标签:art 技术分享 简写 user 调用 bsp alt razor ring
ASP.NET MVC 里的部分视图,相当于 Web Form 里的 User Control。我们的页面往往会有许多重用的地方,可以进行封装重用。
使用部分视图有以下优点: 1. 可以简写代码。 2. 页面代码更加清晰、更好维护。
在视图里有多种方法可以 加载部分视图,包括: Partial() 、RenderPartial() 、 Action() 、RenderAction() 、 RenderPage() 方法
partial 与 RenderPartial 方法
Razor 语法: @Html.Partial() 与 @{Html.RenderPartial();}
区别:Partial 可以直接输出内容,它内部是 将 html 内容转换为 string 字符(MVCHtmlString),然后缓存起来,最后在一次性输出到页面。显然,这个转换的过程,会降低效率,所以通常使用 RenderPartial 代替。 指示抓取页面类容,不能抓方法


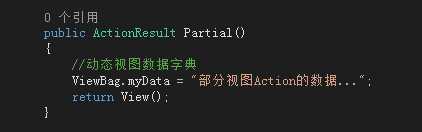
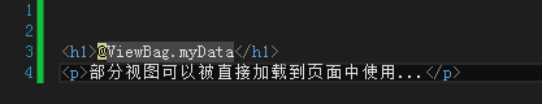
在Partial的Action中传递一些数据,并在Partial的部分视图中调用。


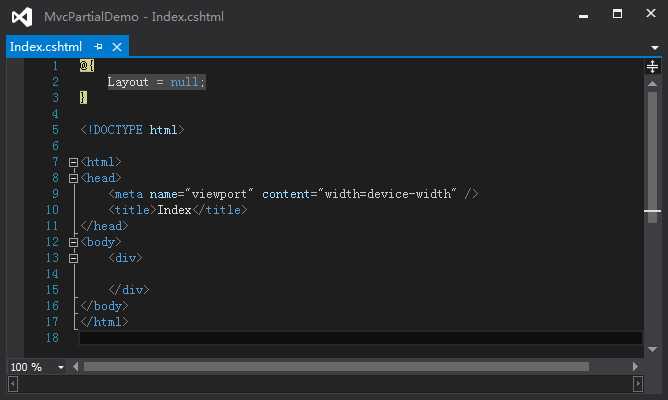
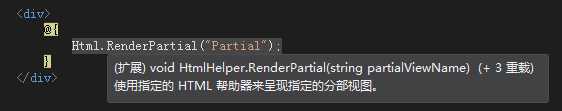
在Index视图中加载Partial视图。下面两种方式都可以加载成功,但第二种效率更高,所以我们使用Html.RenderPartial加载视图


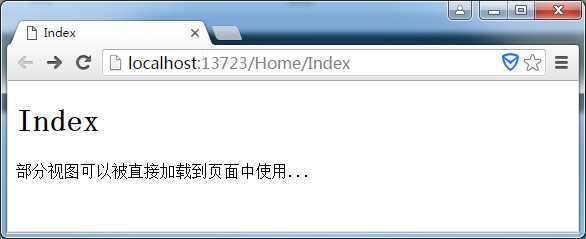
运行以后页面内容加载过来了,但并没有加载到Action内部的ViewBag变量。

RenderAction 与 Action
Razor 语法:
@{Html.RenderAction();}与@Html.Action();
区别:Action 也是直接输出,和 Partial 一样,也存在一个转换的过程。不如 RenderAction 直接输出到当前 HttpContext 的效率高。
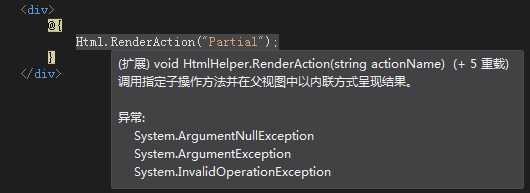
除此之外,Action与Partial相比,Action访问了控制器中的Action,执行了Action内部的业务。

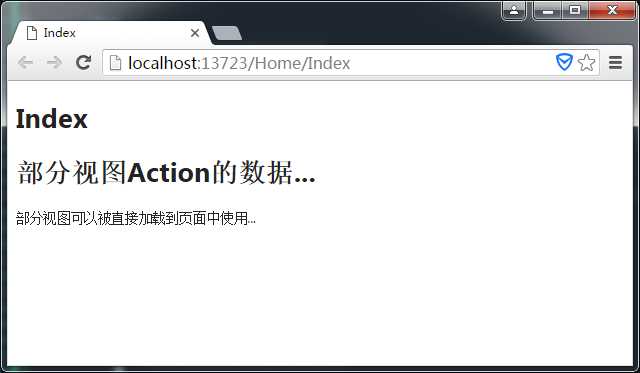
运行之后,ViewBag对象中的值也获取到了

RenderPage 与 RenderPartial
Razor 语法:
@{Html.RenderPartial();} 与 @RenderPage()
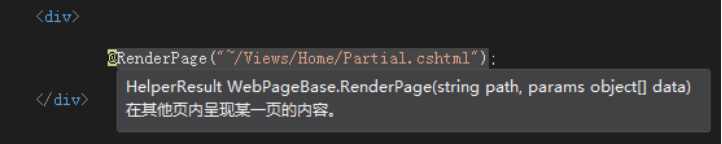
区别:也可以使用 RenderPage 来呈现部分,但它不能使用 原来视图的 Model 和 ViewData ,只能通过参数来传递。而 RenderPartial 可以使用原来视图的 Model 和 ViewData。
添加代码并运行,@RenderPage也并没有执行Action。

标签:art 技术分享 简写 user 调用 bsp alt razor ring
原文地址:http://www.cnblogs.com/yachao1120/p/6523477.html