标签:osi 显示 批评 alt sts 文档流 south png com

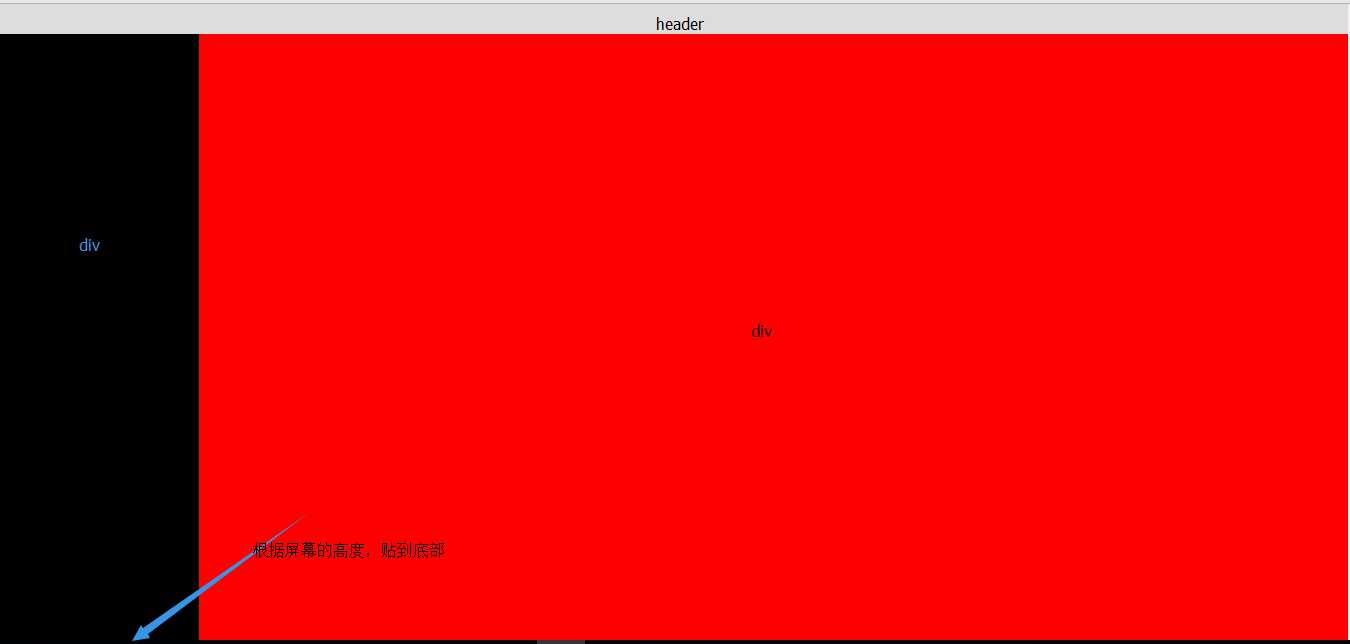
上图所示的布局设计是很常见的。这个该怎么做呢?
技术需求:header 要固定住在顶部,不随鼠标滚动而向上移动;左边的div的有一定的宽度,但是要贴浏览器的底部(屏幕顶部);右边的dv要占据右边的全屏。
好。咱们来写这个:
HTML结构:
<header>header</header> <section> <div class="left">left</div> <div class="right">right</div> </section>
css:
header {
width: 100%;
height:30px;
background-color: #ddd;
position: fixed;
top:0px;
}
.left {
width: 200px;
height: 100%;
position: fixed;
left: 0;
top: 0;
background-color: #000;
margin-top: 30px;
}
.right {
margin-top: 30px;
margin-left:200px;
width: 100%;
height: 500px;
background-color: red;
}
css解释一下:
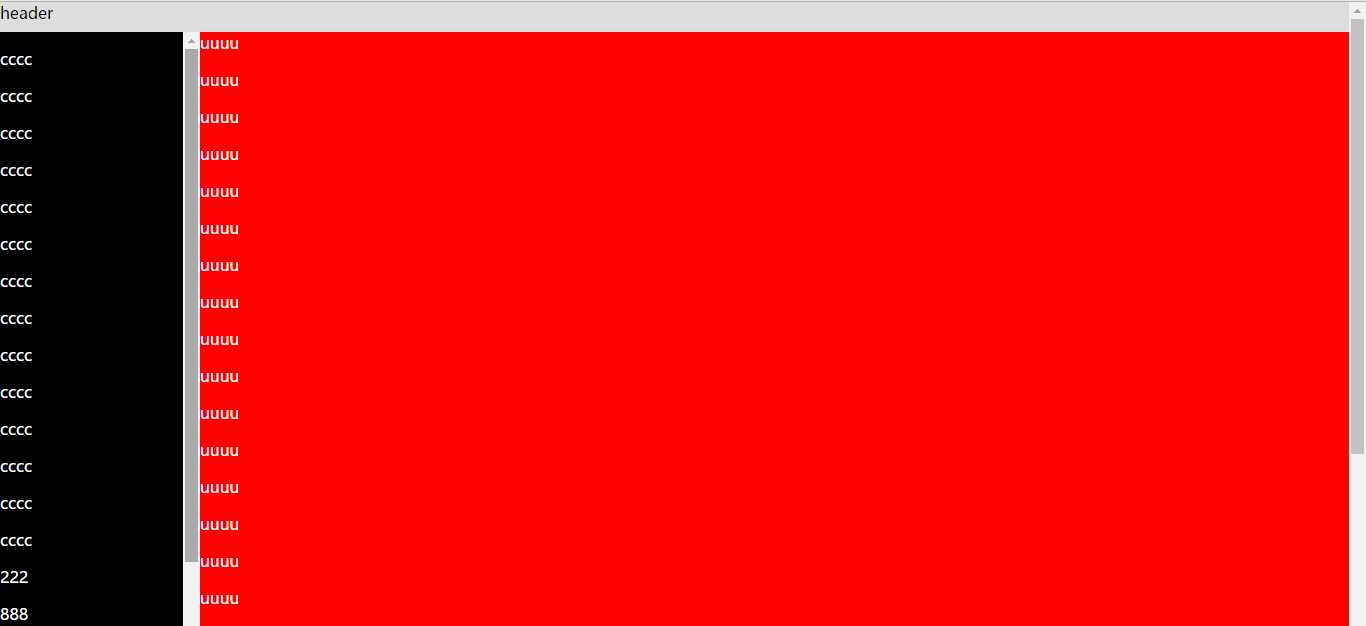
header采用定位的模式,定位模式为固定定位,top为0,就定在顶部的位置不动,.left 的定位模式也是固定定位,高度是100%,也就是整个屏幕的高度,因为顶部的header的是固定定位的,脱离文档流了,因此,它下面的元素会顶上去,因此,需要有一个margin-top的设置,值就是header的高度,后面的.right一样,也需要有一个margin-top的设置。,但是还有一个重要的点,下面的元素因为上面的元素的固定定位,导致下面会顶到上面的位置,同理,左边的固定定位也会上右边的元素会挤到左边来,因此也需要一个margin-left的值。注意:.left的值是有一定元素高度的,如果元素的高度超过屏幕的高度,就会不显示,如果要他们显示的话,就需要设置overflow-y:auto。我想我解释清楚了,如果有错误之处,敬请批评指出。

每日一句:China is expanding its presence in the South China Sea with plans to build an underwater observation system and to send tourists to the disputed areas.
翻译:
中国正在扩大其在南中国海有计划建立一个水下观测系统和送游客到有争议的地区。
标签:osi 显示 批评 alt sts 文档流 south png com
原文地址:http://www.cnblogs.com/adouwt/p/6523222.html