标签:com http tle img alt src border pos log
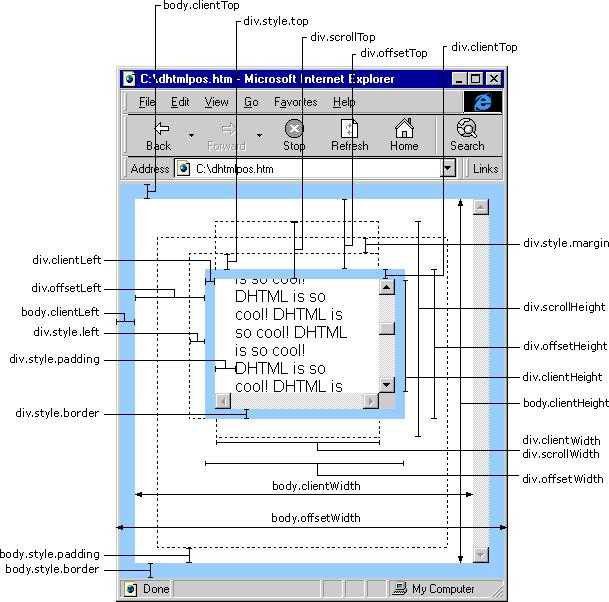
clientTop,clientLeft:元素边框宽度。 clientWidth:元素width+元素padding。 offsetWidth:元素width+元素padding+元素边框宽
offsetWidth,offsetHeight: 元素的可见宽度和高度。只跟该元素的本身有关
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom)
offsetLeft=(offsetParent的padding-left)+(中间元素的offsetWidth)+(当前元素的margin-left)。
offsetTop=(offsetParent的padding-top)+(中间元素的offsetHeight)+(当前元素的margin-top)。
offsetParent为body时情况比较特殊:
在IE8/9/10及Chrome中,offsetLeft = (body的margin-left)+(body的border-width)+(body的padding-left)+(当前元素的margin-left)。
在FireFox中,offsetLeft = (body的margin-left)+(body的padding-left)+(当前元素的margin-left)。
offsetParent:
1、如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
2、如果当前元素的父级元素中有CSS定位(position为absolute或relative),offsetParent取最近的那个父级元素。

标签:com http tle img alt src border pos log
原文地址:http://www.cnblogs.com/slb1994/p/6523099.html