标签:核心 log ++ height rest hicon 去重 样式 name
最近写了一个mvc 的 分页,样式是基于 bootstrap 的 ,提供查询条件,不过可以自己写样式根据个人的喜好,以此分享一下。首先新建一个Mvc 项目,既然是分页就需要一些数据,我这 边是模拟了一些假的数据,实际的项目中都是在数据库中去取得的,很简单的数据:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
取数据我这边是加了120个数据:
public List<User> GetData()
{
List<User> list = new List<User>();
string[] array = new string[]{ "Tom", "Joy", "James", "Kobe", "Jodan","LiLei", "Hanmeimei", "xiaoming","Danneil", "Forest", "Newbee", "Azure" };
for (int i = 0; i < 120; i++)
{
User user = new User();
user.Age = i;
user.Name = array[i / 10];
list.Add(user);
}
return list;
}
然后新建一个 PageModel类
/// <summary>
/// 有些属性我写成了虚的, 这样可以根据不同的需要去重写便于扩展
/// </summary>
public class BasePageModel
{
public string SearchKeyWord { get; set; }
/// <summary>
///点击分页是指向 Action 的名字 根据具体需要而定
/// </summary>
public virtual string ActionName
{
get
{
return "Index";
}
}
public int TotalCount { get; set; }
public int CurrentIndex { get; set; }
public int TotalPages
{
get
{
return (int)Math.Ceiling((double)TotalCount / (double)PageSize);
}
}
/// <summary>
/// 根据需要具体而定PageSize
/// </summary>
public virtual int PageSize
{
get { return 10; }
}
/// <summary>
///根据需要具体而定 分页显示最大的页数
/// </summary>
public virtual int DisplayMaxPages
{
get
{
return 10;
}
}
public bool IsHasPrePage
{
get
{
return CurrentIndex != 1;
}
}
public bool IsHasNextPage
{
get
{
return CurrentIndex != TotalPages;
}
}
}
再新建一个分布式图 建在Shared 文件夹里,代码如下:
@using MvcTest.Models
@model MvcTest.Models.BasePageModel
@{if (Model != null && Model.TotalPages != 0)
{
<ul class="pagination">
@{
@Url.CreatPageLiTag(Model, Model.CurrentIndex - 1, false, Model.IsHasPrePage, "«")
if (Model.TotalPages <= Model.DisplayMaxPages)
{
for (int i = 1; i < Model.TotalPages; i++)
{
@Url.CreatPageLiTag(Model, i, i == Model.CurrentIndex);
}
}
else
{
if (Model.CurrentIndex - 1 < 5)
{
for (int i = 1; i <= Model.DisplayMaxPages - 1; i++)
{
@Url.CreatPageLiTag(Model, i, i == Model.CurrentIndex);
}
@Url.CreatPageLiTag(Model, Model.CurrentIndex, false, false, "...");
}
else
{
@Url.CreatPageLiTag(Model, 1);
if (Model.CurrentIndex + (Model.DisplayMaxPages - 2) / 2 >= Model.TotalPages)
{
int page = Model.CurrentIndex - (Model.DisplayMaxPages - Model.TotalPages + Model.CurrentIndex - 1);
if (page > 1)
{
@Url.CreatPageLiTag(Model, Model.CurrentIndex, false, false, "...");
}
for (int i = page + 1; i < Model.TotalPages; i++)
{
@Url.CreatPageLiTag(Model, i, i == Model.CurrentIndex);
}
}
else
{
int page = Model.CurrentIndex - (Model.DisplayMaxPages - 2) / 2;
if (page > 2)
{
@Url.CreatPageLiTag(Model, Model.CurrentIndex, false, false, "...");
}
for (int i = page; i < Model.CurrentIndex + (Model.DisplayMaxPages - 2) / 2; i++)
{
@Url.CreatPageLiTag(Model, i, i == Model.CurrentIndex);
}
@Url.CreatPageLiTag(Model, Model.CurrentIndex, false, false, "...");
}
}
}
@Url.CreatPageLiTag(Model, Model.TotalPages, Model.TotalPages == Model.CurrentIndex)
@Url.CreatPageLiTag(Model, Model.CurrentIndex + 1, false, Model.IsHasNextPage, "»")
}
</ul>
}
}
以上就是分页的核心代码,包括了一些判断逻辑,其中的 @Url.CreatPageLiTag 我是写了一个扩展
public static class HtmlHelperExtensions
{
public static MvcHtmlString CreatPageLiTag(this UrlHelper urlHelper,
BasePageModel pageModel,
int index,
bool isCurrentIndex = false,
bool isDisable = true,
string content = "")
{
string url = urlHelper.Action(pageModel.ActionName, new { searchkey = pageModel.SearchKeyWord, index = index });
string activeClass = !isCurrentIndex ? string.Empty : "class=‘active‘";
string disableClass = isDisable ? string.Empty : "class=‘disabled‘";
url = isDisable ? "href=‘" + url + "‘" : string.Empty;
string contentString = string.IsNullOrEmpty(content) ? index.ToString() : content;
return new MvcHtmlString("<li " + activeClass + disableClass + "><a " + url + ">" + contentString + "</a></li>");
}
}
在这里面里面 是生成<a/>标签的,样式可以自己定。无非就是一些css 的定义。
然后就在action 的方法里取数据
public ActionResult Index(string searchkey, string index)
{
if (string.IsNullOrEmpty(index))
index = "1";
if (string.IsNullOrEmpty(searchkey))
searchkey = string.Empty;
List<User> totalList = GetData().Where(p=>p.Name.ToLower().Contains(searchkey.ToLower())).ToList();
BasePageModel page = new BasePageModel() { SearchKeyWord = searchkey, CurrentIndex = Int32.Parse(index), TotalCount = totalList.Count };
List<User> pageList = totalList.Skip((page.CurrentIndex - 1) * page.PageSize).Take(page.PageSize).ToList();
ViewData["pagemodel"] = page;
return View(pageList);
}
前台代码:
@model List<MvcTest.Controllers.User>
@{
ViewBag.Title = "Index";
}
<h2>Data List</h2>
<form class="navbar-form navbar-right" name="searchform" action="@Url.Action("Index", new {index="1" }) method="post">
<div class="input-group">
<input type="text" id="searchkey" name="searchkey" class="form-control" placeholder="Search..." />
<span class="btn input-group-addon" onclick="document.searchform.submit();">
<span class="glyphicon glyphicon-search"></span>
</span>
</div>
</form>
<table class="table table-hover table-bordered table-condensed">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.Name</td>
<td>@item.Age</td>
</tr>
}
</tbody>
</table>
@Html.Partial("MvcPagerView", ViewData["pagemodel"])
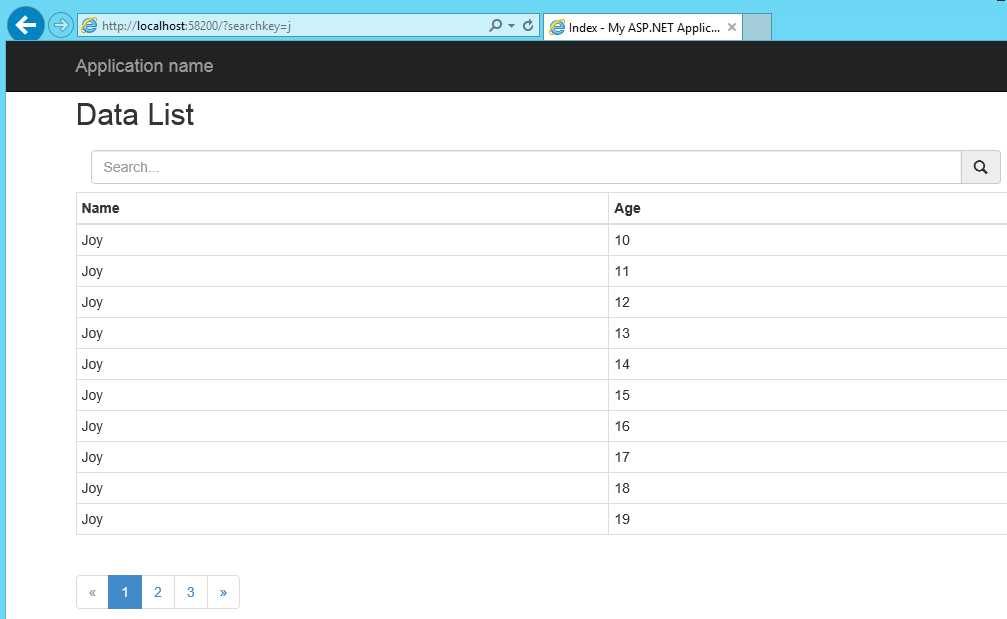
Ok 搞定。效果如下:

基于Bootstrap的Asp.net Mvc 分页的实现(转)
标签:核心 log ++ height rest hicon 去重 样式 name
原文地址:http://www.cnblogs.com/lgx5/p/6518798.html