标签:对话 path config 默认 div files require 设置 路径
1、windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮,直接点击就会自动下载安装了。




var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World 9999 ");
response.end();
}).listen(9999);
console.log("nodejs start listen 9999 port!");
把以上代码保存为test.js的文件,然后在命令行上切换到当前保存文件的目录,执行node test.js,然后打开IE浏览器,输入http://127.0.0.1:9999就看到我们熟悉的字符串了。

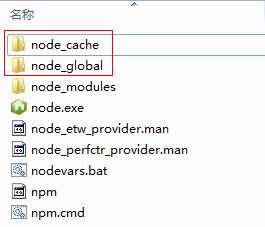
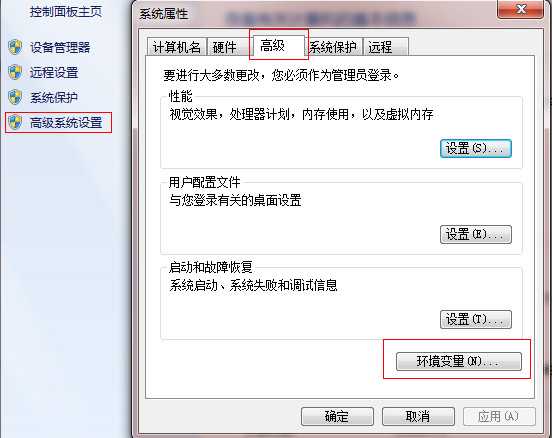
npm config set prefix "C:\Program Files\nodejs\node_global"
以及
npm config set cache "C:\Program Files\nodejs\node_cache"


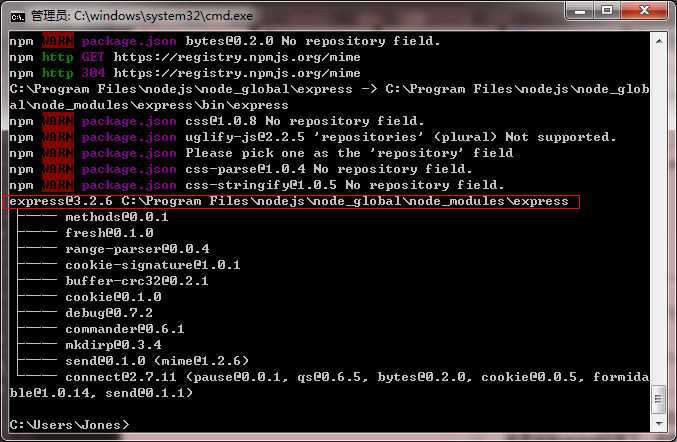
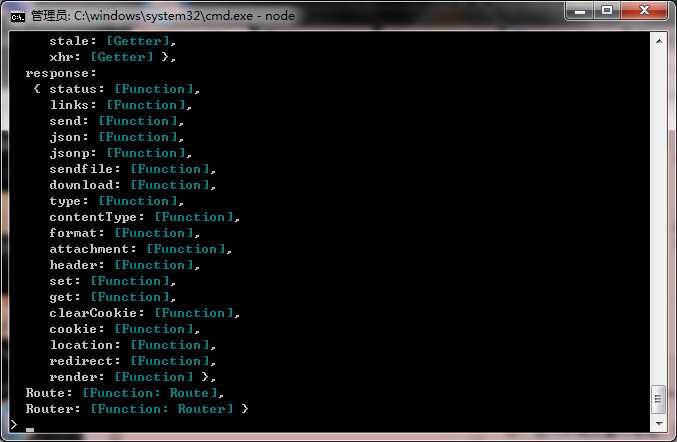
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require(‘express‘)”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)

NodeJS、NPM安装配置与测试步骤(windows版本)
标签:对话 path config 默认 div files require 设置 路径
原文地址:http://www.cnblogs.com/wenyiadai/p/6518777.html