标签:img 保存 name java 通过 pop -- 讲解 运算符
js是一种可以与HTML标记语言混合使用的脚本语言,其编写的程序可以直接在浏览器中解释执行。
js是一种专门为网页交互设计的脚本语言。由三部分组成:
1.ECMAScript (ECMA-262定义), 提供核心语言功能
2.文档对象模型(DOM), 提供访问和操作网页内容的方法和接口
3.浏览器对象模型(BOM), 提供与浏览器交互的方法和接口
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 或 <head> 部分中。
内联方式:
<script>
alert("My First JavaScript");
</script>
使用外部文件方式:
<script src="myScript.js"></script>
说明:
以前需要在script中加入type属性:<script type="text/javascript">
现在已经不必这样做了。
JavaScript 是所有现代浏览器中的默认脚本语言。
补充说明:
HTML 4.01为<script>定义了6个属性
type -- 表示内容类型,默认为 text/javascript
src -- 源地址,可跨域
async -- 不保证按顺序执行
defer -- 立即下载,延迟执行,按顺序
charset -- 大多数浏览器忽略,很少用
language -- 已废弃
大部分和C#类似,主要有几下几点。
1. 声明变量。JavaScript 是一种弱类型的脚本语言,直接用var声明变量,变量名区分大小写。
var message;
像这样未经初始化的变量,会保存一个特殊的值,undefined.
var message="hi";
像这样初始化变量并不会把它标记为字符串类型。
初始化的过程就是给变量赋一个值那么简单。
因此,可以在修改量值的同时修改值的类型,例如
var message= "hi";
message = 100 ; // 有效但不推荐
说明:
可不加 var 关键字声明变量, 这个变量会成为全局变量, 建议总是使用var。
全局变量:
在方法外部声明的变量;
方法内部,没有加var关键字声明的变量。
局部变量:
方法内部,使用var声明的变量
2. 按惯例,标志符采用驼峰格式
3. 注释:单行和块级

说明:块级注释中间的 * 非必须,建议加,提高可读性。
4. 语句
以 ; 结尾。最佳实践:始终在控制语句中使用代码块,以提高可读性。

ECMAScript中, 数据类型包括5种基本类型和1种复杂类型.
基本数据类型:Number、Boolean、String、Undefined、Null
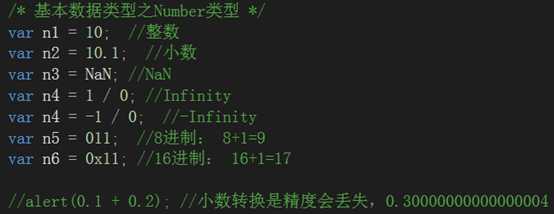
Number包括:整数和小数(最高精度17位小数)、NaN、Infinity, -Infinity
注意:
对Number来说
1.除10进制外,还可通过8进制和16进制的字面值来表示,
如 070 表示56、0xA表示10.
2.小数为浮点类型,if(0.1+0.2 == 0.3) //不要做这样的测试,因为 浮点数值最高精度是17位,是0.300000000000000004
另外两个特殊基本类型的说明
Undefined:表示变量声明但未赋值.
Null : 表示一个空的对象引用(也就是赋值为null)
复杂数据类型 -- Object, 这个后续文章专门再介绍。
查看类型时,经常会使用typeof运算符, 例如 typeof(10) 返回 number类型。
完整的返回列表
|
返回值 |
说明 |
|
undefined |
未定义 |
|
boolean |
布尔值 |
|
string |
字符串 |
|
number |
数值 |
|
object |
对象或null |
|
function |
函数 |
说明:
1. 注意有一个特殊: typeof(null) 返回object
从逻辑角度看,null值表示一个空对象指针,因此typeof会返回object
2. undefined 类型只有一个值,即undefined

声明未定义与未声明的变量不一样

尚未声明过的变量只能执行一种操作,即使有typeof检测其类型

下面就跟着我做实验。
一共有以下几种情况。

对整数来说,我们常用的一个操作就是将字符串转变成整数。
//parseInt两个例子
var n11 = parseInt(‘ab‘); //NaN
var n12 = parseInt(‘11ab‘); //11
下面分别定义 String类型,Undefined类型,Null类型
/* 基本数据类型之String类型 */
var str = "字符串类型";
//alert(str);
/* 基本数据类型之Undefined类型 */
var n21; //表示变量声明了但未被赋值
//alert(n21);
/* 基本数据类型之Null类型 */
var n31 = null; //表示空的对象引用(赋值为null)
//alert(n31);
/* 引用数据类型 举例 */
var obj = {}; //对象
var arr = [1, 2, 3]; //数组
var date = new Date(); //当前日期
//alert(date);
说明:
引用类型比较复杂,下面专门讲一下数组,其他引用类型后续文章会专门有一篇进行介绍。
数组本身也是对象,js中数组与C#不一样。
长度任意改变,每一项可以是不同类型。
下面是数组操作的例子。
数组可以用new的方式也可以用字面量来定义。
var arr1 = new Array();
var arr2 = [1, 2, ‘aa‘, new Date(), true];
//alert(arr1.length);
//alert(arr2); //会自动转换成string,效果等同于 arr2.toString()
从尾部:
//push和pop
var arr3 = [new Date(), false];
var res = arr3.push(1, 2, true); //push方法像数组中追加元素(返回值为新数组长度)
alert(arr3); //arr3中追加了1, 2, true三个元素
alert(res); //返回的是新数组的长度 5
var res2 = arr3.pop(); //从数据尾部移除一个元素,返回值为移除的元素
alert(arr3);
alert(res2); //返回值为移除的元素
从头部:
//shift和unshift
var arr4 = [1, 2, true, new Date()];
var res4 = arr4.shift(); //从头部移除一个元素(返回移除的元素)
var res5 = arr4.unshift(10, false); //从头部插入多个元素,返回新数组元素个数
alert(res5);
/*
splice和slice(截取相关),返回删除的元素
splice方法操作数组本身
slice不操作数组本身
*/
var arr5 = [1, 2, 3, 4, 5];
//splice(起始位置,截取的个数,第三个参数及以后表示:插入到截取位置的新元素)
var res6 = arr5.splice(1, 2, 3, 4, 5);
//alert(arr5); //1,3,4,5,4,5
//alert(res6); //返回删除的元素 2,3
var arr6 = [1, 2, 3, 4, 5];
var res7 = arr6.slice(2, 4); //左闭右开,语法arrayObject.slice(start,end)
//alert(arr6); //和原来一样不变
//alert(res7); //返回删除的元素 3,4
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法:arrayObject.concat(arrayX,arrayX,......,arrayX)
//concat 和 join 都不更改原数组
var arr7 = [1, 2, 3];
var arr8 = [true, 4, 5];
var res8 = arr7.concat(arr8); //合并操作,不操作原数组本身
//alert(res8); //返回合并后的数组
var res9 = arr7.join("-"); //join() 方法用于把数组中的所有元素放入一个字符串。不传参数使用逗号分隔
//alert(res9); //1-2-3
语法:arrayObject.sort(sortby),sortby可选,规定排序顺序,必须是函数。
/*
sort正序排序
reverse 倒序排序(按照原来的顺序反转)
*/
var arr9 = [1, 2, 4, 3, 5];
var arr10 = [1, 10, 2, 5, 3];
arr10.sort(); // 是按照字母来排序的 1,10,2,3,5
arr9.reverse(); //按照原来的顺序反转
document.write(arr10 + "<br />");
默认的sort是按照字母排序的,这样 10就会排在2的前面。
我们需要自定义个比较函数作为参数,实现按数字大小排序。
如下:
function sortNumber(a, b) {
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
//document.write(arr + "<br />") // 10,5,40,25,1000,1
//document.write(arr.sort(sortNumber)) // 1,5,10,25,40,1000
说明:
比较函数sortNumber(a, b) 具有两个参数 a 和 b,返回一个用于说明这两个值的相对顺序的数字。其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
/* ECMAScript5 数组新特性补充
位置方法:indexOf lastIndexOf
迭代方法:every filter forEach some map
缩小方法:reduce reduceRight
*/
var arr = [1, 2, 3, 4, 2, 1];
//位置方法:indexOf lastIndexOf 一个参数,表示要搜寻的元素
var index=arr.indexOf(2);
//document.write(index);
//两个参数(要搜寻的元素,起始位置)
var index = arr.indexOf(2, 2);
document.write(index);
//lastIndexOf,用法完全一样,只不过从尾部向前搜
var index = arr.lastIndexOf(2, 4);
document.write(index);
//迭代方法:every filter forEach some map
//every, 与运算,全是true为true
var res = arr.every(function(item, index, array) {
return item > 0;
})
//some,或运算,有一个true返回true
var res = arr.some(function (item, index, array) {
return item > 3;
})
//document.write(res);
//filter把过滤后的结果返回
var res = arr.filter(function (item, index, array) {
return item > 2;
})
//forEach,遍历每一项执行方法
arr.forEach(function (item, index, array) {
//document.write(item+"<br/>");
})
//map, 对元素每一项执行方法,把新的结果返回
var res= arr.map(function (item, index, array) {
return item * 2;
})
//左结合和右结合方法:reduce reduceRight
var res = arr.reduce(function (prev,cur,index,array) {
return prev + cur;
})
//document.write(res);
本篇首先介绍了JS相关的常识,作为学习准备。
接下来讲解了JS数据类型。
数据类型是学习任何语言都必须掌握的基本概念。
着重讲解了引用类型中数组的概念、特性、常用方法。
数组是最常用到的数据类型之一。
请熟练掌握数组的定义,添加和移除(从尾部push和pop;从头部unshift和shift),截取(splice和slice),拼接(concat 和 join),排序(sort,reverse)的常用操作。
有问题欢迎直接评论提问,祝学习进步:)
标签:img 保存 name java 通过 pop -- 讲解 运算符
原文地址:http://www.cnblogs.com/zfwstu/p/6520348.html