标签:列表框 隐藏 技术 checkbox tco int studio password 多个参数
在ASP.NET MVC框架中没有了自己的控件,页面显示完全就回到了写html代码的年代。还好在asp.net mvc框架中也有自带的HtmlHelper和UrlHelper两个帮助类。另外在MvcContrib扩展项目中也有扩展一些帮助类,这样我们就不光只能使用完整的html来编写了需要显示的页面了,就可以使用这些帮助类来完成,但最后运行时都还是要生成html代码的。
System.Web.Mvc.HtmlHelper学习及使用
先来看看HtmlHelper能帮我们生成一些什么样的html呢。直接看效果吧。
1.使用HtmlHelper生成超链接:
<%=Html.ActionLink("我是超链接","") %>
生成的结果:
<a href="/">我是超链接</a>
2.使用HtmlHelper生成表单:
<% Html.BeginForm("Index", "Simple", FormMethod.Post, new { id = "myForm" }); %>
<% Html.EndForm();%>
生成的结果:
<form action="/Index/Simple" id="myForm" method="post"></form>
3.使用HtmlHelper根据路由规则生成表单:
<% Html.BeginRouteForm(new { controller = "Simple", action = "Demo" }); %>
<%Html.EndForm(); %>
生成的结果:
<form action="/Simple/Demo" method="post"></form>
4.使用HtmlHelper生成一个复选框:
<%= Html.CheckBox("checkBox",new { id="myCheckBox" })%>复选框
生成的结果:
<input id="myCheckBox" name="checkBox" type="checkbox" value="true" /><input name="checkBox" type="hidden" value="false" />复选框
5.使用HtmlHelper生成上拉列表框:
<% var dropList = new List<SelectListItem>();
for (int i = 0; i < 5; i++)
{
var dropItem = new SelectListItem();
dropItem.Value = i.ToString();
dropItem.Text = i.ToString();
dropList.Add(dropItem);
}
%>
<%=Html.DropDownList("myList", dropList, new { style = "width:100px;" })%>
生成的结果:
<select id="myList" name="myList" style="width:100px;"><option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
6.使用HtmlHelper生成隐藏域:
<%=Html.Hidden("hidden") %>
生成的结果:
<input id="hidden" name="hidden" type="hidden" value="" />
7.使用HtmlHelper生成列表框:
<%var list = new List<SelectListItem>();
for (var i = 0; i < 5; i++)
{
var item = new SelectListItem();
item.Value = i.ToString();
item.Text = i.ToString();
list.Add(item);
}
%>
<%=Html.ListBox("listBox", list, new {style="width:100px;" })%>
生成的结果:
<select id="listBox" multiple="multiple" name="listBox" style="width:100px;"><option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
8.使用HtmlHelper生成密码输入框:
<%=Html.Password("password","longgel") %>
生成的结果:
<input id="password" name="password" type="password" value="longgel" />
9.使用HtmlHelper生成单选框:
<%=Html.RadioButton("radio","boy",true) %>男
<%=Html.RadioButton("radio","girl",false) %>女
生成的结果:
<input checked="checked" id="radio" name="radio" type="radio" value="boy" />男
<input id="radio" name="radio" type="radio" value="girl" />女
10.使用HtmlHelper生成部分视图(用户控件):
<% Html.RenderPartial("PartialView"); %>
生成的结果:
<span style="Hi,我是部分视图(用户控件)</span>
11.使用HtmlHelper根据路由规则生成超链接:
<%= Html.RouteLink("我是由路由生成的超链接",new {controller="Simple",action="Index"}) %>
生成的结果:
<a href="/">我是由路由生成的超链接</a>
12.使用HtmlHelper生成富文本框:
<%=Html.TextArea("myTxtArea",new{style="width:300px; height:100px;"}) %>
生成的结果:
<textarea cols="20" id="myTxtArea" name="myTxtArea" rows="2" style="width:300px; height:100px;">
</textarea>
13.使用HtmlHelper生成文本框:
<%=Html.TextBox("myTxtBox","我是文本框")%>
生成的结果:
<input id="myTxtBox" name="myTxtBox" type="text" value="我是文本框" />
另外HtmlHelper中还有ValidationMessage()和 ValidationSummary()等方法,用于验证的时候使用。
其实大家可能注意到了,当我们在使用<%%>中有同样都是使用的HtmlHelper中的方法,为什么有的需要加上等号,有的不需要,其实在HtmlHelper中的方法中,只要是返回的是MvcHtmlString类型的方法都需要使用等号将值输出。
大家对ASP.NET MVC 2要求的一个常用特性是,要我们支持强类型的HTML辅助方法,这样的辅助方法使用 lambda 表达式来引用传到视图模板中的模型或视图模型。这可以促成更好的编译时视图检查(可以在编译时发现缺陷,而不是在运行时),还可以促成视图模板中更好的代码intellisense支持。
新的强类型HTML辅助方法现在已经内置于ASP.NET MVC 2中了,这些方法使用"Html.HelperNameFor()”的命名规范。例如,Html.TextBoxFor(), Html.CheckBoxFor(), Html.TextAreaFor()等等。它们支持使用lambda表达式来指定元素的名称和id,以及要显示的值。
例如,除了上面的Html.TextBox()辅助方法外,使用ASP.NET MVC 2,我们现在还可以使用新的Html.TextBoxFor()辅助方法:

注意上面,我们不再需要指定 “ProductName” 字符串参数,lambda表达式是相当灵活的,除了值以外,我们还可以获取我们模型对象中的属性/字段的名称。
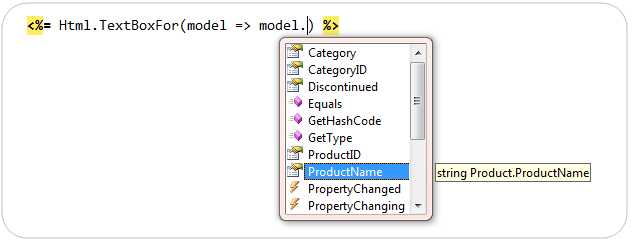
因为这些HTML辅助方法是强类型的,编写lambda表达式时我们还可以在Visual Studio中得到完整的intellisense支持:

显示的HTML跟前面的后期绑定的HTML辅助方法版本的输出是一样的:

ASP.NET MVC 2对下列强类型的HTML辅助方法提供内置支持:
HTML元素辅助方法:
其他辅助方法:
System.Web.Mvc.UrlHelper的学习与使用
我们学习一下UrlHelper帮助类,看类名也都知道这个类是用来帮我们生成URL在ASP.NET MVC应用程序中。让我们来看看该类给我们带来了哪些方便的方法和属性,UrlHelper提供了四个非常常用的四个方法,
1.Action方法通过提供Controller,Action和各种参数生成一个URL,
2.Content方法是将一个虚拟的,相对的路径转换到应用程序的绝对路径,
3.Encode方法是对URL地址进行加密,与Server.Encode方法一样。
4.方法是提供在当前应用程序中规定的路由规则中匹配出URL。
另外还有两个属性,分别是RequestContext和RouteCollection两个属性,分别指的是包含HTTP上下文和RouteData两个属性,另外,RouteCollection是整个当前应用程序中规定的路由规则。
下面对上面的方法使用写成代码看
1.使用Action方法生成URL(Controller将是默认的)
<a href=‘<%= Url.Action("DemoAction") %>‘ title="">指定Action名称生成URL</a>
<a href=‘<%= Url.Action("DemoAction","id") %>‘ title="">指定Action和一个RouteData(参数)生成URL</a>
<a href=‘<%= Url.Action("DemoAction", new {id=2,category=5 })%>‘ title="">指定Action名称和多个参数生成URL</a>
<a href=‘<%= Url.Action("DemoAction","DemoController")%>‘ title="">指定Action和Controller生成URL</a>
<a href=‘<%= Url.Action("DemoAction","DemoController","id")%>‘ title="">指定Action,Controller和一个参数生成URL</a>
<a href=‘<%= Url.Action("DemoAction","DemoController", new {id=2,category=5 })%>‘ title="">指定Action,Controller和多个参数生成URL</a>
<a href=‘<%= Url.Action("DemoAction","DemoController", new {id=2,category=5 },"https")%>‘ title="">指定传输协议生成URL</a>
<% var rvd = new RouteValueDictionary();
rvd.Add("id", 5);
rvd.Add("category", 2);
var tmp = 5; %>
<a href=‘<%= Url.Action("DemoAction","DemoController", rvd,"https","local")%>‘ title="">指定主机名生成URL</a>
生成的结果:
<a href=‘/simple/DemoAction‘ title="">指定Action名称生成URL</a>
<a href=‘/id/DemoAction‘ title="">指定Action和一个RouteData(参数)生成URL</a>
<a href=‘/simple/DemoAction?id=2&category=5‘ title="">指定Action名称和多个参数生成URL</a>
<a href=‘/DemoController/DemoAction‘ title="">指定Action和Controller生成URL</a>
<a href=‘/DemoController/DemoAction?Length=2‘ title="">指定Action,Controller和一个参数生成URL</a>
<a href=‘/DemoController/DemoAction?id=2&category=5‘ title="">指定Action,Controller和多个参数生成URL</a>
<a href=‘https://localhost/DemoController/DemoAction?id=2&category=5‘ title="">指定传输协议生成URL</a>
<a href=‘https://local/DemoController/DemoAction?id=5&category=2‘ title="">指定主机名生成URL</a>
2.使用Content方法将虚拟(相对)路径生成为绝对路径
<a href=‘<%= Url.Content("~/DemoController/DemoAction")%>‘ title="">指定虚拟路径生成绝对路径</a>
<a href=‘/DemoController/DemoAction‘ title="">指定虚拟路径生成绝对路径</a>
3.使用Encode加密URL
<a href=‘<%= Url.Encode("http://www.cnblogs.com/longgel/")%>‘ title="">加密过的URL连接</a>
生成的结果:
<a href=‘http%3a%2f%2fwww.cnblogs.com%2flonggel%2f‘ title="">加密过的URL连接</a>
4.使用RouteUrl生成URL
<a href=‘<%= Url.RouteUrl(tmp)%>‘ title="">指定RouteValue生成URL</a>
<a href=‘<%= Url.RouteUrl("Default")%>‘ title="">指定RouteName生成URL</a>
<a href=‘<%= Url.RouteUrl(rvd)%>‘ title="">指定多个参数生成URL</a>
<a href=‘<%= Url.RouteUrl("Default",tmp) %>‘ title="">指定路由规则名和单个路由值</a>
<a href=‘<%= Url.RouteUrl("Default",rvd) %>‘ title="">指定路由规则名和多个路由值</a>
<a href=‘<%= Url.RouteUrl("Default",tmp,"https") %>‘ title="">指定传输协议</a>
<a href=‘<%= Url.RouteUrl("Default",rvd,"https","www.cnblogs.com") %>‘ title="">指定主机名</a>
生成的结果:
<a href=‘/simple/urlhelperdemo‘ title="">指定RouteValue生成URL</a>
<a href=‘/Longgel/Index/Id‘ title="">指定RouteName生成URL</a>
<a href=‘/simple/urlhelperdemo?id=5&category=2‘ title="">指定多个参数生成URL</a><br />/Longgel/Index/Id
<a href=‘/Longgel/Index/Id‘ title="">指定路由规则名和单个路由值</a>
<a href=‘/Longgel/Index/Id?id=5&category=2‘ title="">指定路由规则名和多个路由值</a>
<a href=‘https://localhost/Longgel/Index/Id‘ title="">指定传输协议</a>
<a href=‘https://www.cnblogs.com/Longgel/Index/Id?id=5&category=2‘ title="">指定主机名</a>
ASP.NET MVC的帮助类HtmlHelper和UrlHelper
标签:列表框 隐藏 技术 checkbox tco int studio password 多个参数
原文地址:http://www.cnblogs.com/dxqNet/p/6517873.html