标签:div span 显示 数字 ansi 物理 最新 屏幕上滑 end
1. viewport
① viewport在移动端承载网页的区域:具有默认格式

②设置viewport属性,适配移动端设备
主流设置:
<meta name = ”viewport” content = ”width = device-width , initial-scale = 1.0 , user-scalable = 0”>
主流设置快捷键:meta: vp tab键
name = ”viewport” viewport 设置入口格式
width = device-width 设置viewport宽度与移动设备宽度相同
initial-scale = 1.0 初始化缩放比例与pc端比例为:1比1
user-scalable = 0 是否允许用户自行缩放,可设置值:1,0或者yes,no 0为不允许
如果设置了用户不能自行缩放,那么下面两个参数没有意义
maximum-scale 用户最大缩放比,可设置大于0的数字
minimum-scale 用户最小缩放比,可设置大于0的数字
非主流设置:
参考taobao,判断屏幕尺寸,设置动态设置initial-scale值
2. base.css设置
reset css 重置标签的默认样式代码如下:
*,::before,::after {
padding:0; margin:0;
-webkit-tap-highlight-color: transparent; 移动端特有清除高亮
-webkit-box-sizing: border-box;
box-sizing: border-box; 用两种写法,兼容处理
}
body {
font-size: 14px;
color: #333;
font-family: “MicroSoft YaHei” , “sans-serif”; 这是设备默认样式
}
ul,ol {
list-style: none;
}
a {
text-decoration: none;
color: #333;
}
a: hover {
color: #333;
}
input , textarea {
border: none;
outline: none; 选中时没有边框
resize: none; 不允许用户自行拉伸
-webkit-appearance: none; 清除浏览器给input自带的样式,设置组件默认样式为空
}
.f_left {
float: left;
}
.f_right {
float: right;
}
.clearfix::before,.clearfix::after { 清除浮动
content: ”.”;
line-height: 0;
height: 0;
display: block;
visibility: hidden;
clear: both;
}
3. 设置动态页面的容器div 类名可设为:.layout
.layout {
min-width: 300px; 适配小屏幕设备
max-width: 640px; 设计图的基本格式
}
4. 部分CSS格式说明
①移动端input格式设置,调用输入法时,enter键变为搜索键
<form action="#">
<input type="search" placeholder="请输入"/>
</form>
② position: fixed 设置后定位失效,fixed是以window为基准的
要想实现效果,给fixed元素添加一个子盒子,给子盒子设置min-widht、max-width和margin: 0 auto即可居中;
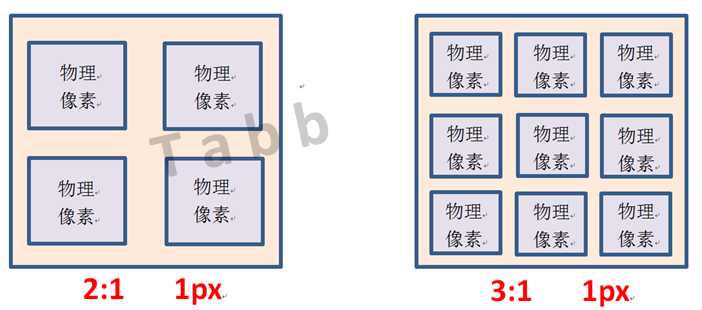
5. 物理像素,在移动端图片1:1显示可能会出现失真
iPhone 4:2:1 四个物理像素显示1px 压缩图片一倍可显示正常
iPhone 6s plus: 3:1 九个物理像素显示1px 高清屏

6. 基本事件
① touch事件 在addEventListener()中添加事件
(1)touchstart事件:手指触摸屏幕触发事件
(2)touchmove事件:手指在屏幕上滑动时连续触发事件
(3)touchend事件:手指离开屏幕触发事件 chrome模拟器在模拟手机touchend时可能会丢失事件,最好将事件绑定在window上
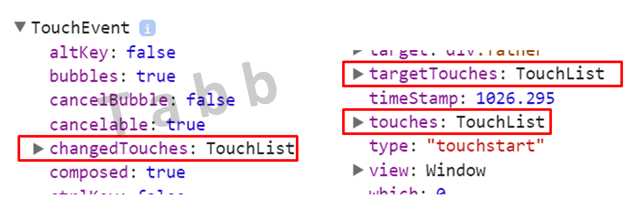
(4)touch的事件对象 event
dom.addEventListener (“touchstart” , function( event ) {
console.log(event);
})

targetTouches:页面上目标元素的所有当前触摸,元素外触摸点不包含
touches:页面上所有的触摸点
changedTouches: 页面上最新更改的所有触摸,在touchend事件中只记录changedTouches,targetTouches和touches都不会被记录
以上三个属性的数据类型都是数组
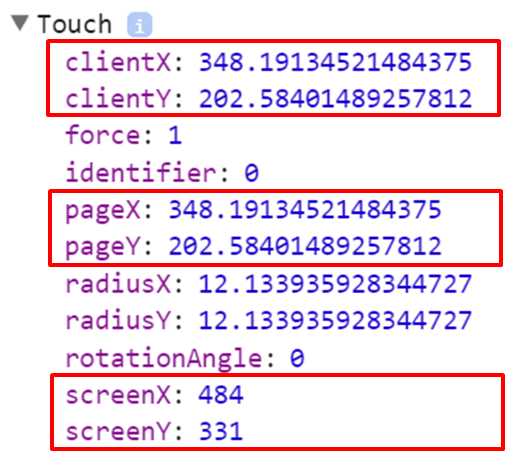
页面第一个触摸点信息touches[0]:
dom.addEventListener (“touchstart” , function( event ) {
console.log(event.touches[0]);
})

可以根据相关数据获取触摸点的位置
clientX:触摸点在浏览器视口中的X坐标
clientY:触摸点在浏览器视口中的Y坐标
pageX:触摸点在页面中的x坐标
pageY:触摸点在页面中的y坐标
screenX:触摸点在屏幕中的x坐标
screenY:触摸点在屏幕中的y坐标
②过渡结束事件transitionEnd webkitTransitionEnd过渡结束后触发
dom.addEventListener(“transitionEnd” , function( e ){ })
dom.addEventListener(“webkitTransitionEnd” , function( e ){ })
③动画结束事件animationEnd webkitAnimationEnd动画结束后触发
dom.addEventListener(“animationEnd” , function( e ){ })
dom.addEventListener(“webkitAnimationEnd” , function( e ){ })
④ click事件
click事件在移动端有300ms的延迟,在touchend事件之后发生,有300ms延迟所以用户体验并不好
测试代码如下:
dom.addEventListener("touchstart", function () {
console.time("click"); 标记一个时间
console.time("touchend")
});
dom.addEventListener("touchend", function () {
console.timeEnd("touchend"); 计算该标记执行间隔时间
});
dom.addEventListener("click", function () {
console.timeEnd("click"); 计算该标记执行间隔时间
})

封装一个tap事件让点击屏幕150ms内触发,且不触发touchmove事件:
tabb.tap = function (dom, callback) {
if (dom && typeof dom == ‘object‘) {
var isMove = false;
var startTime = 0;
dom.addEventListener(‘touchstart‘, function (e) {
startTime = Date.now();
});
dom.addEventListener(‘touchmove‘, function (e) {
isMove = true;
});
dom.addEventListener(‘touchend‘, function (e) {
if (!isMove && ( Date.now () – startTime ) < 150) {
callback && callback(e);
}
isMove = false; 重置参数
startTime = 0;
});
}
}
7. zepto.js
使用语法与jQuery基本相同,可理解为轻量化、模块化的jQuery
使用引包增加功能:
(1)包含五个模块 core event form ajax ie
<script src="zepto/zepto.min.js"></script>
(2)扩展性选择器模块
<script src="zepto/selector.js"></script>
(3)动画模块
<script src="zepto/fx.js"></script>
(4)移动端事件模块
<script src="zepto/touch.js"></script>
8. 响应式开发
媒体媒介media query 设置不同宽度下的样式:and之后一定要加空格
0-768px 移动端显示:
@media screen and(空格)(max-width: 768px){
.container{ width: 100%; background: red };
}
768px-992px 小屏设备显示:
@media screen and (min-width:768px) and (max-width: 992px){
.container{ width: 100%; background: yellow};
}
992px-1200px 中屏设备显示:
@media screen and (min-width:992px) and (max-width: 1200px){
.container{ width: 100%; background: green};
}
1200px- 大屏设备显示:
@media screen and(空格)(min-width: 1200px){
.container{ width: 100%; background: black };
}
9. bootstrap
英文网:http://getbootstrap.com/
中文网:http://www.bootcss.com/
10. 结构性选择器
① “+”号选择器
div + div {} .class + div {}
选择目标元素div或者.class的下一个元素div会被选中
② “~”号选择器
div ~ div {} .class ~ div {}
选择目标元素div或者.class后面的所有同级元素div会被选中
11. 向应式开发后台数据渲染underscore.js
标签:div span 显示 数字 ansi 物理 最新 屏幕上滑 end
原文地址:http://www.cnblogs.com/Tabb/p/6517482.html