标签:name .com rip node 效果 element blog 名称 com
一、JavaScript中的node是动态来获得元素的名称,以此来进行元素的操作,在node中共有两个方法可供使用,第一个方法为nodeType,第二个方法为nodeName,这两个方法都可以用来对元素进行操作。
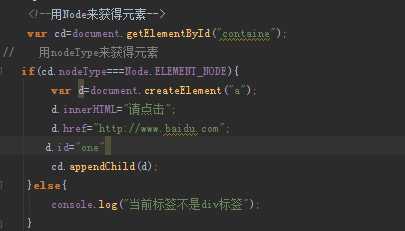
1、nodeType语法------它是来通过判断元素的类型来进行对元素的操作,比如说div元素是一个element,即可以对元素进行进行判断,如果元素为element则返回结果为true,或者说此时就可以进行操作。

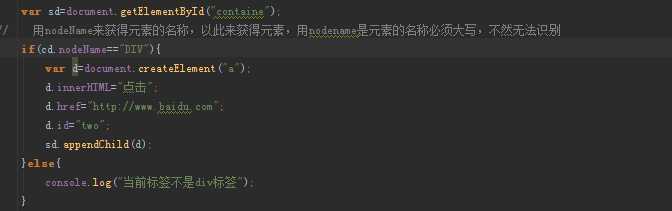
2、nodeName语法-----它是通过判断元素的名称来对元素进行的操作,比如一个div它的id名称为one,则在判断的时候就写入nodeName=="one",之后通过获得变量的方法来对元素进行操作。注意:元素的名称必须为ID名称才可以并且元素的名字要用大写,及时写的时候用的是小写,但是判断的时候必须用大写,否则不会执行出效果。

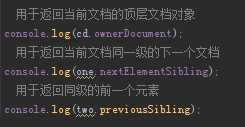
3、获得当前文档的顶级文档对象语法为owndocument。
4、用于获得当前文档同级的后一个文档对象。
5、用于获得当前对象同级的前一个文档对象。

标签:name .com rip node 效果 element blog 名称 com
原文地址:http://www.cnblogs.com/Coverage/p/6516909.html