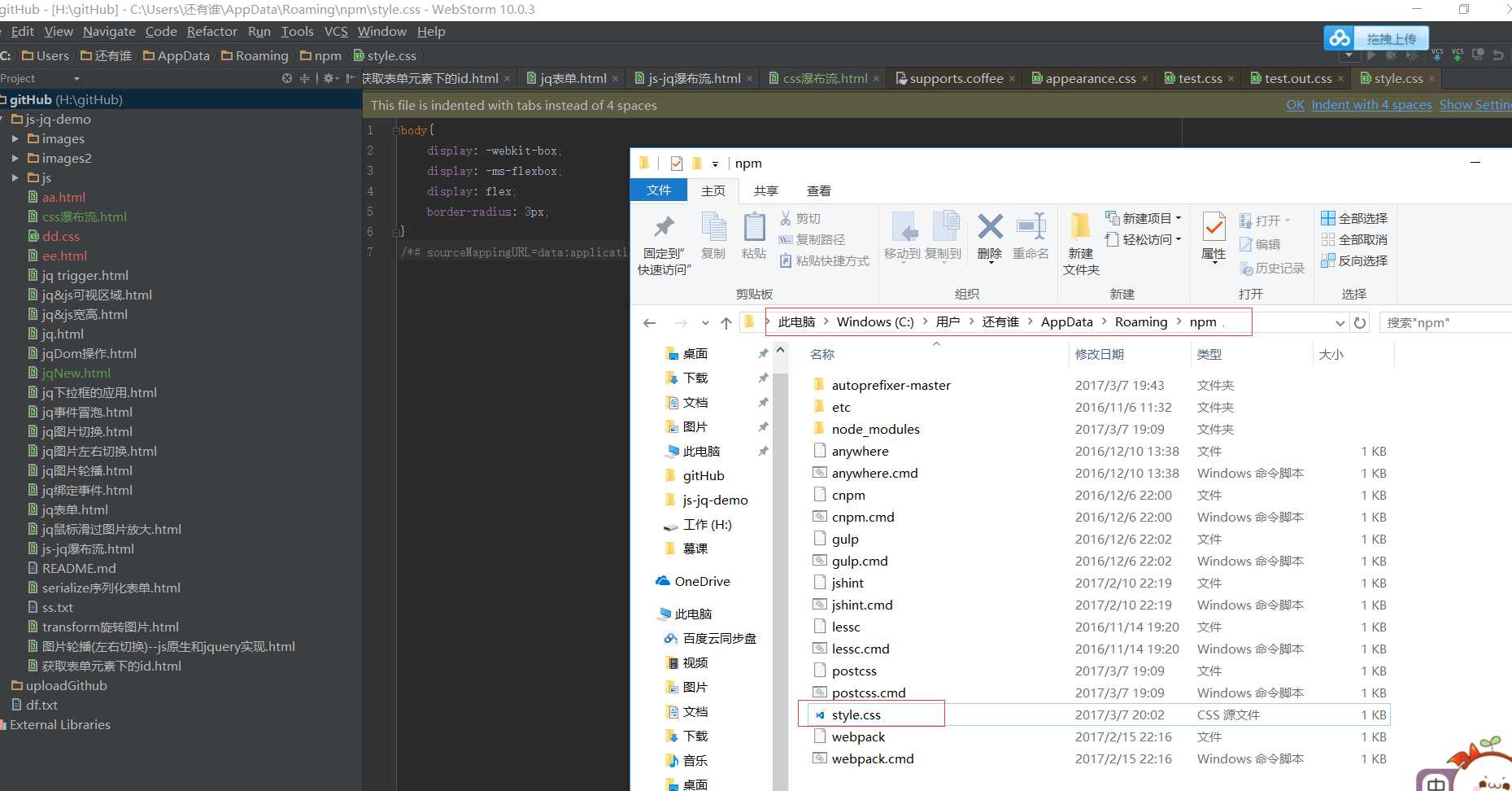
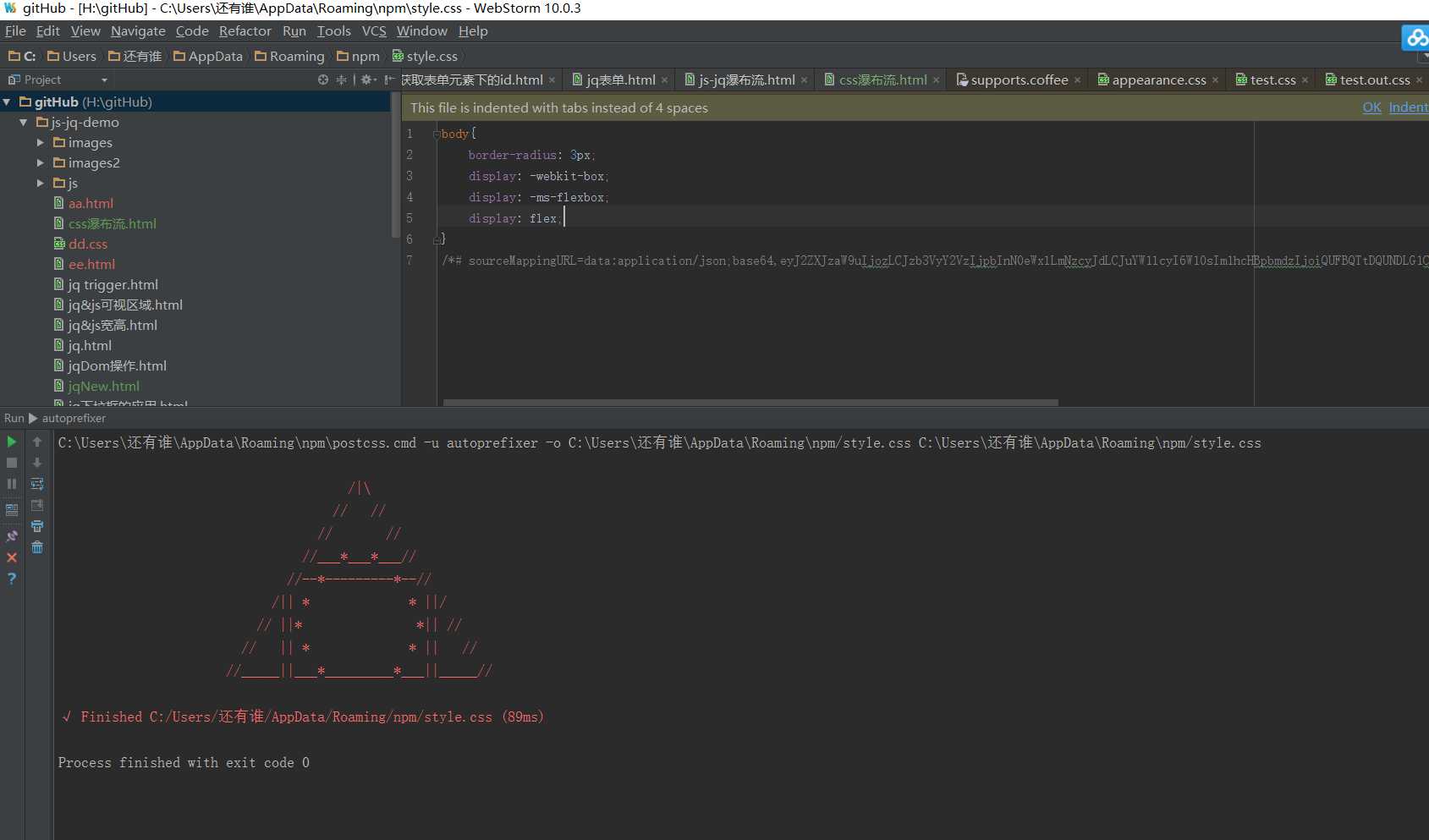
6.运行,在npm下,放入css文件,C:\Users\还有谁\AppData\Roaming\npm,输入display: flex;,按快捷键shift+A,会自动补齐代码


标签:min oam too ima install use image npm project
原文地址:http://www.cnblogs.com/summerXll/p/6516627.html