标签:oop python cti tornado 汽车 keyword 链接 bsp back
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)
JAVAScript
标准模板:
1 <!DOCTYPE html> #标准规范 2 <html lang="en"> 3 <head> #html头 4 <meta charset="UTF-8"> #字符编码 5 <title>Title</title> #页面头部显示内容 6 </head> 7 <body> 8 <p>主体内容</p> #页面内容主体 9 </body>
10</html>

import socket def handle_reques(client): buf = client.recv(1024) client.send(‘HTTP/1.1 200 OK\r\n\r\n‘.encode()) client.send(‘<h1 style="color:green">alex</h1>‘.encode()) def main(): sock = socket.socket() sock.bind((‘localhost‘,8003)) sock.listen(5) while True: connection,address = sock.accept() handle_reques(connection) connection.close() if __name__ == ‘__main__‘: main() #也可以通过打开文件的方式直接打开任意包含html格式的文件
<!DOCTYPE html> #按什么规则解析标签html或xhtml规范 <html lang="en"> <head>
<!-- 注释 --> <meta charset="UTF-8"> #自闭合标签,一般会在结尾加/>
#标签属性 <title>Title</title> #标签显示内容 </head> <body> </body> </html>
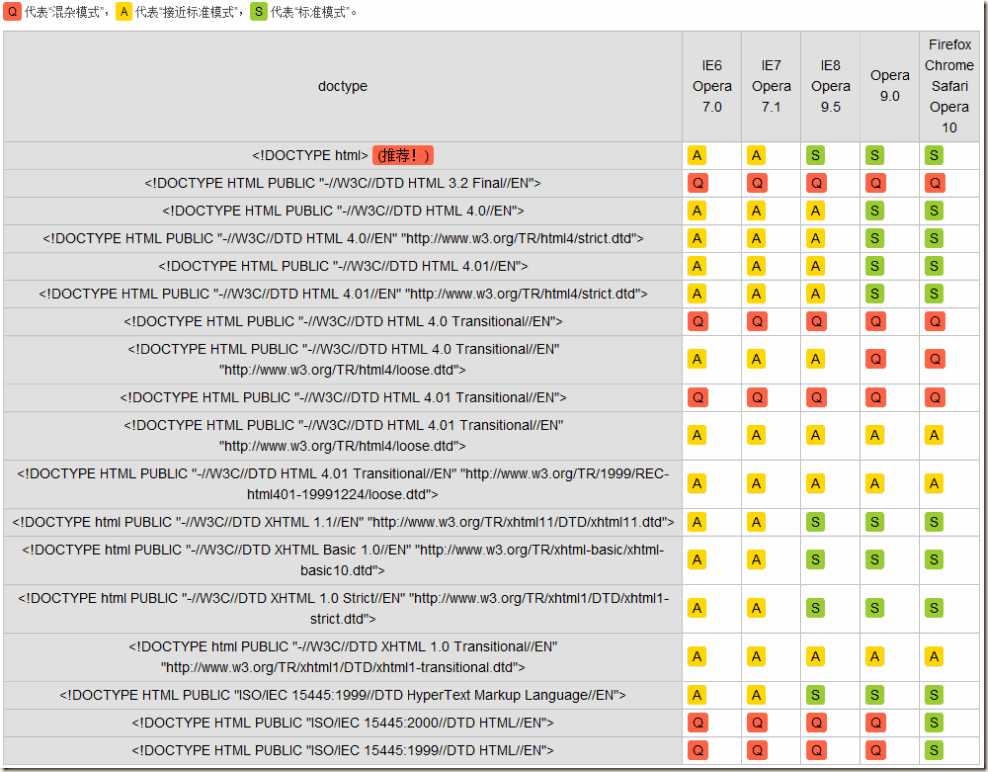
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了
有,用什么?

-自闭合标签
<meta charset="utf-8">
二、head标签:
meta(metadata information)
编码、跳转、刷新、关键字、描述、兼容
页面编码(告诉浏览器是什么编码)
|
1
|
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”> |
刷新和跳转
|
1
2
3
|
< meta http-equiv=“Refresh” Content=“30″> 30秒刷新< meta http-equiv=”Refresh“ Content=”5; Url=http://www.autohome.com.cn“ /> |
关键词
|
1
|
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" > |
描述
|
1
|
例如:cnblogs |
X-UA-Compatible
|
1
|
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> |
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<meta http-equiv="REFRESH" content="3"> <!–默认3秒刷新一次–>--> <meta http-equiv="REFRESH" content="3;url=http://www.oldboyedu.com"> <!--3秒跳转url--> <meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部"> <!--搜索引擎搜索的关键词--> <meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。"> <!--description为取链接时取的描述信息--> <title>老男孩</title> </head> <body> <div></div> <a href="http://www.oldboyedu.com">老男孩</a> </body> </html>
兼容问题加一句:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE&" />
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;" />
--title标签
网页头部信息
--Link标签
<!--css--> < link rel="stylesheet" type="text/css" href="css/common.css" > <!--icon--> < link rel="shortcut icon" href="image/favicon.ico">
1.指定页面左上角图标
<link rel="shortcut icon" href="image/favicon.ico"> rel为指定类型是图标,href指定图标位置
--style标签
在页面中写样式
例如: < style type="text/css" > .bb{ background-color: red; } < /style>
--script标签
<!--引进文件--> < script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > <!--写js代码--> < script type="text/javascript" > ... </script >
各种符号:
 显示内容加空格
>:为大于号
<:小于号
特殊符号
更多-》》http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
p标签和br标签
<p>段落</p> <!--p表示段落,默认段落之间是有间隔的!--> <br/> <!--br是换行-->
a 标签
不能提交到后台数据库
超链接:
|
1
2
3
|
<a href="http://www.baidu.com" target="_blank">点我</a>href表示跳转的地址,target="_blank"表示新窗口打开,默认为当前页 |
锚:
|
1
2
3
4
5
6
7
8
9
10
11
|
<body> <a href="#1">第一章</a><br/> <a href="#2">第二章</a><br/> <a href="#3">第三章</a><br/> <a href="#4">第四章</a><br/> <div id="1" style="height: 600px;">第一章的内容</div> <div id="2" style="height: 600px;">第二章的内容</div> <div id="3" style="height: 600px;">第三章的内容</div> <div id="4" style="height: 600px;">第四章的内容</div></body> |
h 标签
标题h1、h2、h3、h4、h5、h6、h7表示不同的大小
span 标签
行内标签-白板
div 标签
块级标签-白板,可以加属性然后可以变身,结合css,支持嵌套
<div id="i1" style="position:fixed;top: 0;right: 0;">asdf</div>
总结:
块级标签:有多少内容都占整行,如h标签(默认加大加粗),p标签(段落和段落之间有间距)
行内标签或内联标签:有多少内容占用多少空间,如span标签(白板,默认没特性)
标签之间可以嵌套
标签存在的意义,css操作,js操作
--input 系列标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title>
<input type="button" value="登录"/>
</head> <body> <input type="text" /> <input type="password"/> </body> </html>
input type=‘text‘
input type=‘password‘
input type=‘submit‘
input type=‘button‘

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="https://www.sogou.com/web"> <input type="text" name="query" /> <input type="submit" name="搜索"> </form> </body> </html>
input type=‘radio‘单选框,value,name属性,相同则互斥,后台得到字典
input type=‘checkbox‘复选框,value,name属性,批量获取数据,后台得到列表
input type=‘file‘ -上传文件,但上传需要依赖于form表单的一个属性<form enctype="multipart/form-data">
表示把上传的文件一点一点发送给服务器。
input type=‘reset‘ -重置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form enctype="multipart/form-data"> <div> <input type="text"> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1" checked="checked"/> 女:<input type="radio" name="gender" value="2"/> alex:<input type="radio" name="gender" value="3"/> <p>爱好</p> 篮球:<input type="checkbox" name="hobby" value="1"/> 足球:<input type="checkbox" name="hobby" value="2" checked="checked"/> 皮球:<input type="checkbox" name="hobby" value="3"/> 台球:<input type="checkbox" name="hobby" value="4"/> 网球:<input type="checkbox" name="hobby" value="5"/> <p>技能</p> 撩妹:<input type="checkbox" name="skill"> 写代码:<input type="checkbox" name="skill"> <p>上传文件</p> <input type="file" name="fname" /> </div> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>
form 标签
form相当于一个表单,配合input标签submit可以把表单的内容提交到指定位置,提交内容以字典的形式提交{‘user’:xx,‘email‘:xx,‘pwd‘:xx},key值为name属性值
|
1
2
|
<form action="http://localhost:8888/index" method="post" ></form> |
action表示提交动作,把数据提交到指定的路径,methon指定提交类型,默认为get
post与get的区别:
method默认为get类型,数据会包含在html的头部进行提交,表现形式是点击提交后会在外部url路径上查看提交到的数据表单内容,效果如下
|
1
|
http://localhost:8888/index?user=lianzhilei&email=James%40123.com&pwd=123123 |
method如果指定为post类型的话,数据会包含在html的body内进行提交,从外部看不出来里面的信息
两者 没有谁安全之说,因为抓包都能抓到
input 系列标签
text、password 用户输入框
|
1
2
3
4
5
6
7
8
9
10
|
<body> <form action="http://localhost:8888/index" method="post" > <span>用户:</span><input type="text" name="user"><br /> <span>邮箱:</span><input type="text" name="email"><br /> <span>密码:</span><input type="password" name="pwd"><br /> <input type="button" value="不能提交"> <input type="submit" value="提交"> </form></body> |
配合使用的tornado脚本(数据提交地址)
form action=表示提交的url位置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://localhost:8888/index" method="get"> <input type="text" name="user" /> <input type="text" name="email"> <input type="password" name="pwd"/> {} <input type="button" value="登录1"/> <input type="submit" value="登录2"/> </form> <br /> <form> <input type="text" /> <input type="password"/> <input type="button" value="登录1"/> <input type="submit" value="登录2"/> </form> </body> </html>

#!/usr/bin/env python # -*- coding:utf-8 -*- #-Author-Lian import tornado.ioloop import tornado.web class MainHandler(tornado.web.RequestHandler): def get(self): print("get") u = self.get_argument("user") e = self.get_argument("email") p = self.get_argument("pwd") print(u,e,p) def post(self,*args,**kwargs): print("post") u = self.get_argument("user") e = self.get_argument("email") p = self.get_argument("pwd") print(u,e,p) application = tornado.web.Application([ (r"/index", MainHandler), ]) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start() 表单数据接收端.py
页面效果

点击提交后tornado脚本显示效果如下:
|
1
2
|
postlianzhilei James@123.com 123123 |
input中的radio

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> <div> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1"/> 女:<input type="radio" name="gender" value="2"/> alex:<input type="radio" name="gender" value="3"/> </div> <input type="submit" value="提交"> </form> </body> </html>
多行文本标签textarea
<textarea>默认值</textarea> -name属性
<form action="http://localhost:8888/index" method="post"> <textarea name="linearea">默认数据</textarea> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </form>
select 下拉框
|
1
2
3
4
5
6
7
8
9
10
11
|
<form action="http://localhost:8888/index" method="post"> <select name="city" size="2" multiple="multiple"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">南京</option> <option value="4" selected="selected">邯郸</option> </select> <br /> <input type="submit" value="提交" /> <input type="reset" value="重置" /></form> |
city为提交表单的key值,value是提交值,size指定显示的个数,mothod表示可以多选
select标签 - name,内部option value,提交到后台,size,multiple多选

img 图片标签
-src
-alt
-title
|
1
2
3
|
<a href="https://www.baidu.com"> <img src="i.png" title="大帅锅" style="height: 300px;width: 220px;" alt="索隆"></a> |
和a标签结合点击图片直接跳转,title指定鼠标放到图片后显示的内容,style定义宽高,alt指定图片不存在时的显示信息
ul、ol、dl 列表标签

<ul>
<li>qwe</li>
<li>qwe</li>
<li>qwe</li>
</ul>
<ol>
<li>qwe</li>
<li>qwe</li>
<li>qwe</li>
</ol>
<dl>
<dt>qwe</dt>
<dd>qwe</dd>
<dd>qwe</dd>
<dt>qwe</dt>
</dl>
列表.html
显示效果:

table 列表
简单单元格

<table border="1"> <thead> <tr> <td>主机名</td> <td>IP</td> <td>详情</td> </tr> </thead> <tbody> <tr> <td>localhost</td> <td>127.0.0.1</td> <td> <a href="test3.html">点击</a> </td> </tr> <tr> <td>localhost</td> <td>127.0.0.1</td> <td>点击</td> </tr> </tbody> 表格.html

<thead></thead>
<tbody></tbody>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td> <a href="s2.html">查看信息</a> <a href="s2.html">修改</a> </td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td>第二行,第3列</td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td>第二行,第3列</td> </tr> </table> </body> </html>
合并单元格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <td>表头1</td> <td>表头2</td> <td>表头3</td> <td>表头4</td> </tr> </thead> <tbody> <tr> <td colspan="2">1</td> <!--<td>2</td>--> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td rowspan="2">3</td> <td>4</td> </tr> <tr> <!--<td>1</td>--> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody> </table> </body> </html> 合并单元格.html

label 标签
|
1
2
|
<label for="username">用户名</label><input id="username" type="text" name="user" /> |
点击文字使其关联的标签获取光标
fieldset标签
-legend

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label for="username">用户名</label> <input id="username" type="text" name="user"> <fieldset> <legend> 登录</legend> <label for="username">用户名</label> <input id="username" type="text" name="user"> <br /> <label for="passwd">密码</label> <input id="passwd" type="password" name="user"> </fieldset> </body> </html>
标签:oop python cti tornado 汽车 keyword 链接 bsp back
原文地址:http://www.cnblogs.com/ld1977/p/6498875.html